
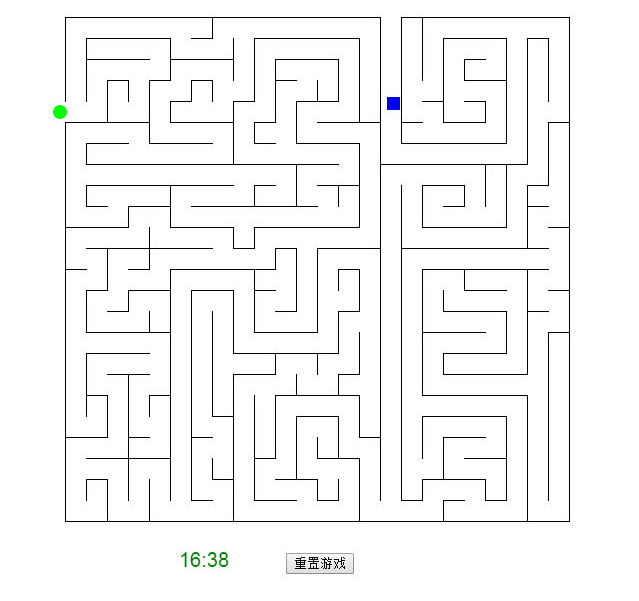
// 425 (X)、3 (Y) 長方形 // 542 (中央 X)、122 (中央 Y) サークル var Canvas = document.getElementById("mazecanvas"); var context = Canvas.getContext("2d"); var currRectX = 425; var currRectY = 3; var mazeWidth = 556; var mazeHeight = 556; var 間隔変数; 関数drawMazeAndRectangle(rectX, rectY) { makeWhite(0, 0, Canvas.width, Canvas.height); var mazeImg = 新しい画像(); mazeImg.onload = function() { context.drawImage(mazeImg, 0, 0); drawRectangle(rectX,rectY, "#0000FF"); context.beginPath(); //エンドマーク context.arc(15, 115, 7, 0, 2 * Math.PI, false); context.closePath(); context.fillStyle = '#00FF00'; context.fill(); }; mazeImg.src = "img/maze2.gif"; } HTML5 キャンバスに基づいて迷路から抜け出すための小さな Web ゲーム コード。HTML5 迷路ゲームをダウンロードし、オンラインで迷路ゲームをプレイします。
html5特殊効果21652018-01-24
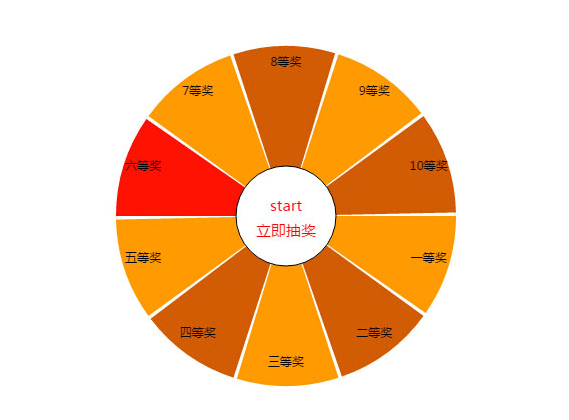
円形カルーセル宝くじコードの非常にシンプルな HTML5 キャンバス実装と、宝くじカルーセルの特殊効果は、jQuery を使用せずに実現できます。 var fillStyle = ['rgb(255,154,2)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0) )','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92,4)','rgb(255,154,0)','rgb(210,92, 4)'] ,fillText = ['1位', '2位', '3位', '4位', '5位', '6位', '7位', '8位' ','9位', 「第10位」] 、幅 = 400 、身長 = 400 ,c_x = 200 ,c_y =200 ,radius = 170 // ディスクの半径 ,canvas = document.getElementById('bg') ,インデックス =0 ,タイマー = null ,running = false // 実行中かどうか ,speed = 300 // 速度 ,isBeginPrize = false // 抽選を開始するかどうか ,stepping=0 //セクター通過後の1ステップのステップ数 ,basecircle = 3 // クリックして開始すると、円盤が回転します。指定された数だけ回転した後、選択した値に基づいて賞が決定されます。 ,selected =0; // 最終的にどのセクターが選ばれるか、つまり賞品が決まります
html5特殊効果23102018-01-24
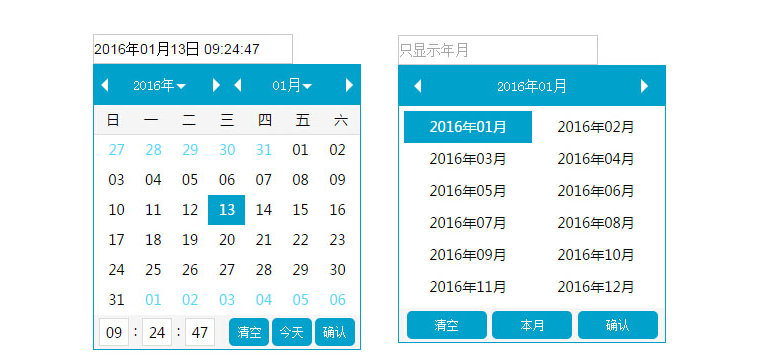
jeDate は、時、分、秒の日付選択プラグインで、日付範囲の制限、開始日の設定、カスタム日付形式、タイムスタンプの変換、日、時、分、秒の選択の前後数日間の戻り、インテリジェントな応答が含まれます。 、自動エラー修正、休日認識など、 、 操作などの通常の機能に加えて、より完璧に近いソリューションも備えています。 jsコード <script type="text/javascript" src="jeDate/jedate.js"></script> <スクリプトタイプ="text/javascript"> //jeDate.skin('gray'); jeDate({ dateCell:"#indate",//isinitVal:true, 形式:「YYYY-MM」、 isTime:false, //isClear:false, minDate:"2015-10-19 00:00:00", maxDate:「2016-11-8 00:00:00」 }) jeDate({ dateCell:"#dateinfo", 形式:"YYYY年MM月DD日hh:mm:ss", isinitVal:true, isTime:true、//isClear:false、 minDate:"2014-09-19 00:00:00", okfun:function(val){alert(val)} }) //alert("YYYY/MM".match(/\w+|d+/g).join("-")) </スクリプト>
html5特殊効果19832018-01-24
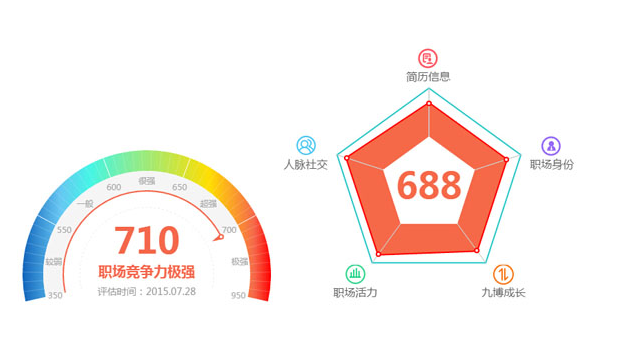
これは、Canvas に基づいた美しい模造 Alipay Sesame Credit 信用評価ダッシュボード チャートとレーダー チャートの特殊効果を実装する Canvas チャート コードです。 jsコード <script src="chart.meter.js"></script> <script src="chart.radar.js"></script> <スクリプト> window.onload = function(){ Meter.setOptions({ 要素: 'メーター'、 センターポイント: { x: 180、 y:180 }, 半径: 180、 データ: { 値: 710、 '職場の競争力{t}'、 サブタイトル: 「評価時期: 2015.07.28」、 エリア: [{ 最小: 350、最大: 550、テキスト: 「弱い」 }、{ 最小: 550、最大: 600、テキスト: 「一般」 }、{ 最小: 600、最大: 650、テキスト: 「非常に強い」 }、{ 最小: 650、最大: 700、テキスト: 「スーパー」 }、{ 最小: 700、最大: 950、テキスト: 「非常に強い」 }] } }).init(); Radar.setOptions({ 要素: 「レーダー」、 半径: 140、 極地: [ 「履歴書情報」、最大: 190、アイコン: { 「職場のアイデンティティ」、最大: 190、アイコン: { sx: 32、sy: 0、w: 30、h: 33、l: 30、t: -30 } }, {テキスト: 'Nine Bo Grows'、MAX: 190、アイコン: {SX: 61、SY: 0、W: 32、H: 33、L: 0}}、 「職場の活力」、最大: 190、アイコン: { sx: 93、sy: 0、w: 31、h: 33、l: -40、t: 0 } }, {テキスト: 'ソーシャル ネットワーク'、最大: 190、アイコン: {sx: 124、sy: 0、w: 29、h: 33、l: -60}} ]、 タイトル: '{v}'、 データ: [130, 130, 130, 148, 150], スタイル: { ラベル: { 画像: 'icon.png' } } }).init(); } </スクリプト>
html5特殊効果25202018-01-24
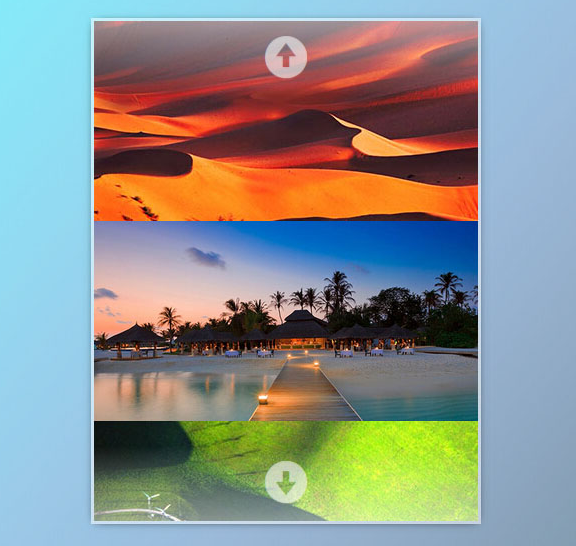
これは、ブートストラップ レイアウトと jQuery 画像の垂直方向のスライド切り替えスライド効果を使用して実装された、上下の矢印コントロールを備えたスライド切り替えコードです。 js ファイルをインポート します。 <script src="js/jquery.min.js"></script> <スクリプト src="js/bootstrap.min.js"></script> <script src="js/jquery.easing.js"></script> <スクリプト src="js/vertical-slider.js"></script>
html5特殊効果16052018-01-24
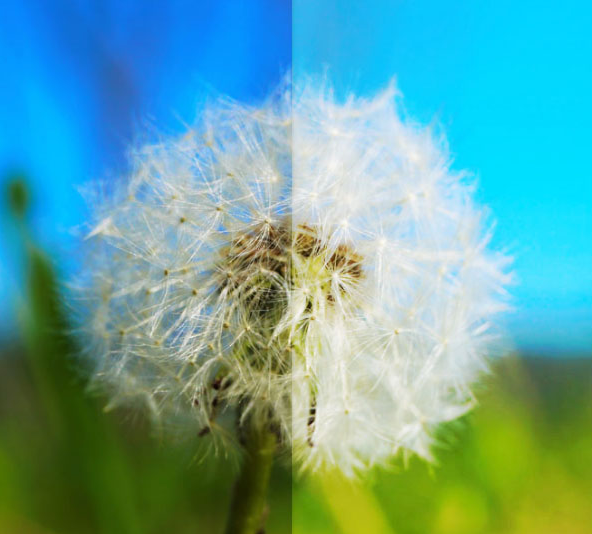
マウスでスライダーをドラッグして前後の画像を変更および比較して JS 特殊効果を表示し、スライダーをドラッグしてコードを比較します。 jsコード <スクリプト> var divisor = document.getElementById("divisor"), スライダー = document.getElementById("スライダー"); function moveDivisor() {divisor.style.width = slider.value+"%";} </スクリプト>
html5特殊効果24712018-01-24
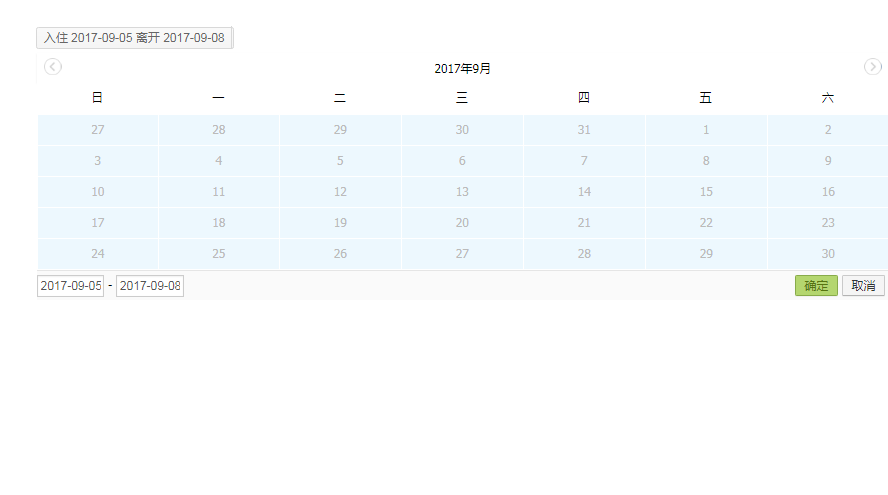
