jQuery traversal
jQuery Traversal
What is traversal?
jQuery traversal, meaning "move", is used to "find" (or select) HTML elements based on their relationship to other elements. Start with a selection and move along this selection until you reach your desired element.
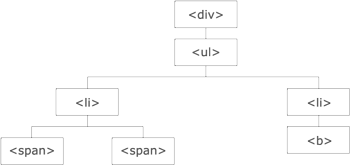
The picture below shows a family tree. With jQuery traversal, you can easily move up (ancestors), down (descendants), and horizontally (siblings) in the family tree, starting from the selected (current) element. This movement is called traversing the DOM.

Illustration analysis:
<div> element is <ul> The parent element of , and the ancestor of all content within it.
The <ul> element is the parent element of the <li> element and is the child element of <div>
on the left The <li> element is the parent element of <span>, the child element of <ul>, and the descendant of <div>.
The <span> element is a child of <li> and a descendant of both <ul> and <div>.
Two <li> elements are siblings (have the same parent element).
The <li> element on the right is the parent element of <b>, the child element of <ul>, and is the descendant of <div>.
The<b> element is a child of the <li> on the right and is a descendant of both <ul> and <div>.
## Note: Ancestor is father, grandfather, great-grandfather, etc. Descendants are children, grandchildren, great-grandchildren, etc. Siblings share the same parent.
Traversing the DOM








