WeChat アプレット スライダー ビュー コンテナー
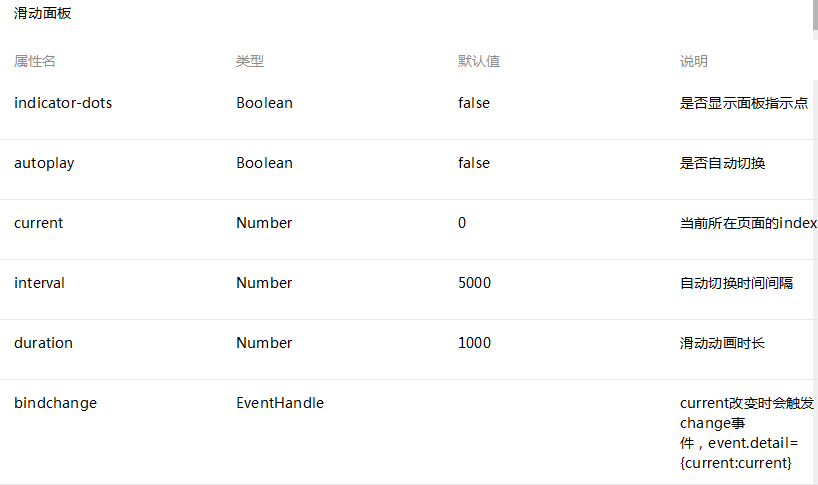
WeChat アプレット ビュー コンテナ: スワイパー スライディング パネル (スライダー ビュー コンテナ、一般的なカルーセル画像とも呼ばれます)

注: スワイパー アイテム コンポーネントのみを配置でき、他のノードは自動的に削除されます
swiper- item
はスワイパーコンポーネントにのみ配置でき、幅と高さは自動的に100%に設定されます
サンプルコード:
<swpier indicator-dots="{{indicatorDots}}"
autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for-items="{{imgUrls}}">
<swpier-item>
<image src="{{item}}" class="slide-image" width="355" height="150"/>
<text class="textindex">{{index}}</text>
</swpier-item>
</block>
</swpier>
<button bindtap="changeIndicatorDots"> indicator-dots </button>
<button bindtap="changeAutoplay"> autoplay </button>
<slider bindchange="intervalChange" show-value min="500" max="2000"/> interval
<slider bindchange="durationChange" show-value min="1000" max="10000"/> durationPage({
data: {
imgUrls: [
'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg',
'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg'
],
indicatorDots: false,
autoplay: false,
interval: 5000,
duration: 1000
},
changeIndicatorDots: function(e) {
this.setData({
indicatorDots: !this.data.indicatorDots
})
},
changeAutoplay: function(e) {
this.setData({
autoplay: !this.data.autoplay
})
},
intervalChange: function(e) {
this.setData({
interval: e.detail.value
})
},
durationChange: function(e) {
this.setData({
duration: e.detail.value
})
}
})