これは、jQuery+CSS3+html5 をベースにしたシンプルで実用的なモバイル チェックインおよびチェックアウト日選択コードと、モバイル ホテル予約日選択カレンダー プラグインです。 jsコード <script type="text/javascript" src="dateRange.js"></script> <スクリプトタイプ="text/javascript"> // var STATS_START_TIME = '4329148800'; var dateRange1 = new pickerDateRange('date1', { aRecent90Days : 'aRecent90Days', //過去 90 日間 // isTodayValid : true, startDate: '2017-09-05', 終了日: '2017-09-08', needCompare : false、 デフォルトテキスト: 'leave', autoSubmit : false、 inputTrigger: 'input_trigger1', テーマ:「た」 }); </script>
html5特殊効果30292018-01-18
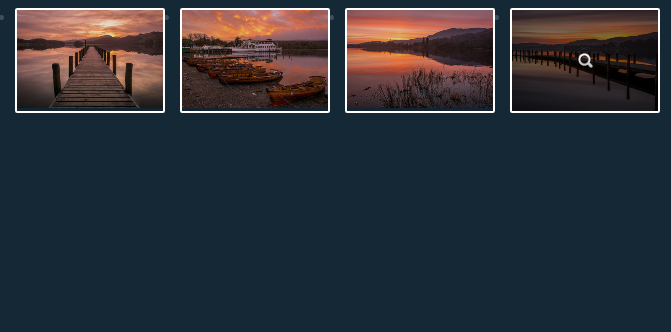
HTML5 に基づいたモバイル タッチ スクリーン スライドショー切り替えコード。モバイル LightBox スライドショー画像カルーセル プラグインをダウンロードします。 jsコード <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <スクリプトタイプ="text/javascript"> $(ドキュメント).ready(function(){ $('#lightgallery').lightGallery(); }); </スクリプト> <script src="js/picturefill.min.js"></script> <script src="dist/js/lightgallery.js"></script> <スクリプト src="dist/js/lg-fullscreen.js"></script> <script src="dist/js/lg-thumbnail.js"></script> <script src="dist/js/lg-video.js"></script> <script src="dist/js/lg-autoplay.js"></script> <script src="dist/js/lg-zoom.js"></script> <スクリプト src="dist/js/lg-hash.js"></script> <スクリプト src="dist/js/lg-pager.js"></script> <script src="js/jquery.mousewheel.min.js"></script>
html5特殊効果14212018-01-18
width="0" height="0" viewBox="0 0 1366 768" xml:space="preserve"> <!-- アニメーション化するガウスぼかしフィルターの進行 --> <defs> <フィルター id="blur0"> <feGaussianBlur in="SourceGraphic" stdDeviation="0 0" /> </フィルター> <フィルター id="blur1"> <feGaussianBlur in="SourceGraphic" stdDeviation="5 0" /> </フィルター> <フィルター id="blur2"> <feGaussianBlur in="SourceGraphic" stdDeviation="12 0" /> </フィルター> <フィルター id="blur3"> <feGaussianBlur in="SourceGraphic" stdDeviation="20 0" /> </フィルター> <フィルター id="blur4"> <feGaussianBlur in="SourceGraphic" stdDeviation="35 1" /> </フィルター> <フィルター id="blur5"> <feGaussianBlur in="SourceGraphic" stdDeviation="50 1" /> </フィルター> </defs> </svg> これは HTML5 の全画面グラフィック パターン スイッチ コードであり、必要な友人は以下にダウンロードして使用できます。
html5特殊効果14732018-01-18
