このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Webサイト制作シリーズ1 サーバー環境構築
Webサイト制作シリーズ1 サーバー環境構築13Jun2016
Web サイト開発シリーズ 1 - サーバー環境の構築 まず、この連載記事の読者は、新卒で Web サイト開発をしたい人、または他の開発職に就いて Web サイト開発の入門チュートリアルを学びたい人です。デフォルトでは、読者はコンピュータ関連の専門的な基礎を持っているため、多くの基本事項を省略します。詳細な原理については、Baidu が説明するか、後で追加します。また、プログラミング言語自体の多くの機能は含まれません。さて、簡単に自己紹介をさせていただきます。私は華南農業大学を卒業し、ソフトウェアエンジニアリングを専攻している男性です。2012 年から 2014 年まで広州の開蘭高という新興企業で働いていました。
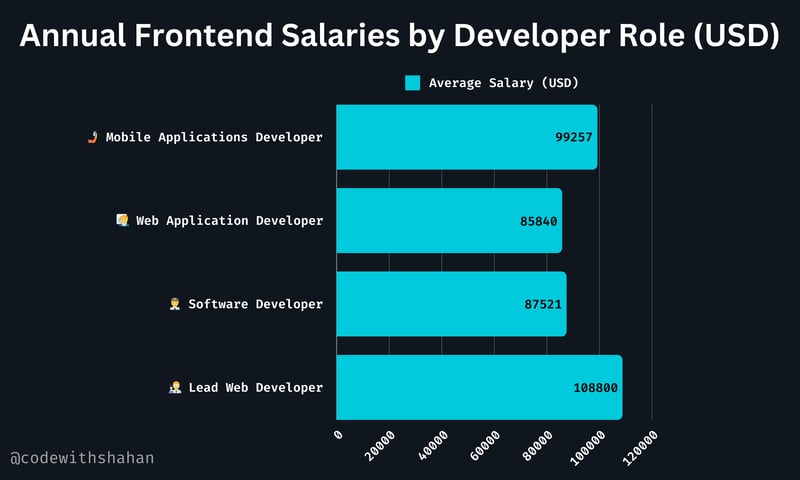
 フロントエンド開発者の未来 (5)
フロントエンド開発者の未来 (5)01Jan2025
?導入 フロントエンド開発の環境は、テクノロジーの発展、人工知能 (AI)、ノーコード/ローコード プラットフォームの成長により、劇的に変化しています。 フロントエンド開発者、またはフロントエンド開発者を目指している場合
 WAR ファイルを作成せずに Tomcat を使用して単純な HTML/CSS Web ページをデプロイする方法
WAR ファイルを作成せずに Tomcat を使用して単純な HTML/CSS Web ページをデプロイする方法29Oct2024
Tomcat を使用した HTML/CSS Web ページの展開: 簡素化されたアプローチ新進気鋭の Web サイト開発者にとって、シンプルな HTML-CSS Web ページを展開するという課題は...
 フロントエンド開発者がマスターすべきすべてのスキルを殺す
フロントエンド開発者がマスターすべきすべてのスキルを殺す26Oct2024
導入 フロントエンド開発は、ソフトウェア業界で最もダイナミックな分野の 1 つです。開発者は、隔月で発表されるすべての新しいテクノロジーを常に最新の状態に保つ必要があります。 フロントエンド開発者は時々、
 PURE JAVASCRIPT で個人の Web ページを作成する私の旅!
PURE JAVASCRIPT で個人の Web ページを作成する私の旅!29Dec2024
はい、正しくお聞きいただけました: 純粋な JavaSCRIPT! 現在の JavaScript エコシステムでは、パッケージ上に構築されたフレームワークが Web 開発にほぼ必須になっています。 私たちは皆、その派手な名前を知っています。 反応する 角度のある スレンダー ヴュー F
 HTML CSSとJavaScriptを使ったテキスト回転アニメーション錯覚動画 https://www.instagram.com/webstreet_code/
HTML CSSとJavaScriptを使ったテキスト回転アニメーション錯覚動画 https://www.instagram.com/webstreet_code/07Nov2024
インスタグラムでフォローしてください: https://www.instagram.com/webstreet_code/ Web 開発 #フロントエンド開発者 #アニメーション #コーディングライフ #HTML #CSS #JavaScript #3DAnimation #CreativeTech #WebDesign #TechTrends #DigitalArt #InteractiveDesign #GraphicDesig


Hot Tools

html5中国語マニュアル(CHM版)
HTML5中国語マニュアルダウンロード(CHM版)

JavaScript リファレンスマニュアル
JavaScript完全リファレンスマニュアルのダウンロード

HTML中国語マニュアル(CHM版)
HTML中国語マニュアル(CHM版)ダウンロード

Bootstrap3 リファレンスマニュアル
Bootstrap3 リファレンスマニュアルのダウンロード

Ajax中国語マニュアル
Ajax中国語マニュアルのダウンロード




