クリエイティブ スタジオ ブートストラップ テンプレート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートの原理と例の紹介04Sep2018
フロントエンドテンプレートとは何ですか?フロントエンドテンプレートを実装するにはどうすればよいですか?これについてはあまり知らない友人も多いかもしれないので、次の記事でフロントエンド テンプレートの原則と簡単な実装コードを紹介します。
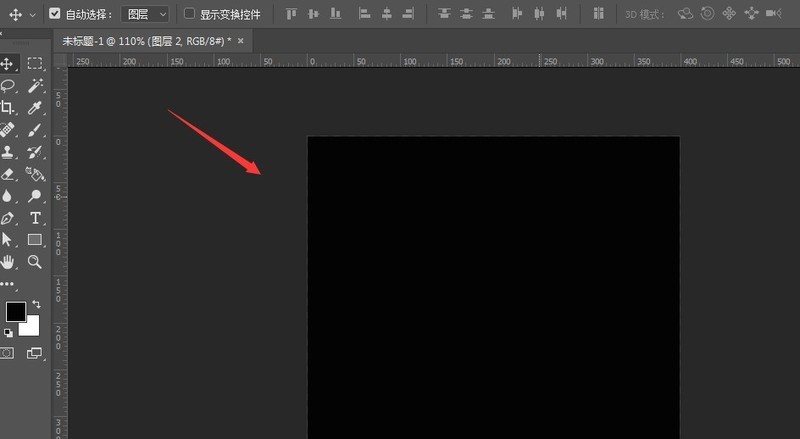
 Photoshop でクリエイティブなミュージック カレンダー テンプレートを作成する方法
Photoshop でクリエイティブなミュージック カレンダー テンプレートを作成する方法17Apr2024
まずPhotoshopで400*400pxのキャンバスを作成し、黒の背景で塗りつぶし、長方形ツールを開き、ストロークのみを選択し、グレーのストローク2pxを選択し、長方形のフレームを描いてキャンバスの中央に配置し、長方形マーキーツール 図に示すように、追加する必要がある長方形のフレームの部分を選択します。 Alt キーを押したまま、レイヤー領域の下にあるレイヤー パネル アイコンをクリックします。選択範囲をマスクした後、中央の選択フレームを非表示にして入力します。テキストと文学的なメモの場合は、図に示すように現在の英語の期間を追加し、10 月の場合は Oct を、11 月の場合は Nov と入力し、続けてテキスト情報を追加します。現在の日付のオプションは大きく、より目立つようになります。これで完了です。
 クリエイティブなインスピレーション: データベース不要の DreamWeaver CMS テンプレートのデザイン戦略
クリエイティブなインスピレーション: データベース不要の DreamWeaver CMS テンプレートのデザイン戦略14Mar2024
クリエイティブなインスピレーション: データベース不要の Dreamweaver CMS テンプレートのデザイン戦略 インターネット時代において、Web サイトの構築はますます一般的になり、Dreamweaver CMS はシンプルで使いやすい Web サイト管理システムとして、多くの Web マスターに支持されています。ただし、実際の使用では、データベース管理のバックアップとセキュリティを考慮して、データベースを使用しない Dreamweaver CMS テンプレートの設計を試みる Web マスターもいます。この記事では、データベースを使用しない CMS テンプレートの設計戦略をいくつか紹介し、具体的なコード例を示します。 1. 静的ページのデータベースを使用しない CMS テンプレート設計の鍵
 ブートストラップのレスポンシブ ナビゲーション バー テンプレートの使用方法
ブートストラップのレスポンシブ ナビゲーション バー テンプレートの使用方法18Jan2018
この記事では主に、ドロップダウン メニューやポップアップ ボックスの効果など、ブートストラップのレスポンシブ ナビゲーション バー テンプレートの使用方法を詳しく紹介します。興味のある方は参考にしていただければ幸いです。
 ブートストラップのレスポンシブ ナビゲーション バー テンプレートの使用方法
ブートストラップのレスポンシブ ナビゲーション バー テンプレートの使用方法14Apr2018
今回は、ブートストラップ レスポンシブ ナビゲーション バー テンプレートの使い方と、ブートストラップ レスポンシブ ナビゲーション バー テンプレートを使用する際の注意点について説明します。以下は実際のケースですので、見てみましょう。
 Angular2 の Web バックエンドのブートストラップ テンプレート Sing App を完全にサポート
Angular2 の Web バックエンドのブートストラップ テンプレート Sing App を完全にサポート30Nov2016
Angular2 の Web バックエンドのブートストラップ テンプレート Sing App を完全にサポート