jquery四つ葉のクローバー
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 四つ葉のクローバーを描く Python
四つ葉のクローバーを描く Python14Feb2020
Python で四つ葉のクローバーを描く方法: 最初に import Turtle を使用して描画ライブラリをインポートし、次にdraw_shapes メソッドを定義し、そのメソッド内で Speed メソッドを呼び出して描画速度を設定します。最後に、2 つの円を描きます。フォトループを重ねて四つ葉のクローバーの外観を形成することができます。
 「原神」編 四つ葉のクローバーのトリガーミッション攻略
「原神」編 四つ葉のクローバーのトリガーミッション攻略23Aug2024
「原神」の四つ葉のクローバーの章は、ゲーム内のケリの伝説的なミッションです。プレイヤーはこのミッションを完了することで原石を入手できますが、原神の四つ葉のクローバーの章をトリガーする方法がまだわからない人もいます。 . 次のステップは、編集者が「原神」の四つ葉のクローバーの章のミッションを開始するための詳細なガイドをお届けしました。この記事が役立つことを願っています。 「原神」第 4 章「四葉のクローバー」でミッションをトリガーするためのガイド: 1. まず、プレイヤーはレベル 40 に到達し、十分な伝説のミッション キーを保持する必要があります。 2. 次に、ミッションを開き、左下にある伝説のミッションを見つけます。 キーを使用して、ケリの四つ葉のクローバーの章を見つけます。
29Jul2016
四つ葉のクローバー: 四つ葉のクローバー PHP ループ ステートメントのメモ foreach、list: 一般的には、次のようにコードをコピーします: 10,'orange'=>20,')。バナー '=>30); foreach($price as $key=>$value) { echo $key.'=>'.$value.'
' } ?
 Pythonを使って四つ葉のクローバーを描く方法
Pythonを使って四つ葉のクローバーを描く方法30May2020
Python で四つ葉のクローバーを描く方法: まず、スパイダー コンパイラーを開き、2 つのモジュール numpy と matplotlib をロードします。次に、新しいキャンバスを作成して、四つ葉のクローバーの極座標方程式を入力します。次に、極座標を直交座標に変換します。座標を指定して四つ葉のクローバーのバラの線を描き、最後に緑で塗りつぶします。
 「光の出会い 四つ葉のクローバーの頭飾り」のリターンゲームの遊び方
「光の出会い 四つ葉のクローバーの頭飾り」のリターンゲームの遊び方20Mar2024
Light Encounter プレイヤーの皆様、待望の四つ葉のクローバーの頭飾りギフト パックが再びステージに戻ります。本日は植樹祭にあたり、四つ葉のクローバーの頭飾りが期間限定で再登場いたしますので、続報にご注目ください。光の帰還の遊び方 四つ葉のクローバーの頭飾り 山野一面の緑が春の到来を告げ、春風を浴び、新生活に幸あれ 返却時期:3月12日以降メンテナンスのためサーバー停止中 ~ 3月25日(木) 23:59まで 葉っぱ草の頭飾りギフトパックは期間限定でストアで再購入されます また、3月12日のメンテナンスによるサービス停止後は、テント祖先もここに全員集合します春のイベントにぜひご参加ください。貴重な機会をお見逃しなく、一緒に春をつかみましょう。のしっぽ、新たな光との出会いの旅へようこそ。
 「どうぶつ夜市」で四つ葉のクローバーの不思議な働きを解明
