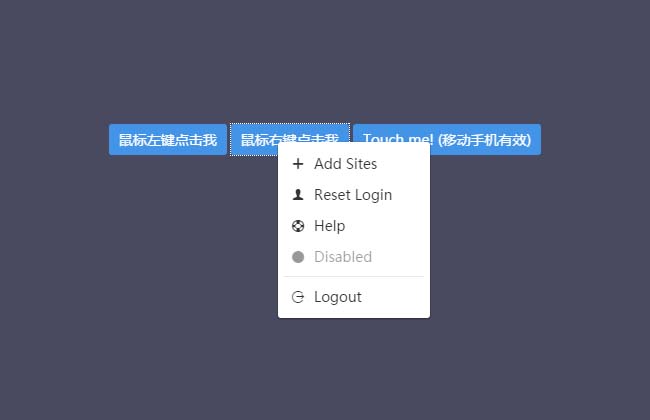
jQueryの左右のマウスボタンのカスタムメニューコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ツールチップの位置 (上、下、左、右)
ツールチップの位置 (上、下、左、右)03Jan2025
ツールチップを使用して Web サイトをさらに使いやすくします。訪問者に役立つコンテキストとガイダンスを提供します。 デモについては、次の Codepen を参照してください。 記事全文: ツールチップの配置 (上、下、左、右) CSS スニペット
 左側のリストの値を右に移動します
左側のリストの値を右に移動します13Jun2016
たとえば、左側のリストの値が 1,2,3,4,5,6 になっているのはなぜですか。ページはまだ表示 3,4,5----- -解決案----------表示内容は選択した内容と同じです。順序については、右側にソートがあるかどうかを確認してください-----解決策のアイデア----------------------引用: 右側はソートされているようです1,2,3,4,5からなので右側も
 要素の左右の配置を実装するためのCSSレイアウト手法
要素の左右の配置を実装するためのCSSレイアウト手法04Apr2025
CSSレイアウトでは、水平要素の配置技術には、インラインまたはインラインブロック(ディスプレイ:インラインまたはインラインブロック)のフロート(フロート:左またはフロート:右)を使用して、グリッドレイアウトを使用してjustify-startまたはflex-end)を使用して要素を設定します。
 Fixedの幅のないDivの左右のマージンを常に1レムに保つ方法は?
Fixedの幅のないDivの左右のマージンを常に1レムに保つ方法は?05Apr2025
柔軟なレイアウト:一定のDIVマージンを1Mに達成するために、多くの開発者がWebページをレイアウトする際にこの問題に遭遇します。
 CSS セレクター エンジンは左から右に読み取るのか、それとも右から左に読み取るのか?
CSS セレクター エンジンは左から右に読み取るのか、それとも右から左に読み取るのか?23Oct2024
この記事では、CSS セレクター エンジンの方向性について検討します。一般的な想定に反して、ほとんどのエンジンは右から左への読み取りアプローチを採用し、右端の要素から開始して左に向かって評価するという証拠が示されています。このアプリ
 C ポインターでの定数の配置: 左または右、それがなぜ重要なのか?
C ポインターでの定数の配置: 左または右、それがなぜ重要なのか?23Dec2024
ポインター宣言での Const の配置: 解明された謎 C では、 const キーワードを使用して、ポインター宣言が指すデータを変更できます。
 C は代入ステートメントの右側と左側のオペランドをどのように評価しますか?
C は代入ステートメントの右側と左側のオペランドをどのように評価しますか?29Oct2024
C の代入ステートメントの評価順序 mp[10] = mp.size() など、マップ要素に値を代入する場合、評価順序は...


ホットツール

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー