SVGポリゴン
SVG Polygon - <polygon>
例 1
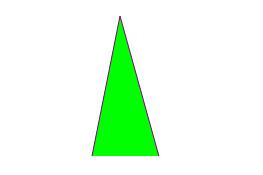
<polygon> タグは、少なくとも 3 つの辺を持つグラフィックを作成するために使用されます。
多角形は直線で構成されており、その形状は「閉じた」(すべての線分) それらを接続します)。
 ポリゴンはギリシャから来ています。 「ポリ」
「多数」、「ゴン」は「角度」を意味します。
ポリゴンはギリシャから来ています。 「ポリ」
「多数」、「ゴン」は「角度」を意味します。

以下は SVG コードです:
インスタンス
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="200,10 250,190 160,210" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
インスタンスの実行»
「インスタンスの実行」ボタンをクリックして、オンライン インスタンス
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
コード分析:
points 属性は、多角形の各隅の x 座標と y 座標を定義します
例 2
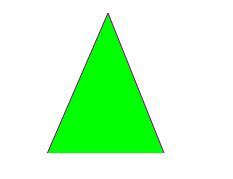
次の例では、4 辺の多角形を作成します。以下は SVG コードです:
 インスタンス
インスタンス
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="220,10 300,210 170,250 123,234" style="fill:lime;stroke:purple;stroke-width:1" /> </svg> </body> </html>
インスタンスの実行»
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
Opera ユーザーの場合: SVG ファイルを表示します (SVG を右クリックします)グラフィック プレビュー ソース)。 例 3
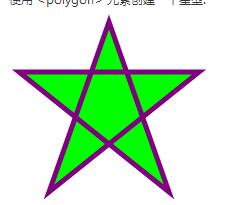
<polygon> 要素を使用して星を作成します:
以下は SVG コードです:
 例
例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:nonzero;"/> </svg> </body> </html>
インスタンスの実行»
クリック「走る」 「インスタンス」ボタンをクリックしてオンライン例を表示します
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。 例 4
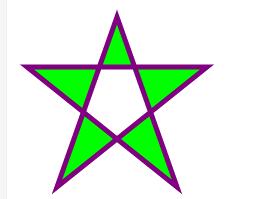
fill-rule 属性を「evenodd」に変更します:
以下は SVG コードです:
 例
例
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <polygon points="100,10 40,180 190,60 10,60 160,180" style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;"/> </svg> </body> </html>
インスタンスの実行»
「実行」をクリックしますインスタンスオンラインで表示するには「」ボタン 例
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。








