Introduction to DOM
Through the HTML DOM, all elements of the JavaScript HTML document can be accessed.
HTML DOM (Document Object Model)
When a web page is loaded, the browser creates the Document Object Model of the page.
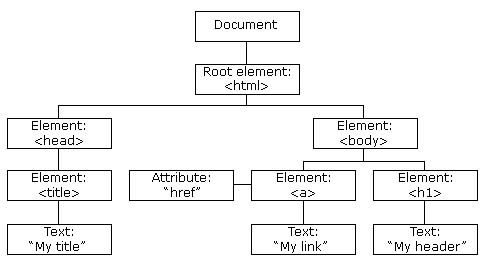
HTML DOM The model is constructed as a tree of objects:
HTML DOM tree
![]()

Through the programmable object model, JavaScript has gained enough power to create dynamic HTML.
JavaScript can change all HTML elements in the page
JavaScript can change all HTML attributes in the page
JavaScript can change all CSS styles in the page
JavaScript can react to all events in the page
Find HTML elements
Usually, through JavaScript, you need to manipulate HTML elements.
In order to do this, you must first find the element. There are three ways to do this:
Find the HTML element by id
- ##Find the HTML element by tag name
- Find HTML elements by class name
Find HTML elements by idThe simplest way to find HTML elements in the DOM, By using the element's id. This example finds the id="intro" element:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x=document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
</body>
</html>Run instance»Click the "Run Instance" button to view the online instance
Find HTML elements by tag nameThis example finds the element with id="main", and then finds all <p> elements in the element with id="main":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x=document.getElementById("main");
var y=x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
</body>
</html>Run Instance»Click the "Run Instance" button to view the online instance
Find HTML elements by class nameThis example uses the
getElementsByClassName function to find elements with class="intro":
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(php.cn)</title>
</head>
<body>
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x=document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
<p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
</body>
</html>Run instance»Click the "Run instance" button to view the online instance
HTML DOM Tutorial
In the rest of this tutorial, you will learn:
How to change the content of HTML elements (innerHTML)
How to change the style (CSS) of HTML elements
How to react to HTML DOM events
-
How to add or remove HTML elements








