登録ページ
Page
Page()関数はページの登録に使用されます。ページの初期データ、ライフサイクル関数、イベント処理関数などを指定するオブジェクト パラメーターを受け入れます。
Page()函数用来注册一个页面。接受一个object参数,其指定页面的初始数据、生命周期函数、事件处理函数等。object参数说明:

示例代码:
//index.js
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down.
},
onReachBottom: function() {
// Do something when page reach bottom.
},
// Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
},
customData: {
hi: 'MINA'
}
})初始化数据
初始化数据将作为页面的第一次渲染。data将会以JSON的形式由逻辑层传至渲染层,所以其数据必须是可以转成JSON的格式:字符串,数字,布尔值,对象,数组。
渲染层可以通过WXML对数据进行绑定。
示例代码:
<view>{{text}}</view>
<view>{{array[0].msg}}</view>Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})生命周期函数
onLoad: 页面加载- 一个页面只会调用一次。
- 接收页面参数可以获取
wx.navigateTo和wx.redirectTo及<navigator/>中的 query。
onShow: 页面显示- 每次打开页面都会调用一次。
onReady: 页面初次渲染完成- 一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互。
- 对界面的设置如
wx.setNavigationBarTitle请在onReady之后设置。详见生命周期
onHide: 页面隐藏- 当
navigateTo或底部tab切换时调用。
- 当
onUnload: 页面卸载- 当
redirectTo或navigateBack的时候调用。
- 当
页面相关事件处理函数
onPullDownRefresh: 下拉刷新- 监听用户下拉刷新事件。
- 需要在
config的window选项中开启enablePullDownRefresh。 - 当处理完数据刷新后,
wx.stopPullDownRefreshオブジェクトパラメータの説明:

