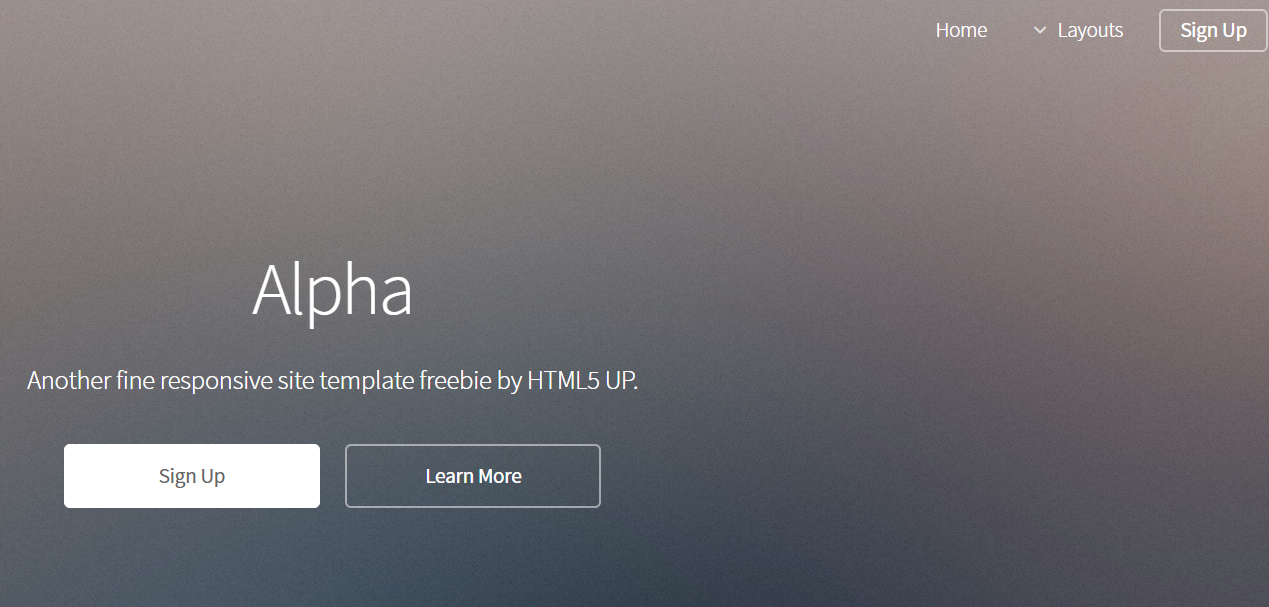
ハイエンドのレスポンシブデザインのデモ
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ハイエンドのゲーミンググラフィックスカード
ハイエンドのゲーミンググラフィックスカード30Jan2024
グラフィックス カードの GT、GTS、および GTX の違いは何ですか? たとえば、GT630 グラフィックス カードと Jingying GTS450 グラフィックス カードです。 GT シリーズは NV での統合レンダリングの時代にあり、比較的ローエンドのグラフィックス カードです。 GTX は CUDA コンピューティングの時代であり、最高のパフォーマンスを意味します。 GTS は、GT と GTX の間の GT の拡張バージョンです。したがって、GTS450 のパフォーマンスは GT630 のパフォーマンスよりも優れています。 gtx と gts の違いは次のとおりです: グラフィックス カードのバージョンの違い: GTS は GT バージョンの拡張バージョンであり、GT バージョンよりも優れたパフォーマンスを備えています。 GTX は GTS 版の強化版であり、GTS 版よりも優れたパフォーマンスを持っています。グラフィックス カードのレベルは異なります。GTS は GT よりも上位で、GTX は 3 つのバージョンの中で最も高いレベルです。 GTX
 フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介04Sep2018
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートを実装するにはどうすればよいですか?これについてはあまり知らない友人も多いかもしれないので、次の記事でフロントエンド テンプレートの原則と簡単な実装コードを紹介します。
 レスポンシブデザインの現状と動向
レスポンシブデザインの現状と動向23Nov2016
2012 年から 2014 年にかけて、誰もが Web デザインのトレンド予測でレスポンシブ デザインについて言及しましたが、2015 年の Web デザイン トレンド予測でもレスポンシブ化は続いています。このレスポンシブ スタイルは数年経っても人気があり、ここ数年で急速にその地位を確立しました。
 PHPベースのリアルタイムチャットシステムのモバイル適応とレスポンシブデザイン
PHPベースのリアルタイムチャットシステムのモバイル適応とレスポンシブデザイン25Aug2023
PHP に基づくリアルタイム チャット システムのモバイルへの適応と応答性の設計 モバイル デバイスの普及とテクノロジーの発展に伴い、リアルタイム チャットにモバイル デバイスを使用するユーザーがますます増えています。ユーザーがモバイル デバイスで便利なチャット エクスペリエンスを楽しめるようにするには、リアルタイム チャット システムのモバイル対応とレスポンシブ デザインを実装する必要があります。この記事では、PHP をモバイル アダプテーションとレスポンシブ デザインに使用する方法を紹介し、対応するコード例を示します。 1. モバイル アダプテーション モバイル アダプテーションとは、さまざまなモバイル デバイスの画面サイズと解像度に応じてネットワークを調整することを指します。
 ノートパソコンのハイエンド構成
ノートパソコンのハイエンド構成17Feb2024
ノートパソコンの優れた構成の紹介 1. モバイルで作業する場合、CPU、重量、インターフェイス、容積などの構成に注意する必要があります。現在、主流の CPU のほとんどは主流のオフィス ソフトウェアを実行できるため、主に考慮すべき点はインターフェイスや重量などのパラメータです。 2. CPU: ノートパソコンの重要な部分である CPU は人間の脳に相当し、その品質はノートパソコンの全体的なパフォーマンスに直接影響します。大規模な 3D ゲームをプレイする必要があるユーザーは、メモリ不足にならないように 16GB 以上のメモリを搭載する必要があります。 3. ハードドライブ:現在、ノートパソコン製品の主流は、比較的小容量のソリッドステートドライブと大容量のメカニカルハードドライブを組み合わせたSSD+HDDを採用しているため、この組み合わせを選択することをお勧めします。
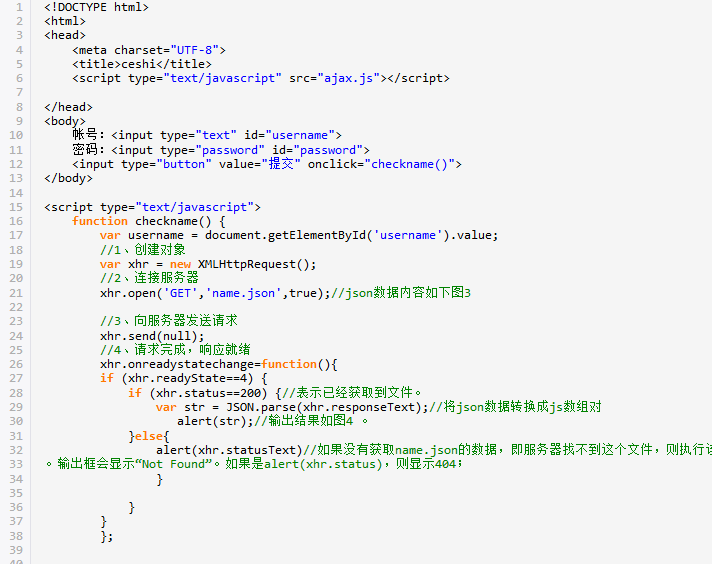
 ajax デモのソースコード
ajax デモのソースコード12Mar2018
この記事では、ネイティブ JavaScript での基本的な ajax 操作を紹介します。JavaScript での ajax 操作をよく理解していない学生でも、あまり意味のないものではありません。一緒に見てみましょう!