三色のケーキのHD画像
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して背景画像を含む三角形の画像を作成する方法
CSS を使用して背景画像を含む三角形の画像を作成する方法10Nov2024
CSS を使用して背景画像付きの三角形画像を作成するこのプロジェクトでは、背景画像付きの 2 つの三角形画像を作成することを目的としています。
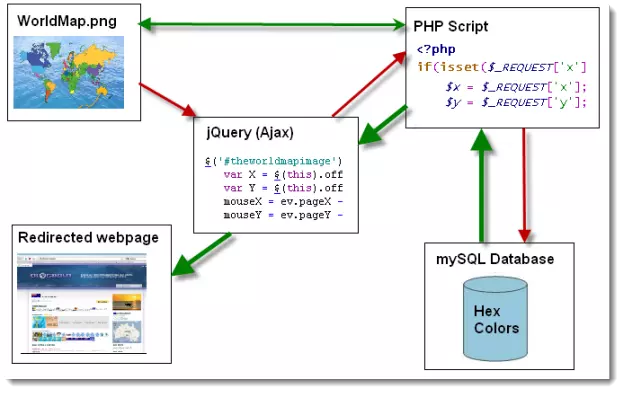
 ピクセルの色に基づく動的画像マップ
ピクセルの色に基づく動的画像マップ11Mar2025
この記事では、ピクセルの色を使用して動的な画像マップを作成する方法を詳しく説明し、従来の画像マップに迅速で柔軟な代替品を提供します。 この方法は、固定サイズの領域の制限を回避し、任意の形状やサイズを許可します。 重要な利点: sp
 Go の画像処理ライブラリを使用して JPEG 画像のピクセルの色を変更するにはどうすればよいですか?
Go の画像処理ライブラリを使用して JPEG 画像のピクセルの色を変更するにはどうすればよいですか?29Dec2024
Go 画像処理でのピクセル カラーの変更課題:特定のピクセルの色を変更して JPEG 画像を操作するには、次のことが必要です...
 ボタン画像をカスタム画像に置き換えるときに灰色の境界線を取り除くにはどうすればよいですか?
ボタン画像をカスタム画像に置き換えるときに灰色の境界線を取り除くにはどうすればよいですか?27Oct2024
カスタム画像の置換でボタンの境界線を削除するデフォルト画像をカスタム画像に置き換えてボタンをカスタマイズすると、問題が発生する可能性があります...
 カラー量子化用に提供されている Java コードが、特に 256 色を超える画像を 256 色に減色する場合に効果的に減色するのに苦労し、次のような顕著なエラーが発生するのはなぜですか?
カラー量子化用に提供されている Java コードが、特に 256 色を超える画像を 256 色に減色する場合に効果的に減色するのに苦労し、次のような顕著なエラーが発生するのはなぜですか?25Nov2024
効果的な GIF/画像のカラー量子化 Java プログラミングでは、カラー量子化は画像や画像のカラー パレットを最適化する上で重要な役割を果たします。
 カスタム画像を含むボタンから灰色の境界線を削除するにはどうすればよいですか?
カスタム画像を含むボタンから灰色の境界線を削除するにはどうすればよいですか?28Oct2024
ボタンから境界線を削除するデフォルトの画像をカスタム画像に置き換えてボタンをカスタマイズする場合、永続的な画像が発生するのが一般的です。
 CSS を使用して SVG 背景画像の塗りつぶしの色を変更するにはどうすればよいですか?
CSS を使用して SVG 背景画像の塗りつぶしの色を変更するにはどうすればよいですか?23Dec2024
背景画像として SVG 画像の塗りつぶしの色を変更する方法SVG 画像をインラインで埋め込む場合、次のコマンドを使用してその塗りつぶしの色を簡単に変更できます。
 画像や余分なタグのない HTML リストの箇条書きの色を変更する方法
画像や余分なタグのない HTML リストの箇条書きの色を変更する方法10Dec2024
画像やスパンタグを使用せずに HTML リストの箇条書きの色をカスタマイズする方法並べ替えられていない HTML リストを正方形でカスタマイズする場合の課題...