@keyframes move_wave { 0% { 変換: 変換X(0) 変換Z(0) スケールY(1) } 50% { 変換:translateX(-25%)translateZ(0)scaleY(0.55) } 100% { 変換: 変換X(-50%) 変換Z(0) スケールY(1) } } .waveWrapper { オーバーフロー: 非表示; 位置: 絶対; 左: 0; 右: 0; 下: 0; 上: 0; マージン: 自動; } .waveWrapperInner { 位置: 絶対; 幅: 100%; オーバーフロー: 非表示; 高さ: 100%; 下: -1px; 背景画像: 線形グラデーション(先頭へ、#86377b 20%、#27273c 80%); } CSS3 リアルな水の波のアニメーション効果は、リアルな水の波の浮遊アニメーション効果であり、Web ページ上に配置すると、Web ページをよりダイナミックにすることができます。
html5特殊効果27332018-01-18
jsコード <スクリプト> $(document).on("mousemove", function(event) { $(".hole").css({ "トップ": イベント.ページY、 「左」:event.pageX }); }); </スクリプト> これは CSS3 で実装されたコードで、マウスの左ボタンをクリックして押したままにすることで画像をマスクして拡大することをサポートしており、非常に優れた CSS3 画像効果です。
html5特殊効果12652018-01-18
jsファイルをインポートする <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> <script src="js/willesPlay.js" type="text/javascript" charset="utf-8"></script> これは、jQuery+HTML5 および HTML5 Web ビデオ プレーヤー コードに基づく、コンピューターおよび携帯電話用のユニバーサル MP4 ビデオ プレーヤー プラグインのダウンロードです。
html5特殊効果48082018-01-17
<!doctype html> <html lang="zh"> <メタ文字セット="UTF-8"> <meta http-equiv="X-UA 互換" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width、initial-scale=1.0"> <title>CSS3实现西洋镜连续アニメーション画特效</title> <link rel="stylesheet" type="text/css" href="css/default.css"> <script src='js/prefixfree.min.js'></script> <link rel="stylesheet" type="text/css" href="css/styles.css"> </頭> <body><script src="/demos/googlegg.js"></script> <br><br><br><br> <div id="ゾートロープ"> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> </div> <blockquote class="wiki"> </blockquote> </本文> </html> 一項CSS3を使用したアニメーション画と3D変換 rms で作成され、アニメーション アートのアニメーション タイミング関数パラメータでステップを使用して処理され、西洋のような連続アニメーション アートを作成します。
html5特殊効果20852018-01-17
<!DOCTYPE html> <html> <メタ文字セット="UTF-8"> <title>html5+css3 3D スパイラル アニメーション特殊効果</title> <link rel="stylesheet" href="css/style.css" media="screen" type="text/css" /> </頭> <div class="helix"> <div id="container" class="dblHelix"></div> </div> <script src="js/index.js"></script> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </本文> </html> html5+css3 に基づいたクールなスパイラル アニメーション特殊効果、フルスクリーン CSS3 Web ページ アニメーション効果。
html5特殊効果19222018-01-17