「どうぶつ夜市」で四つ葉のクローバーの不思議な働きを解明20Jan2024
アニマルナイトマーケットの四つ葉のクローバーは何に使われますか?非常に楽しい経営シミュレーション ゲームであるアニマル ナイト マーケットをプレイしたことがある友人は多く、ゲーム中に四つ葉のクローバーに遭遇したことがありますが、四つ葉のクローバーの効果についてはよくわかりません。続いては、動物夜市の四つ葉のクローバーの小道具を編集者が詳しくご紹介しますので、ぜひ見てみましょう! 「アニマルナイトマーケット」の四つ葉のクローバーの機能紹介 1. 一定時間ごとに集める 一定期間貯めるだけで無料でもらえる 上限があるので注意500。 2. 宝箱を開けて指定されたミニゲームをクリアすると該当の宝箱を獲得できます毎日6回、宝箱を開けるチャンスは8回あります。 3. 金の卵を壊すと、店内にミステリーショッパーが現れ、報酬が2倍になるチャンスがあります。 4. 広告を視聴し、対応する時間だけ報酬を視聴します。
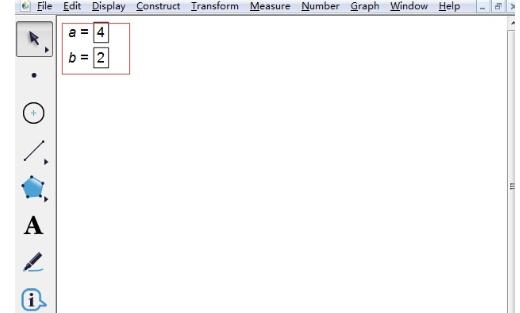
 幾何学的なスケッチパッドに四つ葉のクローバーを描くための関連手順
幾何学的なスケッチパッドに四つ葉のクローバーを描くための関連手順16Apr2024
ステップ 1: 新しいパラメータを作成します。幾何学的スケッチパッドを開き、上部メニュー バーの [データ] メニューをクリックし、ドロップダウン メニューで [新規パラメータ] コマンドを選択し、ポップアップ ダイアログ ボックスで新しいパラメータ a=4、b=2 を作成し、図に示すように、単位として [なし] を選択します。ステップ 2 新しい関数を描画するには、上部のメニュー バーの [描画] メニューをクリックし、ドロップダウン メニューで [新しい関数の描画] コマンドを選択し、ポップアップ ダイアログ ボックスで [方程式] をクリックし、r= を選択します。 g(θ)を図のように順に入力し、[OK]をクリックします。三角座標軸に極座標系を設定するかどうかのダイアログが表示されますので、[はい]をクリックすると自動的に極座標系が設定され、同時に四つ葉のバラのラインの画像が表示されます。座標系で描画されます。
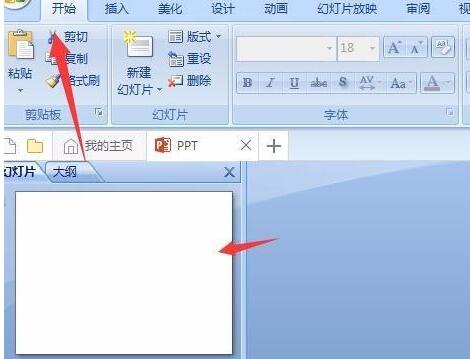
 幸運の四つ葉のクローバーを表すPPTの描画に関する詳細なチュートリアル
幸運の四つ葉のクローバーを表すPPTの描画に関する詳細なチュートリアル26Mar2024
1. 新しい PPT を作成します。デスクトップに新しい PPT を作成して開き、新しい空の文書を作成します。ここに四つ葉のクローバーが描かれます。 2. パターンを挿入します。ナビゲーション バーの [挿入] をクリックし、ハート型のパターンを見つけてクリックします。 3. ハート型の模様を描きます。ハート型のパターンをクリックし、空白のスライド上に適切なサイズで描画します。 4. 別のハートの形を描きます。マウスを右クリックし、「コピー」をクリックし、空白スペースに「貼り付け」をクリックして、パターンの位置と方向を調整するだけです。 5. ハート型の葉をもう 1 枚追加します。もう一度空白部分をクリックして貼り付けると、またハート型の模様が表示されるので、位置を調整して3枚の葉っぱを配置します。 6. 最後の葉。次に、空白スペースで「貼り付け」をクリックすると、最後の葉が表示されます。


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。





