jEasyUI creates tree menu using markup
A tree menu (Tree) can be created from tags. The easyui tree menu (Tree) can also be defined in the <ul> element. The <ul> element of an unordered list provides a basic tree structure. Each <li> element will generate a tree node, and the child <ul> element will generate a parent tree node.

Create tree menu (Tree)
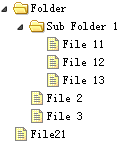
<ul class="easyui-tree"> <li> <span>Folder</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File21</span></li> </ul>
Download jQuery EasyUI example
jeasyui-tree-tree1.zip








