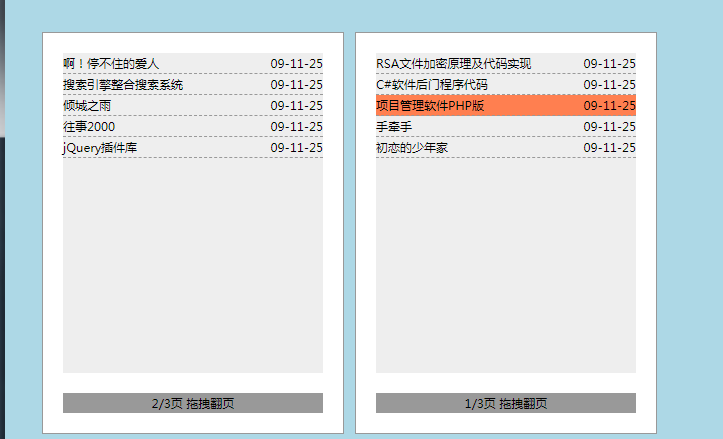
マウスドラッグによるページめくり効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16May2016
非常にクールなマウス ドラッグによるページめくり (ページング) 効果は JavaScript コードで実装されており、非常に優れています。
 HTML、CSS、および jQuery: 画像のページめくり効果を実装するためのテクニック
HTML、CSS、および jQuery: 画像のページめくり効果を実装するためのテクニック26Oct2023
HTML、CSS、および jQuery: 画像反転効果を実装するためのヒント 最新の Web デザインでは、画像反転効果は一般的で人気のある要素です。画像の切り替えやトランジション効果により、Web ページをよりダイナミックで魅力的なものにすることができます。この記事では、HTML、CSS、jQuery を使用して画像のページめくり効果を実装する方法を紹介し、具体的なコード例を示します。 HTMLの構造 まず画像の内容をラップするコンテナをHTMLで作成し、CSSやjQuで使用できるように一意のIDを設定します
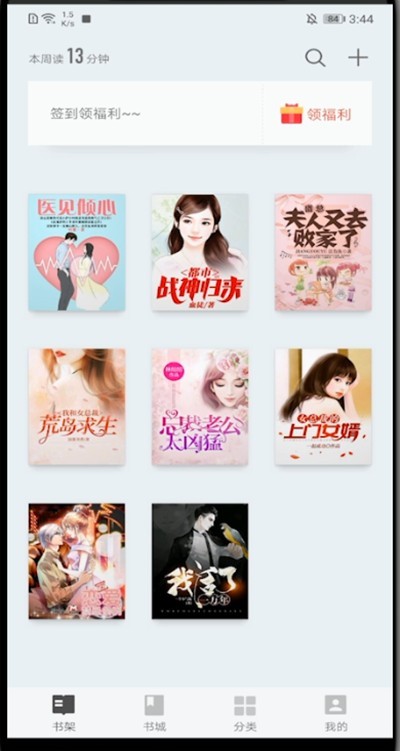
 Dianzhong Reading でページめくり効果を設定する方法 ページめくり効果を設定する方法。
Dianzhong Reading でページめくり効果を設定する方法 ページめくり効果を設定する方法。24Jun2024
Dianzhong Reading Platform のページめくり効果設定は、より没入型でパーソナライズされた読書体験をユーザーに提供します。ユーザーは自分の読書習慣や好みに応じてさまざまなページめくり効果を選択できるため、読書プロセスが個人の感覚的な楽しみにさらに適合します。ページめくり効果を設定する方法 1. まず小説読書インターフェイスに入り、まず電話画面の中央をクリックして、右下隅に「読書設定」機能が表示されるので、それをクリックします。 2. 設定の左下隅に「ページめくりモード」機能が表示され、クリックしてに入ります。ページめくり効果には以下の 4 つがあります。「シミュレーション」(実際の本のめくり効果をシミュレート)、「オーバーレイ」(現在のページを左にスワイプして次のページに切り替える)、「スライド」(画面を静止させてスライドさせます)ページをめくるまで下に移動します) )、「なし」。 4. 好きなものを選ぶ
 手相でページめくり効果を得る方法_手相でページめくり効果を得る方法の詳細なチュートリアル
手相でページめくり効果を得る方法_手相でページめくり効果を得る方法の詳細なチュートリアル02Jun2024
1. まず、手相を開きます。 2. 読みたい小説を開きます。 3. 小説画面の中央をクリックします。 4. [設定] をクリックします。 5. ページめくり効果をクリックします。 6. 好みのページめくり効果を選択し、クリックして使用します。
 jQueryによる画像とテキストハイライトのスクロール切り替え効果を詳しく解説
jQueryによる画像とテキストハイライトのスクロール切り替え効果を詳しく解説26Apr2018
今回は、jQueryのテキストとグラフィックのスクロール切り替え効果について詳しく説明します。jQueryでグラフィックとテキストのスクロール切り替え効果を強調表示するための注意点は何ですか。実際の事例を見てみましょう。
 WeChat ミニ プログラムにカードめくり効果を実装する
WeChat ミニ プログラムにカードめくり効果を実装する21Nov2023
WeChat ミニ プログラムでのカードめくり効果の実装 WeChat ミニ プログラムでは、カードめくり効果の実装は、ユーザー エクスペリエンスとインターフェイス インタラクションの魅力を向上させることができる一般的なアニメーション効果です。以下では、WeChat アプレットでカードめくりの特殊効果を実装する方法と、関連するコード例を詳しく紹介します。まず、ミニ プログラムのページ レイアウト ファイルに 2 つのカード要素を定義する必要があります。1 つは前面のコンテンツを表示するため、もう 1 つは背面のコンテンツを表示するためです。具体的なサンプル コードは次のとおりです: <!--index.wxml- ->&l
 CSS を使用して 3D ページめくり効果を作成する
CSS を使用して 3D ページめくり効果を作成する20Mar2018
今回はCSSを使用して3Dページめくり効果を作成する方法を紹介します。CSSを使用して3Dページめくり効果を作成する場合の注意点は次のとおりです。
16May2016
この記事では、画像をクリックしたときの jQuery の操作方法を中心に紹介します。必要な方は参考にしてください。


Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER