小さな新鮮で美しい緑のシンプルなポスターの背景
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
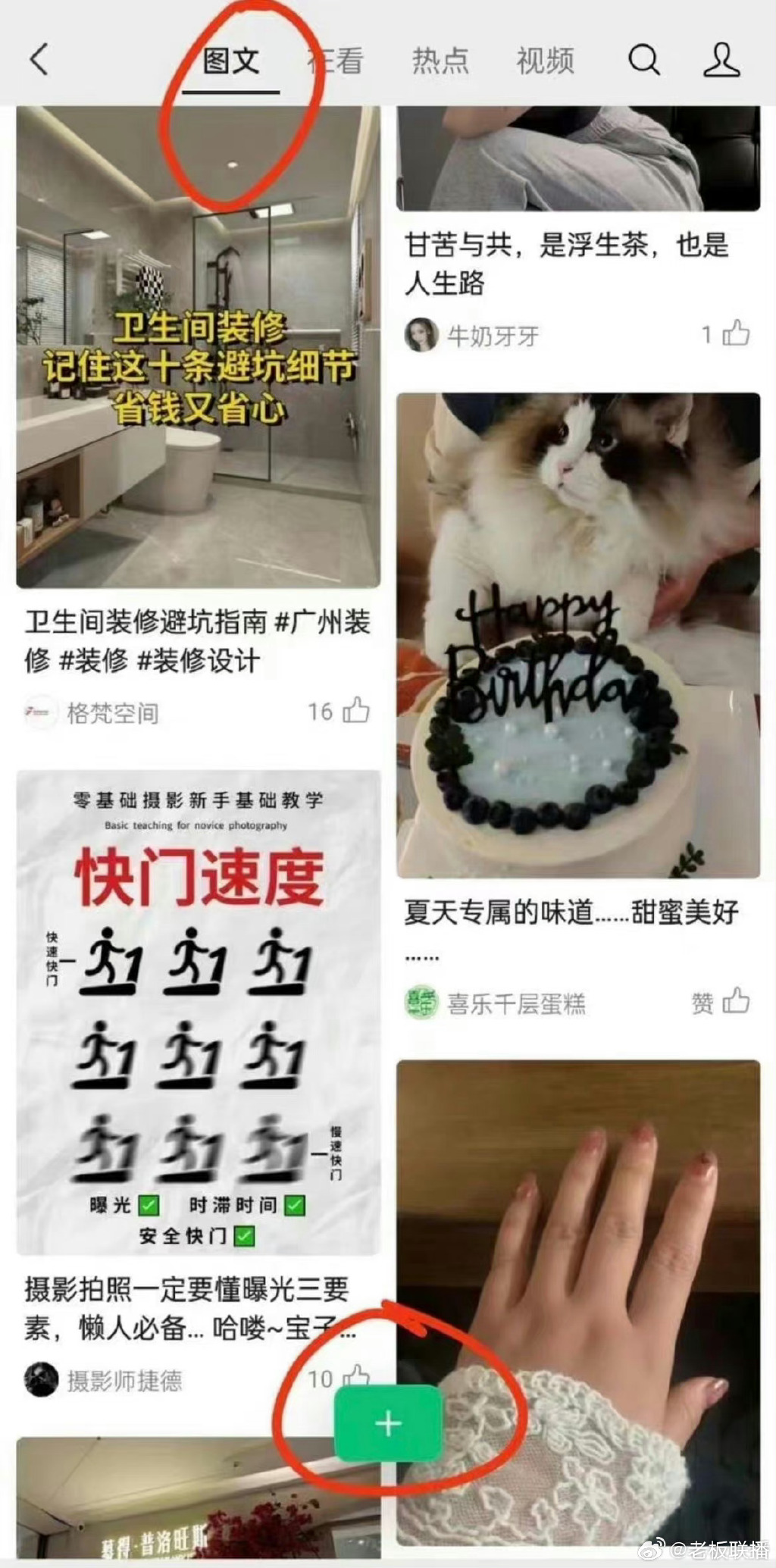
 事情に詳しい関係者らは、WeChatに導入される「小さな緑の本」は新しい機能ではなく、ビデオアカウントはすでに写真を投稿できると明らかにした。
事情に詳しい関係者らは、WeChatに導入される「小さな緑の本」は新しい機能ではなく、ビデオアカウントはすでに写真を投稿できると明らかにした。04Aug2023
8月2日の当サイトのニュースによると、WeChatはグレースケールテストを行っており、「リトルグリーンブック」(非公式名)と呼ばれる新しい機能セクションを追加したという。 「テストユーザーは「Look at」インターフェースで画像メッセージを閲覧、公開できる。この件に詳しい関係者が本紙に語ったところによると、今日WeChatは非常に小規模な内部テストを実施した。この内部テストは新機能のためのものではない。ビデオアカウント自体写真、この内部テストでは、ユーザーが「見てみる」ページで写真をまとめて閲覧できるように、写真を公開するための別のボタンのみを設計しました。私たちの本来の目的は、ビデオ アカウント作成者が短いものを簡単に公開できるようにすることです。写真や文字によるコンテンツを充実させ、ユーザーの情報入手効率を向上させます。そのため、ビデオ アカウントのグラフィックおよびテキスト コンテンツの表示を最適化し、ユーザーは「見てみる」でビデオ アカウントのコンテンツを閲覧できるようになりました。
24Jun2016
この問題に遭遇した人はいるでしょうか。レイヤーの幅を 100% に設定し、背景画像を設定して、スクロール バーが表示されるまでウィンドウを縮小し、スクロール バーを右にドラッグします。右側のエリアが空白になってしまうのですが、どうすれば解決できますか?
16May2016
全画面フェードインとフェードアウトのシンプルなバナー、非同期画像とテキスト効果の切り替え画像特殊効果、必要な友達は以下を参照してください
 vue.jsにimgを導入する方法
vue.jsにimgを導入する方法09Nov2020
vue.js で img を導入する方法: 1. 画像はバックエンドを通じてネットワーク イメージ パスに返されます; 2. 画像は require を通じて導入されます。コードは [imgUrl: {src: require('../assets/画像/インデックス/バナー.png) ')}]。
 Web バナー サイズ 1920
Web バナー サイズ 192022Aug2019
バナー画像は、Web ページ全体の中で最も画像面積が大きく、最も目立つ位置にあり、Web ページのバナー サイズ 1920 が中央に配置されており、大画面モニターに向けている限り、両面が違和感なく表示されます。このサイズは現在でもよく使われているサイズです。
04Aug2016
このバナー画像の枠線を削除するにはどうすればよいですか?
 jQueryタイマーの原理を利用してバナー画像の切り替えを実現
jQueryタイマーの原理を利用してバナー画像の切り替えを実現16May2016
バナー画像の切り替え効果は、一部の企業 Web サイトで頻繁に発生します。この記事では、jQuery タイマーの原理を使用してバナー画像の切り替えを実装します。興味のある方は、この効果について学ぶことができます。
24Jun2016
Web ページに画像バナーを実装する方法について、誰がアドバイスをくれますか?