<メタ文字セット="UTF-8"> <meta http-equiv="X-UA 互換" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width、initial-scale=1.0"> <title>HTML5 SVG字体图标点赞アニメーション画特效</title> <link rel="stylesheet" type="text/css" href="fonts/font-awesome-4.5.0/css/font-awesome.min.css" /> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <link rel="stylesheet" type="text/css" href="css/icons.css" /> </頭> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <セクションクラス="コンテンツ"> <ol class="グリッド"> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> <li class="grid__item"> <button class="icobutton icobutton--thumbs-up"><span class="fa fa-thumbs-up"></span></button> </li> 17 種類の HTML5 SVG 文字体グラフィック ポイント アニメーション グラフィック エフェクト。フォント オーサムをグラフィックとして使用し、SVG 技術を採用して、ユーザー ポイントのグラフィック ポイントでさまざまなひどいグラフィック グラフィック エフェクトを生成します。
html5特殊効果17442018-01-12
頭> <メタ文字セット="UTF-8"> <meta http-equiv="X-UA 互換" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width、initial-scale=1.0"> <title>HTML5 3D アニメーション タグ クラウド コード</title> <link rel="stylesheet" type="text/css" href="css/zzsc-demo.css"> <style type="text/css"> #タグクラウド{ 幅:640ピクセル; 高さ:480ピクセル; マージン: 50px 自動; } </スタイル> </頭> <body><script src="/demos/googlegg.js"></script> <div class="zzsc-container"> <div id='tag-cloud'></div> </div> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/jquery.svg3dtagcloud.min.js"></script> <スクリプト> これは、追加の CSS スタイルを必要とせず、マウスを使用してタグを操作でき、タグ クラウドの外観を制御するための多くのパラメータを提供する HTML5 3D アニメーション タグ クラウド コードです。
html5特殊効果25232018-01-12
<script type="text/javascript" src="js/jquery.min.js"></script> <スタイル> html,ボディ{ 幅: 100%; 高さ: 100%; マージン: 0; パディング: 0; オーバーフロー: 非表示; } .コンテナ{ 幅: 100%; 高さ: 100%; マージン: 0; パディング: 0; 背景色: #000000; } </スタイル> </頭> <div id="jsi-jellyfish-container" class="container"></div> <スクリプト> var RENDERER = { JELLYFISH_RATE: 0.00015、 DUST_RATE: 0.0005、 ADJUST_DISTANCE : 100、 ADJUST_OFFSET : 5, init : function(){ this.setParameters(); this.reconstructMethod(); this.createElements(); this.bindEvent(); this.render(); }, h5 アニメーションの水母アニメーションは、一項キャンバスで作られた海底水母アニメーションの背景エフェクトであり、マウス マークに表示されるライトのエフェクトです。
