SVGシャドウ
注: Internet Explorer と Safari は SVG フィルターをサポートしていません。
<defs> と <filter>
すべてのインターネット SVG フィルターは <defs> 要素で定義されます。 <defs> 要素の定義は短く、特殊な要素 (フィルターなど) の定義が含まれています。
<filter> タグは SVG フィルターを定義するために使用されます。 <filter> タグは、グラフに適用するフィルターを定義するために必要な id 属性を使用します。
SVG <feOffset>
例 1
<feOffset> 要素はシャドウ効果を作成するために使用されます。アイデアは、SVG グラフィック (画像または要素) を取得し、xy 平面上で少し動かすことです。
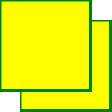
最初の例では、長方形をオフセットし (<feOffset> を使用)、次にブレンドで画像の上部をオフセットします (<feBlend> を使用):

SVG コードは次のとおりです:
例
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" /> <feBlend in="SourceGraphic" in2="offOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
インスタンスの実行 »
「インスタンスの実行」ボタンをクリックして、オンライン インスタンスを表示します
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
コード分析:
<filter>要素ID属性は、フィルタの一意の名前を定義します
<rect>要素のfilter属性は、要素を「f1」にリンクするために使用されます" filter
例 2
ここで、オフセット画像をぼかすことができます (<feGaussianBlur> を使用):

これが SVG コードです:
Opera ユーザーの場合: SVG ファイルを表示します (右) [SVG グラフィック プレビュー ソース] をクリックします)。
コード分析:
<feGaussianBlur> 要素の stdDeviation 属性はぼかし量を定義します
例 3
次に、黒い影を作成します。 SVGコード:

インスタンス
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceAlpha" dx="20" dy="20" /> <feGaussianBlur result="blurOut" in="offOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
「インスタンスの実行」ボタンをクリックしてオンラインインスタンスを表示します
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
コード分析:
<feOffset>要素の属性が「SourceAlpha」に変更され、RGBAピクセル全体ではなくアルファチャンネルの残像が使用されます。
例 4
今度は影に色を適用します:

SVG コードは次のとおりです:
例
<!DOCTYPE html> <html> <body> <p><b>Note: </b>Internet Explorer and Safari do not support SVG filters yet!</p> <svg xmlns="http://www.w3.org/2000/svg" version="1.1"> <defs> <filter id="f1" x="0" y="0" width="200%" height="200%"> <feOffset result="offOut" in="SourceGraphic" dx="20" dy="20" /> <feColorMatrix result = "matrixOut" in = "offOut" type = "matrix" values = "0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0 1 0"/> <feGaussianBlur result="blurOut" in="matrixOut" stdDeviation="10" /> <feBlend in="SourceGraphic" in2="blurOut" mode="normal" /> </filter> </defs> <rect width="90" height="90" stroke="green" stroke-width="3" fill="yellow" filter="url(#f1)" /> </svg> </body> </html>
インスタンスの実行»
「インスタンスの実行」ボタンをクリックして、見るオンラインの例
Opera ユーザーの場合: SVG ファイルを表示します (SVG グラフィック プレビュー ソースを右クリックします)。
コード分析:
<feColorMatrix> フィルターは、オフセット画像を黒に近い色に変換するために使用されます。 「0.2」マトリックスの 3 つの値は、赤、緑、青のチャネルを乗算して取得されます。値を下げると色は黒になります (黒は 0)








