モバイル端末上で画像をドラッグ、回転、拡大、縮小する
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 div 内で画像を回転、拡大、縮小、ドラッグする方法
div 内で画像を回転、拡大、縮小、ドラッグする方法06Oct2017
ヤオヤオ、チェケナオ、一人でコーディングするのにも飽きたし、バグの山を書くのもうんざりです。秋は空気が澄んで乾燥しているので、もっと水を飲んでください。まだ数日あるので、好きなだけ私と話してください。
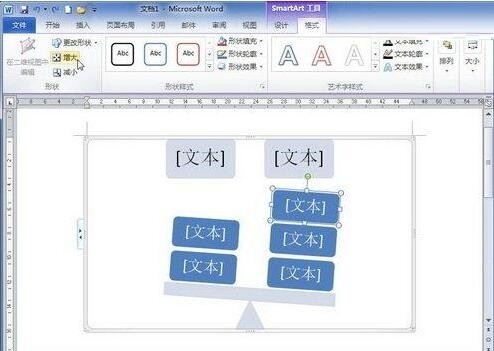
 Word2010でSmartArt画像を拡大・縮小・回転する詳しい方法
Word2010でSmartArt画像を拡大・縮小・回転する詳しい方法26Apr2024
Word2010 ドキュメント ウィンドウを開き、拡大、縮小、または回転する必要がある SmartArt グラフィック図形を選択します。 [SmartArt ツール / 書式] リボンの [図形] グループの [増加] または [減少] ボタンをクリックすると、他の図形を増減しながら、他の図形を増減して SmartArt グラフィックを維持できます。全体のサイズは変わりません。各種形状の位置関係は変わりません。 [配置]グループの[回転]ボタンをクリックすると、開いた回転メニューで90度回転、水平反転、垂直反転を選択できます。SmartArtグラフィック図形の回転角度をより正確に設定する必要がある場合は、次のようにします。回転メニューで回転角度を選択できます。[その他の回転オプション]を選択すると、[レイアウト]ダイアログボックスが開きます。
 Python を使用して画像を拡大縮小および回転する方法
Python を使用して画像を拡大縮小および回転する方法17Aug2023
Python を使用して画像を拡大縮小および回転する方法 はじめに: 現在、私たちは Web デザイン、モバイル アプリケーション、ソーシャル メディア、その他のシナリオを豊かにするために画像をよく使用しています。画像処理では、拡大縮小と回転が 2 つの一般的な要件です。 Python は、スクリプト言語および強力な画像処理ツールとして、これらのタスクを処理するための多くのライブラリとメソッドを提供します。この記事では、Python を使用して画像を拡大縮小したり回転したりする方法とコード例を紹介します。 1. 画像のズーム 画像のズームは、画像サイズを調整する基本操作の 1 つです。
 モバイル端末上のジェスチャー拡大画像のちらつき問題を Vue が解決する方法
モバイル端末上のジェスチャー拡大画像のちらつき問題を Vue が解決する方法30Jun2023
Vue 開発におけるモバイル側のジェスチャ拡大画像のちらつきの問題を解決する方法モバイル側のジェスチャ拡大画像は一般的なユーザー インタラクション方法ですが、Vue 開発ではレンダリング メカニズムの影響により、次の場合にちらつきの問題が発生することがあります。ジェスチャーで写真を拡大します。この記事では、この問題を解決する方法を紹介します。まず、この問題の原因を理解する必要があります。モバイル端末では通常、CSSのtransform:scale()プロパティを利用して画像を拡大するジェスチャーの効果を実現しており、これにより画像の品質を維持することができます。
 vue を使用して画像を拡大、縮小、回転しながらトリミングする方法 (詳細なチュートリアル)
vue を使用して画像を拡大、縮小、回転しながらトリミングする方法 (詳細なチュートリアル)02Jun2018
この記事では、Vue で写真を拡大、縮小、回転しながらトリミングする方法を主に紹介しますので、参考にしてください。
11May2018
この記事では主に、画像をクリックしてモバイル端末上で大きな画像を表示する特殊効果を実現するための jQuery を紹介します。興味のある方は参考にしてください。
 Vue開発でモバイル端末上でジェスチャーズームや写真の回転のページを再描画する問題を解決する方法
Vue開発でモバイル端末上でジェスチャーズームや写真の回転のページを再描画する問題を解決する方法29Jun2023
モバイル デバイスの普及とアプリケーションの開発に伴い、モバイル ジェスチャ操作はユーザーがモバイル アプリケーションを使用する重要な方法の 1 つになりました。モバイル アプリケーション開発では、画像の拡大縮小と回転に関する機能要件に遭遇することがよくあります。ただし、Vue フレームワークを使用して開発する場合、Vue の特性上、ページの再描画の問題が発生しやすくなります。この記事では、Vue開発におけるモバイル端末上でのジェスチャーズームや画像回転のページ再描画の問題を解決する方法を紹介します。まず、Vue の機能を理解しましょう。 Vue はユーザー インターフェイスを構築するための進歩的なフレームワークです
 win7オペレーティングシステムをコンピュータにインストールする方法
win7オペレーティングシステムをコンピュータにインストールする方法16Jul2023
コンピュータオペレーティングシステムの中で、WIN7システムは非常に古典的なコンピュータオペレーティングシステムです。では、Win7システムをインストールするにはどうすればよいですか?以下のエディタでは、コンピュータに win7 システムをインストールする方法を詳しく紹介します。 1. まず、Xiaoyu システムをダウンロードし、デスクトップ コンピュータにシステム ソフトウェアを再インストールします。 2. win7 システムを選択し、「このシステムをインストールする」をクリックします。 3. 次に、win7 システムのイメージのダウンロードを開始します。 4. ダウンロード後、環境をデプロイし、完了後に「今すぐ再起動」をクリックします。 5. コンピュータを再起動すると、[Windows Manager] ページが表示されるので、2 番目のページを選択します。 6. コンピュータのインターフェイスに戻って、インストールを続行します。 7. 完了後、コンピューターを再起動します。 8. 最後にデスクトップが表示され、システムのインストールが完了します。 win7システムのワンクリックインストール


Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
フルスクリーンアダプティブブラインドアニメーション切り替えJSコード

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。





