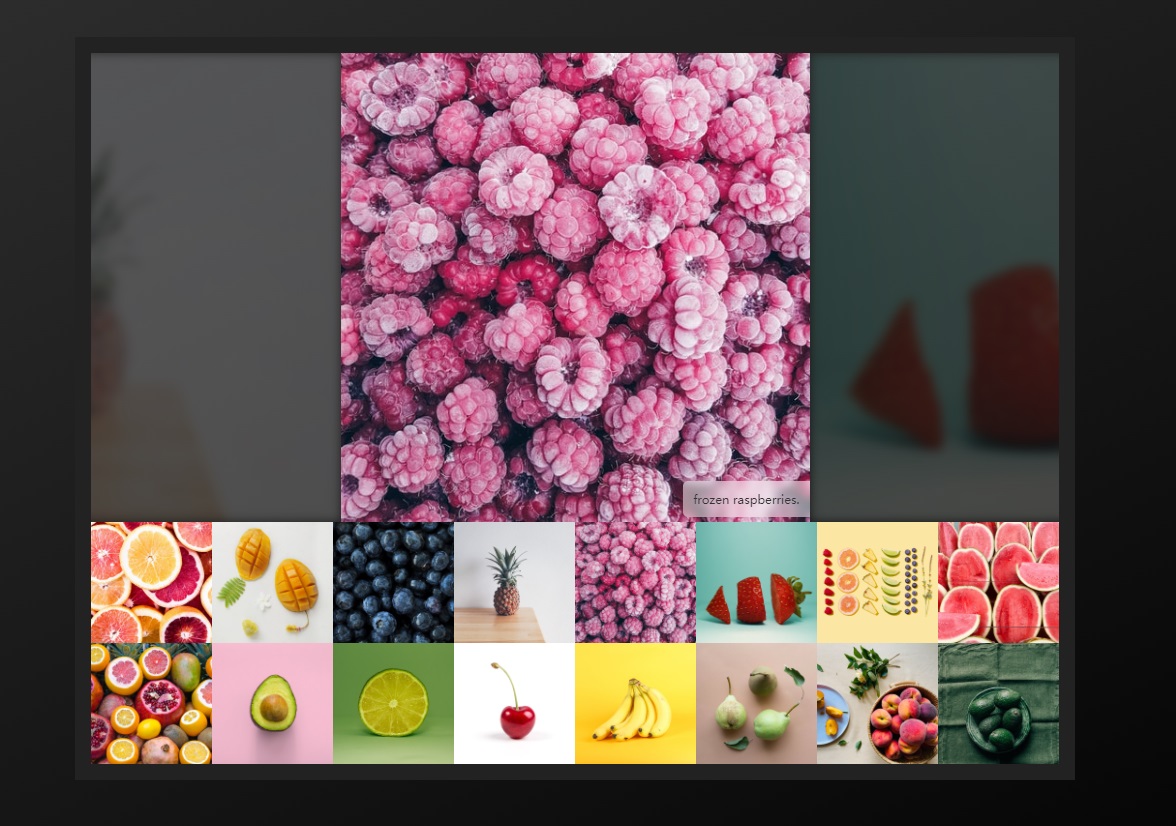
レスポンシブなギャラリーのスムーズなスクロール切り替え
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果
純粋な CSS3 ブラインド スタイルの切り替えカルーセル効果18Jan2017
これは、純粋な CSS3 を使用して作成されたブラインド スタイルのスイッチング カルーセル特殊効果です。この特殊効果は背景画像を使用して作成され、カルーセルが切り替わると、一連の div 要素を使用してブラインド効果が作成されます。これは非常にクールです。
24Jun2016
html5 と css3 に基づいたレスポンシブな全画面スクロールのページ切り替え効果
 純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する
純粋な CSS3 を使用してタイムライン切り替えフォーカス マップのサンプル コードを実装する20Mar2017
jQueryとCSS3をベースにしたフォーカスピクチャーアニメーションプラグインで、タイムライン上の丸をクリックすると切り替わる機能が特徴です。対応する画像に移動します。切り替えボタンをクリックすると、画像の切り替えプロセス中にボタンがフェードインおよびフェードアウトする発光効果を持ち、画像全体のトランジション効果が非常に柔らかくなり、画像の説明もアニメーションで画像上に表示されます。これは非常に優れた CSS3 画像切り替えコンポーネントです。 オンライン デモのソース コードのダウンロード HTML コード:
 HTML、CSS、jQuery を使用してレスポンシブな画像切り替え効果を作成する方法
HTML、CSS、jQuery を使用してレスポンシブな画像切り替え効果を作成する方法24Oct2023
レスポンシブな画像切り替え効果の作成は、フロントエンド開発における一般的なタスクの 1 つです。この記事では、HTML、CSS、jQuery を使用してこの効果を実現します。以下に詳細な手順と具体的なコード例を示します。 HTML 構造 まず、画像切り替え効果に必要な HTML 構造を作成する必要があります。次のコード例を使用して、単純な HTML 構造を作成できます。 <divclass="スライダーコンテナ">
16May2016
この記事では、左側の大きな画像と右側の小さな画像の jQuery スライドショー切り替え効果と、サムネイル付きのフォーカス画像切り替えコードを主に紹介します。シンプルでファッショナブルで、必要な友達は参考にしてください。
 JQueryページ画像切り替えとニュースリストスクロールの具体的な実装effect_jquery
JQueryページ画像切り替えとニュースリストスクロールの具体的な実装effect_jquery16May2016
この記事では、JQuery ページの画像切り替えとニュース リストのスクロール効果の具体的な実装を紹介します。必要な友人は参考にしてください。
16May2016
この記事では、jQuery プラグイン jquery.easing.1.3.js の使用スキルを含む、フォーカス画像のランダムな切り替え効果を実現する方法を主に紹介します。必要な友人は参考にしてください。


Hot Tools

jQuery 3D 画像スライダーのカルーセル効果
jQueryに基づく3D画像スライダーカルーセル効果

マウスが画像を通過するときにクールな切り替えアニメーションを実現する純粋な CSS
Pure CSS により、マウスが画像を通過するときにクールな切り替えアニメーション コードのダウンロードが可能になります。

視差効果を備えた HTML5 画像カルーセル プラグイン
視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

B サイトのヘッダー画像インタラクティブなマウス ホバーの被写界深度フォーカス効果
B サイトのヘッダー画像に対するインタラクティブなマウスオーバーによる被写界深度フォーカス効果 Web ページの特殊効果。

CSS3 マウスオーバー画像効果
CSS3 マウスオーバー画像効果