SVGパス
SVG パス - <path>
<path> 要素はパスを定義するために使用されます。
次のコマンドをパス データに使用できます:
M = moveto
L = lineto
H = 水平線to
V = 垂直線to
C = 曲線to
-
S = 滑らかな曲線
Q = 二次ベジェ曲線
T = 滑らかな二次ベジェ曲線
A = 楕円弧
Z = パスを閉じる
注: すべて上記のコマンドでは小文字が使用できます。大文字は絶対位置を意味し、小文字は相対位置を意味します。
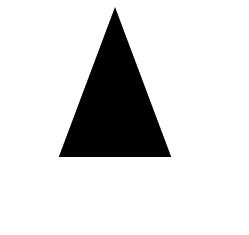
例 1
上の例は、位置 150 0 で開始し、位置 75 200 に到達し、そこから開始して 225 200 まで進み、最後に 150 0 でパスを閉じるパスを定義しています。

SVGコードは次のとおりです:
インスタンス
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M150 0 L75 200 L225 200 Z" /> </svg> </body> </html>
インスタンスの実行 »
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
Operaユーザーの場合: SVGファイルを表示します(右) SVG グラフィックのプレビュー ソースをクリックします)。
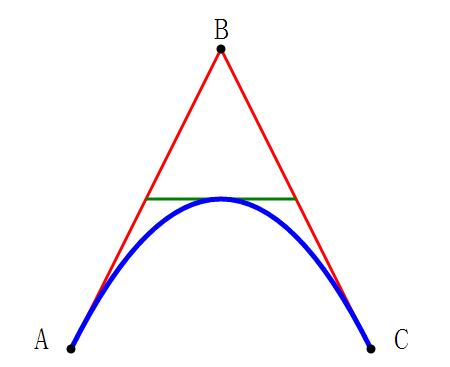
例 2
無限に拡大縮小できるベジェ曲線の滑らかな曲線モデルを使用します。通常、ユーザーは 2 つのエンドポイントと 1 つまたは 2 つの制御点を選択します。制御点が 1 つあるベジェ曲線は 2 次ベジェ曲線と呼ばれ、制御点が 2 つあるものは立方体と呼ばれます。
次の例では、二次ベジェ曲線を作成します。A と C はそれぞれ開始点と終了点で、B は制御点です:

SVG コードは次のとおりです:
Example
<!DOCTYPE html> <html> <body> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="400" width="450"> <path id="lineAB" d="M 100 350 l 150 -300" stroke="red" stroke-width="3" fill="none" /> <path id="lineBC" d="M 250 50 l 150 300" stroke="red" stroke-width="3" fill="none" /> <path d="M 175 200 l 150 0" stroke="green" stroke-width="3" fill="none" /> <path d="M 100 350 q 150 -300 300 0" stroke="blue" stroke-width="5" fill="none" /> <!-- Mark relevant points --> <g stroke="black" stroke-width="3" fill="black"> <circle id="pointA" cx="100" cy="350" r="3" /> <circle id="pointB" cx="250" cy="50" r="3" /> <circle id="pointC" cx="400" cy="350" r="3" /> </g> <!-- Label the points --> <g font-size="30" font="sans-serif" fill="black" stroke="none" text-anchor="middle"> <text x="100" y="350" dx="-30">A</text> <text x="250" y="50" dy="-10">B</text> <text x="400" y="350" dx="30">C</text> </g> </svg> </body> </html>
サンプルの実行 »
「サンプルの実行」ボタンをクリックしてオンラインサンプルを表示します
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
それは複雑ですか?はい! !パスの描画は複雑であるため、複雑なグラフィックを作成するには SVG エディターを使用することを強くお勧めします。








