onwaiting event
onwaiting Event
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onwaiting" 事件。</p>
<p>播放视频。</p>
<video controls onwaiting="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("稍等! 我需要缓冲下一帧");
}
</script>
</body>
</html>Run Instance»
Click "Run instance" button to view the online instance
Definition and usage
The onwaiting event is triggered when the video needs to be buffered because the next frame is to be played.
This event can be used for <audio> elements, but is usually used during video (<video> element) playback.
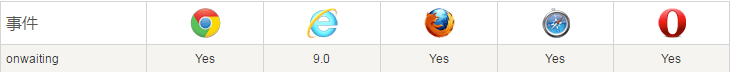
Browser support
The number in the table indicates the version number of the first browser that supports the event.

Syntax
HTML:
<element onwaiting="myScript ">Try it
In JavaScript:
object.onwaiting=function(){myScript };Try it
In JavaScript, use the addEventListener() method:
object.addEventListener("waiting", myScript);Try it
Note: Internet Explorer 8 and earlier IE versions do not support the addEventListener() method.
Technical details
| Whether bubbling is supported: | No |
|---|---|
| Can be canceled: | No |
| Event type: | Event |
| <audio>, <video> |
##