html5特殊効果13902018-01-10
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>html5 Canvas卡通孙悟空人物形象動画特效</title> <スタイル> body{text-align:center;padding-top:3em;} </スタイル> </頭> <body><script src="/demos/googlegg.js"></script> <キャンバス幅="650" 高さ="478"></キャンバス> <スクリプト> (関数(){ var cvs=document.querySelector("キャンバス"), g=cvs.getContext("2d"); g.lineWidth=2; //右臂 g.beginPath(); g.ストロークスタイル="#DE821B"; g.fillStyle="#FFDE00"; g.moveTo(261,337); g.quadraticCurveTo(268,328,287,320); g.lineTo(323,357); g.quadraticCurveTo(281,415,243,377); g.closePath(); g.fill(); g.ストローク(); 一項効果非常に逼迫したhtml5キャンバスのパススルーは、空の人物の形のアニメーションに特化しており、キャンバスを制する愛のパススルーを実現します。
html5特殊効果29402018-01-10
<meta charset="utf-8"> <title>HTML5化学分子结构网页背景アニメーション画特效</title> <script src="js/jquery.min.js"></script> <スタイル> ボディ{ マージン:0; パディング:0; オーバーフロー:非表示; 背景:#2d9b95; 背景:-moz-radial-gradient(center,ellipse cover,#2d9b95 0%,#0e1329 100%); 背景:-webkit-gradient(radial,center center,0px,center center,100%,color-stop(0%,#2d9b95),color-stop(100%,#0e1329)); 背景:-webkit-radial-gradient(center,ellipse cover,#2d9b95 0%,#0e1329 100%); 背景:-o-radial-gradient(center,ellipse cover,#2d9b95 0%,#0e1329 100%); 背景:-ms-radial-gradient(center,ellipse cover,#2d9b95 0%,#0e1329 100%); 背景:放射状グラデーション(中心に楕円,#2d9b95 0%,#0e1329 100%); filter:progid:DXImageTransform.Microsoft.gradient( startColorstr='#2d9b95',endColorstr='#0e1329',GradientType=1 ); } </スタイル> </head> HTML5 化学分子構造ウェブ背景アニメーション特別な機能は、HTML5 Canvas 製の化学分子構造アニメーション、分子構造背景アニメーションコードです。
html5特殊効果29812018-01-10
<!doctype html> <html> <頭> <メタ文字セット="utf-8"> <title>マウス カーソルの動きに合わせてハート型のアニメーションを作成する HTML5 の特殊効果 </title> <スタイル> 体 {### オーバーフロー: 非表示; マージン: 0; } </style> </head> <キャンバス></キャンバス> <スクリプト> '厳密を使用'; //初期セットアップ var Canvas = document.querySelector('canvas'); var c = Canvas.getContext('2d'); Canvas.width = innerWidth; Canvas.height = innerHeight; // 変数 マウスカーソルの動きに追従するHTML5のハート型アニメーションの特殊効果 HTML5キャンバスにハート型のアニメーションが描画されます マウスを動かすとハート型の線のアニメーションが広がり、マウスの動きに追従します マウスを停止するとハート型のアニメーションが広がります、ハートの形に再集合します。
html5特殊効果32172018-01-06