transitionend 事件
transitionend 事件
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myDIV {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s;
}
#myDIV:hover {
width: 400px;
}
</style>
</head>
<body>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<div id="myDIV"></div>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<script>
// Safari 3.1 到 6.0 版本代码
document.getElementById("myDIV").addEventListener("webkitTransitionEnd", myFunction);
// 标准语法
document.getElementById("myDIV").addEventListener("transitionend", myFunction);
function myFunction() {
this.innerHTML = "过渡事件触发 - 过渡已完成";
this.style.backgroundColor = "pink";
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
定义和用法
transitionend 事件在 CSS 完成过渡后触发。
注意: 如果过渡在完成前移除,例如 CSS transition-property 属性被移除,过渡事件将不被触发。
更多关于 CSS 过渡,请查看我们的CSS3 过渡。
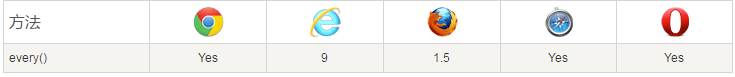
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。
"webkit" 或 "moz" 或 "o" 指定的数字为支持该事件的第一个版本号前缀。

注意: Safari 3.1 到 6.0 版本才支持该事件, 使用webkitTransitionEnd前缀。
语法
object.addEventListener("webkitTransitionEnd", myScript);
// Safari 3.1 到 6.0 代码
object.addEventListener("transitionend", myScript); // Standard syntax
object.addEventListener("transitionend", myScript); // Standard syntax
注意: Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | Yes |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | TransitionEvent |
相关页面
CSS 教程: CSS3 过渡
CSS 参考手册: CSS3 过渡属性
CSS 参考手册: CSS3 transition-property 属性









