WeChat ミニ プログラム WXSS
WXSS
WXSS (WeiXin Style Sheets) は、MINA フレームワークによって設計されたスタイル言語で、WXML コンポーネントのスタイルを記述するために使用されます。
WXSS は、WXML コンポーネントの表示方法を決定するために使用されます。
大多数のフロントエンド開発者に適応するために、私たちの WXSS は CSS のほとんどの機能を備えています。 同時に、WeChat アプレットの開発により適したものにするために、CSS を拡張および変更しました。
CSS と比較した拡張機能は次のとおりです:
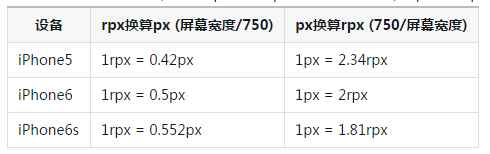
- サイズ単位
- サイズ単位
 rem (root em): 指定された画面幅は 20rem = (750/20)rpx です。
rem (root em): 指定された画面幅は 20rem = (750/20)rpx です。
- 提案:
注:
小さな画面では必然的にいくつかの不具合が発生します。開発時にはこれを回避するようにしてください。スタイルのインポート
@import ステートメントを使用して外部スタイル シートをインポートします。@import の後にインポートする必要がある外部スタイル シートの相対パスを指定します。 、 を使用します。 はステートメントの終わりを示します。 サンプルコード: @import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
/** common.wxss **/
.small-p{
padding:5px;
}/** app.wxss **/
@import "common.wxss";
.middle-p:{
padding:15px;
}内联样式
MINA组件上支持使用style、class属性来控制组件的样式。
- style:静态的样式统一写到class中。style接收动态的样式,在运行时会进行解析,所以不要将静态的样式写进style中,以免影响渲染速度。
<view style="color:{{color}};" />- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.
<view class="normal_view" />rrreee
インラインスタイルMINA コンポーネントは、コンポーネントのスタイルを制御するための style 属性と class 属性の使用をサポートしています。
style: 静的スタイルはクラスに均一に書き込まれます。 style は動的スタイルを受け取り、実行時に解析するため、レンダリング速度への影響を避けるために静的スタイルを style に書き込まないでください。  rrreee
rrreee
class: スタイル ルールを指定するために使用されます。その属性値は、スタイル ルール内のクラス セレクター名 (スタイル クラス名) のコレクションです。スタイル クラス名に . を含める必要はありません。スタイル クラス 名前をスペースで区切ります。
rrreee
セレクター
現在サポートされているセレクターは次のとおりです:








