onseeking events
onseeking Event
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onseeking" 事件。</p>
<p>视频移动到新的播放位置。</p>
<video controls onseeking="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>Run Instance»
Click "Run Instance" button to view an online instance
More examples are included at the bottom of this article.
Definition and Usage
onseeking event is triggered when the user starts to reposition the video/audio (audio/video).
Tip: The opposite of the onseeking event is the onseeked event.
Tips: Use currentTime to set or return the current position of video/audio (audio/video) playback.
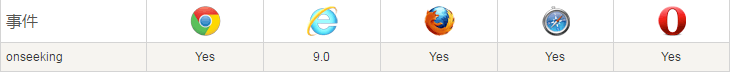
Browser support
The number in the table indicates the version number of the first browser that supports the event.

Syntax
HTML:
<element onseeking="myScript ">Try it
In JavaScript:
object.onseeking=function(){myScript }; Try it
In JavaScript, use the addEventListener() method:
object.addEventListener("seeking", myScript);Try it
Note: Internet Explorer 8 and earlier IE versions do not support the addEventListener() method.
Technical details##Supported HTML tags: <audio>, <video>
| Whether bubbling is supported: | No |
|---|---|
| Can be canceled: | No |
| Event type: | Event |
##More examples
Examples
Run Instance»
Click the "Run Instance" button to view the online instanceInstance
Run Instance»
Click the "Run Instance" button to view the online instance
Run Instance»
Click the "Run Instance" button to view the online instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>以下实例演示了 onseeking 事件和 onseeked 事件的区别。</p>
<p> onseeking 事件在用户开始重新定位视频/音频(audio/video)的播放位置触发。</p>
<p> onseeked 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。</p>
<p>移动视频新的播放位置。 <strong>提示:</strong> 尝试按下鼠标设置视频的不同播放位置。</p>
<video controls onseeking="myFunction()" onseeked="mySecondFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>seeking 触发: <span id="demo"></span> 次。</p>
<p>seeked 触发: <span id="demo2"></span> 次。</p>
<script>
x = 0;
function myFunction() {
document.getElementById("demo").innerHTML = x += 1;
}
y = 0;
function mySecondFunction() {
document.getElementById("demo2").innerHTML = y += 1;
}
</script>
</body>
</html>
Run Instance»Click the "Run Instance" button to view the online instance
<!DOCTYPE html>
<html>
<body>
<p>该实例中,我们向 video 元素添加了 "seeking" 事件。 currentTime 属性返回视频播放的当前位置。</p>
<p>移动视频新的播放位置。</p>
<video id="myVideo" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>播放位置: <span id="demo"></span></p>
<script>
// 获取 id="myVideo" 的 <video> 元素
var x = document.getElementById("myVideo");
// 如果寻找完成,即向视频添加 seeked 事件,并执行响应的函数
x.addEventListener("seeking", myFunction);
function myFunction() {
// 显示 id="demo" 的 p 元素中的视频当前播放位置
document.getElementById("demo").innerHTML = x.currentTime;
}
</script>
</body>
</html>
Run Instance»Click the "Run Instance" button to view the online instance
<!DOCTYPE html>
<html>
<body>
<p>该实例演示了如何使用 HTML DOM 向 audio 元素添加 "onseeking" 事件。</p>
<p>移动音频到新的播放位置。</p>
<audio controls onseeking="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 audio 元素。
</audio>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>
Run Instance»Click the "Run Instance" button to view the online instance
##








