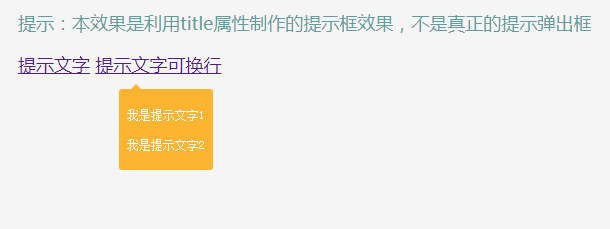
title 属性を使用して作成されたプロンプト ボックス効果
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用して曲線テキスト効果を作成するにはどうすればよいですか?21Nov2024
CSS3、Canvas、または SVGC を使用して曲線タイポグラフィ効果を実現する SVGSVG を使用してテキストを曲線化すると、パスに沿ったテキストのネイティブ サポートが提供されます...
 偽のクライアントを使用して Client-Go を効果的にテストする方法: 分離された検証可能な単体テストの作成
偽のクライアントを使用して Client-Go を効果的にテストする方法: 分離された検証可能な単体テストの作成24Oct2024
この記事では、偽のクライアントを使用して、Kubernetes client-go パッケージに依存する Go コードの効果的なテストを作成する方法を説明します。 client-go 構成を分離し、クライアントとの対話をアサートするテストを作成するためのガイダンスを提供します。
 SEO を向上させるために、SVG マスキングを使用して透明なテキストのカットアウト効果を作成するにはどうすればよいですか?
SEO を向上させるために、SVG マスキングを使用して透明なテキストのカットアウト効果を作成するにはどうすればよいですか?30Dec2024
SVG マスキングによる背景の透明なテキストのクリッピング例で見られるように、背景に透明なテキストの切り抜き効果を実現するという問題。
 CSS のみを使用して複数の要素に同期したホバー効果を作成するにはどうすればよいですか?
CSS のみを使用して複数の要素に同期したホバー効果を作成するにはどうすればよいですか?26Nov2024
複数の要素でホバー効果を実現する Web 開発では、複数の要素が応答する必要があるシナリオに遭遇するのが一般的です。
 CSS と JavaScript を使用して、マウスホバー時に反転したテキストの色の効果を作成するにはどうすればよいですか?
CSS と JavaScript を使用して、マウスホバー時に反転したテキストの色の効果を作成するにはどうすればよいですか?28Oct2024
マウスホバー時にテキストの色を反転する目的は、黒いカーソルをテキスト要素の上に置いたときにテキスト要素の色を反転することです。効果はあるはず…
 HTML の datalist 属性と input list 属性を使用して検索可能な選択ボックスを作成するにはどうすればよいですか?
HTML の datalist 属性と input list 属性を使用して検索可能な選択ボックスを作成するにはどうすればよいですか?31Oct2024
強化されたユーザー入力を使用した選択ボックスの作成ユーザーは多くの場合、テキストを手動で入力するための選択ボックスの利便性を好みますが、場合によっては...
 CSS を使用して、歪んだボックスに完全に中央に配置された画像を作成する方法
CSS を使用して、歪んだボックスに完全に中央に配置された画像を作成する方法10Nov2024
対角線で対称的な画像を作成する Web デザインの領域では、魅力的で視覚的に魅力的なビジュアルを作成することが最も重要です。 1つ...
 jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法20Oct2024
動的に作成された要素に日付ピッカーをアタッチする - JQuery/JQueryUIIssue 説明:次のコードを使用してテキストボックスを動的に作成し、クリックごとに日付ピッカーを有効にしようとすると、最初のテキストボックスのみが日付ピックを受け取ります。


Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー