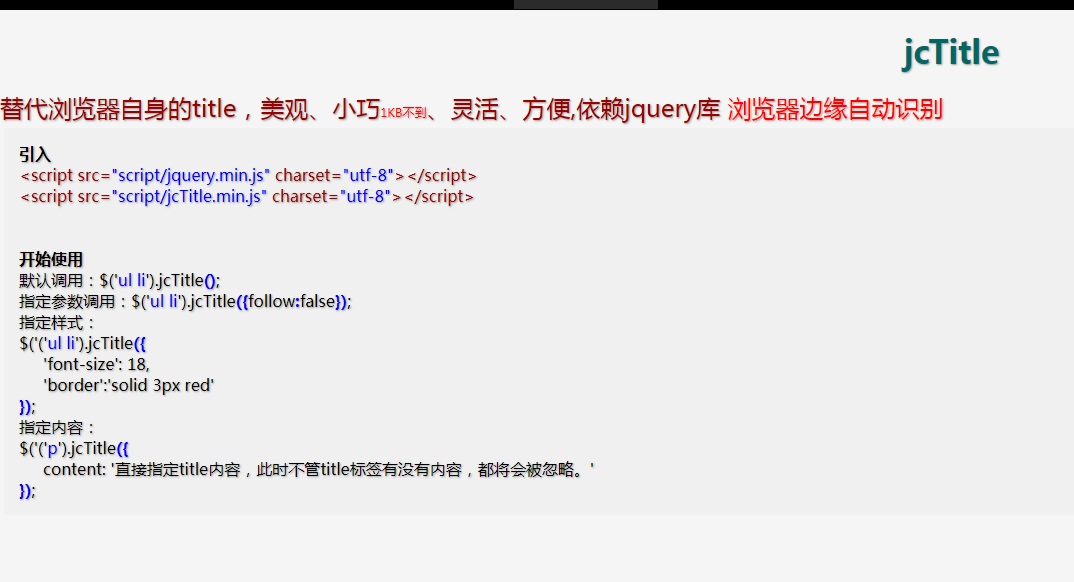
ブラウザのタイトルを置き換えるプラグイン jcTitle
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16May2016
getEvent() メソッドは window.event 効果をシミュレートできます。
16May2016
ツールヒントは、JS を使用してハイパーリンクのタイトル効果を置き換えます。必要な友人はそれを参照できます。
 CorelDRAW の置き換え方法チュートリアルでその場で画像を置き換える方法
CorelDRAW の置き換え方法チュートリアルでその場で画像を置き換える方法12Feb2024
CorelDRAW は、非常に一般的に使用されるグラフィック デザイン ソフトウェアです。ソフトウェアには画像を直接置き換える機能はありませんので、その場で画像を置き換える場合は、元の画像を削除し、置き換えた画像を再インポートし、画像サイズを調整する必要があります。ただし、いくつかのトリックを使用して、その場で画像を置き換える効果を実現することもできます。それは、パワークリップを使用して画像とテキストのフレーム内に配置することです。具体的な操作は以下のとおりです: 1. CorelDRAW ソフトウェアを開き、グラフィック ツールを使用してグラフィックを描画します 2. 画像をインポートします 元の画像を右クリックし、[パワークリップ内] をクリックします マウスが矢印に変わったら、長方形の画像をクリックし、その長方形の中に画像を入れます 3. インポート 画像を置き換えるには、右クリックして [パワークリップの内側] をクリックします 4. マウスの変更で
 Wordpress Webサイトのコメント絵文字を置き換える方法
Wordpress Webサイトのコメント絵文字を置き換える方法12Jul2019
まず、絵文字の名前を同じにし、WordPress サイトの絵文字列の画像に置き換えます。名前とサフィックスを変更した絵文字を置換用のフォルダーに置き、Web サイトに戻って更新して置換を確認します。効果。この方法の欠点の 1 つは、WordPress Web サイトがアップグレードされた後、絵文字が再び置き換えられることです。
 PHP プログラミングのヒント: Goto ステートメントを置き換える方法
PHP プログラミングのヒント: Goto ステートメントを置き換える方法28Mar2024
PHP プログラミングのヒント: Goto ステートメントを置き換える実践的な方法 プログラミングの世界では、goto ステートメントは常に物議を醸してきました。 goto ステートメントはプログラム内の指定された位置に便利にジャンプできますが、使いすぎるとコードが混乱し、保守が困難になる可能性があります。 PHP プログラミングでは、コードをより構造化して読みやすくするために、goto ステートメントを置き換える代替手段をいくつか使用できます。この記事では、具体的なコード例を交えて実践的な方法を紹介します。 if ステートメントの使用 If ステートメントは、条件に基づいて実行できるシンプルで効果的な代替手段です。
 Nodejsのファイルコンテンツを置き換える
Nodejsのファイルコンテンツを置き換える23May2023
Node.js は、Chrome V8 エンジンに基づく JavaScript ランタイム環境であり、JavaScript をバックエンド開発言語として使用できるようにします。一般的なニーズは、Node.js のファイルの内容を変更することです。この記事では、Node.js の fs モジュールを使用してファイル コンテンツの置換を完了する方法を紹介します。ファイル コンテンツの置換を実装する手順は次のとおりです: 1. ファイル コンテンツを読み取る まず、Node.js の fs モジュールを使用してファイル コンテンツを読み取る必要があります。できる
16May2016
js ポップアップ ボックスはブラウザのポップアップ ボックスを置き換えます。必要な友人はそれを参照できます。
 Sogou 高速ブラウザのお気に入りの URL を置き換える方法_Sogou 高速ブラウザのお気に入りの URL を置き換えるチュートリアル
Sogou 高速ブラウザのお気に入りの URL を置き換える方法_Sogou 高速ブラウザのお気に入りの URL を置き換えるチュートリアル30Apr2024
1. まずパソコンの電源を入れ、[総合高速ブラウザ]を開きます。 2. 入力後、以下に示すように、追加する新しい Web ページを開きます。 3. 置き換えたいお気に入りのリンクを見つけて右クリックします。 4. 次に、[現在の URL に置き換える] を選択します。 5. [新しいURL]が正しいか確認します。 6. 最後に[置換]をクリックします。


Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー