jEasyUI creates school curriculum
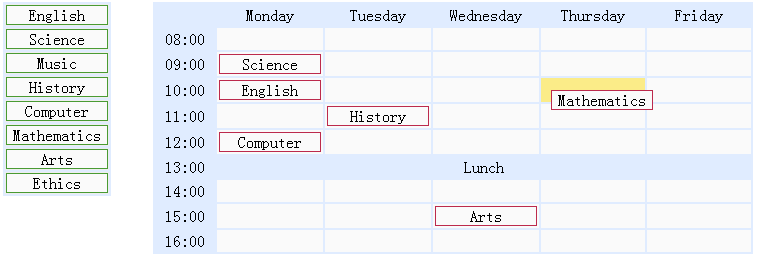
This tutorial will show you how to create a school curriculum using jQuery EasyUI. We will create two tables: one showing school subjects on the left and timetables on the right. You can drag and drop school subjects onto timetable cells. The school subject is a <div class="item"> element and the timetable cell is a <td class="drop"> element.

Show school subjects
<div class="left"> <table> <tr> <td><div class="item">English</div></td> </tr> <tr> <td><div class="item">Science</div></td> </tr> <!-- other subjects --> </table> </div>
Show schedule
<div class="right"> <table> <tr> <td class="blank"></td> <td class="title">Monday</td> <td class="title">Tuesday</td> <td class="title">Wednesday</td> <td class="title">Thursday</td> <td class="title">Friday</td> </tr> <tr> <td class="time">08:00</td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> </tr> <!-- other cells --> </table> </div>
Drag school subjects on the left
$('.left .item').draggable({
revert:true,
proxy:'clone'
});Placing school subjects on the timetable cell
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});As you can see the above code, when the user drags the school subject on the left and drops it into the timetable cell, the onDrop callback function will is called. We clone the source element dragged from the left and attach it to the schedule cell. When dragging a school subject from one cell of the timetable to another, simply move it.
Download jQuery EasyUI instance
jeasyui-dd-timetable.zip








