SVG ストローク プロパティ
SVG ストローク プロパティ
SVG は、幅広いストローク プロパティを提供します。この章では、次のことを見ていきます:
ストローク
ストローク幅
ストロークラインキャップ
ストローク-ダシャーレイ
すべてのストロークプロパティは、任意のストロークプロパティに適用できます。 kind 線、テキスト、要素は円の輪郭に似ています。
SVG ストローク プロパティ
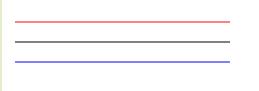
Stroke プロパティは、線、テキスト、または要素の輪郭の色を定義します:

SVG コードは次のとおりです:
例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none"> <path stroke="red" d="M5 20 l215 0" /> <path stroke="black" d="M5 40 l215 0" /> <path stroke="blue" d="M5 60 l215 0" /> </g> </svg> </body> </html>
インスタンスを実行»
「R」をクリックインスタンスの解除「オンラインサンプルを表示するボタン
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
SVG ストローク幅プロパティ
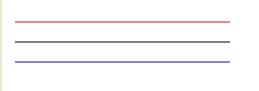
Tストローク幅プロパティは、線、テキスト、または要素の輪郭の太さを定義します:

SVG コードは次のとおりです:
例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black"> <path stroke-width="2" d="M5 20 l215 0" /> <path stroke-width="4" d="M5 40 l215 0" /> <path stroke-width="6" d="M5 60 l215 0" /> </g> </svg> </body> </html>
実行例»
[インスタンスの実行] ボタンをクリックしてオンライン インスタンスを表示します
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
SVG ストロークラインキャップ プロパティ
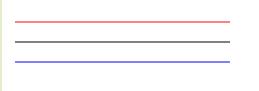
ストロークラインキャップ プロパティは、さまざまなタイプの開いたパスの終端を定義します:

SVG コードは次のとおりです:
例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke-width="6"> <path stroke-linecap="butt" d="M5 20 l215 0" /> <path stroke-linecap="round" d="M5 40 l215 0" /> <path stroke-linecap="square" d="M5 60 l215 0" /> </g> </svg> </body> </html>
実行例»
クリック[インスタンスの実行] ボタンをクリックすると、オンラインの例が表示されます
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
SVG ストローク-ダシャーレイ属性
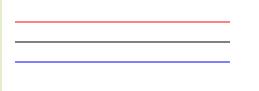
ストロークダシャーレイ属性は破線の作成に使用されます:

SVG コードは次のとおりです:
例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <g fill="none" stroke="black" stroke-width="4"> <path stroke-dasharray="5,5" d="M5 20 l215 0" /> <path stroke-dasharray="10,10" d="M5 40 l215 0" /> <path stroke-dasharray="20,10,5,5,5,10" d="M5 60 l215 0" /> </g> </svg> </body> </html>
サンプルを実行»
「実行例」オンラインで表示するためのボタン 例
Opera ユーザーの場合: SVG ファイルを表示 (SVG グラフィック プレビュー ソースを右クリック)。