<view bindtap="viewTap"> click me </view>
初期化データ
Page({
viewTap: function() {
console.log('view tap')
}
})<!--index.wxml-->
<view>{{text}}</view>
<button bindtap="changeText"> Change normal data </button>
<view>{{array[0].text}}</view>
<button bindtap="changeItemInArray"> Change Array data </button>
<view>{{obj.text}}</view>
<button bindtap="changeItemInObject"> Change Object data </button>
<view>{{newField.text}}</view>
<button bindtap="addNewField"> Add new data </button>ライフサイクル関数
- 🎜
onLoad: ページ読み込み中- ページは 1 回だけ呼び出されます。 🎜
- ページパラメータを受信すると、
wx.navigateTo、wx.redirectTo、および<navigator/>でクエリを取得できます。 🎜🎜🎜 - 🎜
onShow: ページ表示- ページが開かれるたびに 1 回呼び出されます。 🎜🎜🎜
- 🎜
onReady: ページの最初のレンダリングが完了します。- ページは 1 回だけ呼び出されます。これは、ページの準備ができていることを意味します。ビューレイヤーと対話できます。 🎜
wx.setNavigationBarTitleなどのインターフェイス設定は、onReadyの後に設定する必要があります。詳細については、ライフ サイクルを参照してください 🎜🎜🎜- 🎜
onHide: ページが非表示になりますnavigateToまたは下部のtab 切り替え時に呼び出されます。 🎜🎜🎜- 🎜
onUnload: ページのアンロードredirectToまたはnavigateBackのときに呼び出されます。 🎜🎜🎜🎜ページ関連のイベント処理関数
onPullDownRefresh: プルダウン更新- ユーザーのプルダウン更新イベントをリッスンします。 🎜
configのwindowオプションでenablePullDownRefreshを有効にする必要があります。 🎜- データ更新の処理後、
wx.stopPullDownRefreshは現在のページのプルダウン更新を停止できます。 🎜🎜🎜🎜🎜イベント処理関数
初期化データとライフサイクル関数に加えて、Page はいくつかの特別な関数、つまりイベント処理関数も定義できます。レンダリング層では、コンポーネントにイベント バインディングを追加でき、トリガー イベントに到達すると、ページで定義されたイベント処理関数が実行されます。
サンプルコード:
//index.js Page({ data: { text: 'init data', array: [{text: 'init data'}], object: { text: 'init data' } }, changeText: function() { // this.data.text = 'changed data' // bad, it can not work this.setData({ text: 'changed data' }) }, changeItemInArray: function() { // you can use this way to modify a danamic data path var changedData = {} var index = 0 changedData['array[' + index + '].text'] = 'changed data' this.setData(changedData) }, changeItemInObject: function(){ this.setData({ 'object.text': 'changed data' }); }, addNewField: function() { this.setData({ 'newField.text': 'new data' }) } })rrreeePage.prototype.setData()
setData関数は、対応する this を変更しながら、ロジック層からビュー層にデータを送信するために使用されます。。データの値。setData函数用于将数据从逻辑层发送到视图层,同时改变对应的this.data的值。注意:
- 直接修改this.data无效,无法改变页面的状态,还会造成数据不一致。
- 单次设置的数据不能超过1024kB,请尽量避免一次设置过多的数据。
setData()参数格式
接受一个对象,以key,value的形式表示将this.data中的key对应的值改变成value。
其中key可以非常灵活,以数据路径的形式给出,如
array[2].message,a.b.c.d,并且不需要在this.data中预先定义。示例代码:
rrreeerrreeegetCurrentPages()
getCurrentPages()注:
- this.data を直接変更することは無効であり、ページのステータスを変更することはできず、データの不整合が発生します。
- 一度に設定できるデータは 1024kB を超えないようにしてください。
setData() パラメータ形式
は、キーと値の形式でオブジェクトを受け取り、this.data のキーに対応する値を変更します。貴ぶ 。
 キーは非常に柔軟で、
キーは非常に柔軟で、array[2].message、a.b.c.dなどのデータ パスの形式で指定でき、事前に定義する必要はありません。 this.data にあります。サンプルコード: rrreeerrreee
getCurrentPages()getCurrentPages()この関数は、現在のページ スタックのインスタンスを取得するために使用されます。このインスタンスは、スタック順の配列。 最初の要素はホームページであり、最後の要素は現在のページです。
注: ページ スタックを変更しないでください。ルーティング エラーやページ ステータス エラーが発生する可能性があります。
ページ スタック
フレームワークは、現在のすべてのページをスタックの形式で維持します。 ルートの切り替えが発生すると、ページ スタックは次のように動作します:
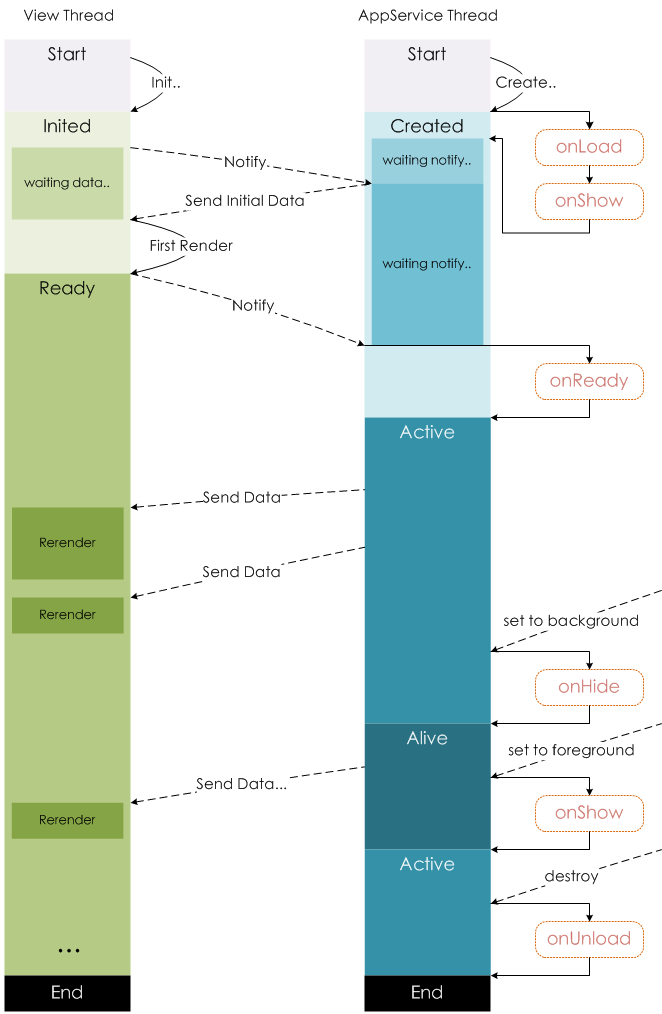
🎜 以下の内容を今すぐ完全に理解する必要はありませんが、後で役立ちます。 🎜🎜🎜ライフサイクル関数🎜🎜🎜次の図は、Pageインスタンスのライフサイクルを示しています🎜🎜🎜🎜🎜ページのルーティング🎜🎜 ミニプログラムでは、すべてのページのルーティングはトリガーメソッドによって管理されます。ルーティングとページライフの周期関数は次のとおりです: 🎜🎜🎜🎜🎜🎜🎜🎜タブ切り替えに対応するライフサイクル (ページAとBをタブバーページとし、CはページAから開かれたページ、ページDは例としてページ C から開いたページ): 🎜

バグとヒント
bug:iOS/Android6.3.30、初めてページに入るとき、ページは 1 つの画面でいっぱいではありません onReachBottom がトリガーされます。ユーザーがアクティブにプルアップした場合にのみトリガーされる必要がありますbug:iOS/Android6.3.30, 首次进入页面,如果页面不满一屏时会触发 onReachBottom ,应为只有用户主动上拉才触发;bug:iOS/Android6.3.30bug:iOS/Android6.3 .30、指を引き上げます。onReachBottom は複数回トリガーされます。これは引き上げである必要があり、トリガーされるのは 1 回のみです。
- 🎜








