WeChat ミニ プログラム API Websocket
wx.connectSocket(OBJECT)
WebSocket 接続を作成します。WeChat アプレットは同時に 1 つの WebSocket 接続のみを持つことができます。WebSocket 接続が現在存在する場合、その接続は自動的に閉じられ、新しい WebSocket 接続が作成されます。 。
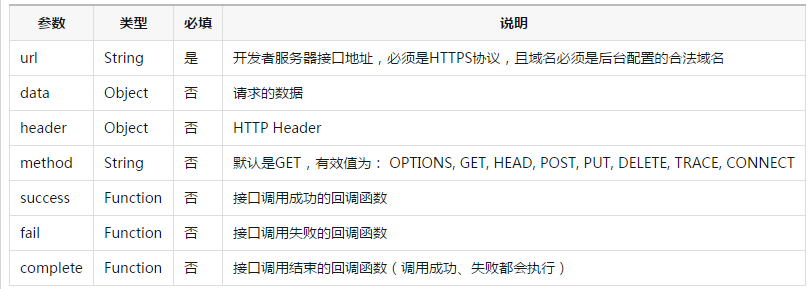
OBJECTパラメータの説明:

サンプルコード:
wx.connectSocket({
url:"test.php",
data:{
x:"",
y:""
},
header:{
'content-type': 'application/json'
},
method:"GET"
})wx.onSocketOpen(CALLBACK)
WebSocket接続オープンイベントをリッスンします
サンプルコード:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})wx .onSocketError (CALLBACK)
WebSocket エラーをリッスンします
サンプル コード:
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
console.log("WebSocket连接已打开!")
})
wx.onSocketError(function(res){
console.log("WebSocket连接打开失败,请检查!")
})wx.sendSocketMessage(OBJECT)
WebSocket 接続を通じてデータを送信するには、最初に wx.connectSocket を実行する必要があります。 wx.onSocketOpen コールバックの後に送信されます。
OBJECTパラメータの説明:
| パラメータ | タイプ | 必須 | 説明 |
|---|---|---|---|
| データ | 文字列 | はい | 送信するもの |
例コード:
var socketOpen = false;
var socketMsgQueue = []
wx.connectSocket({
url:"test.php"
});
wx.onSocketOpen(function(res){
socketOpen = true;
for(var i = 0 ; i < socketMsgQueue.length; i++){
sendSocketMessage(socketMsgQueue[i])
}
socketMsgQueue = [];
})
function sendSocketMessage(msg){
if(socketOpen){
wx.sendSocketMessage({
data:msg
});
}else{
socketMsgQueue.push(msg)
}
}wx.onSocketMessage(CALLBACK)
WebSocket がサーバーから受信したメッセージイベントをリッスンします
CALLBACK 戻りパラメータ:
| Parameters | Type | Description |
|---|---|---|
| データ | 文字列 | サーバーから返されたメッセージ |
サンプルコード:
wx.connectSocket({
url:"test.php"
});
wx.onSocketMessage(function(res){
console.log("收到服务器内容:" + res.data)
})wx.closeSocket()
WebSocket接続を閉じる
wx.onSocketClose (コールバック)
聞いてくださいWebSocket を閉じます
wx.connectSocket({
url:"test.php"
});
//注意这里有时序问题,
//如果wx.connectSocket还没回调wx.onSocketOpen,而先调用wx.closeSocket,那么就做不到关闭WebSocket的目的
//必须在WebSocket打开期间调用wx.closeSocket才能关闭
wx.onSocketOpen(function(){
wx.closeSocket()
})
wx.onSocketClose(function(res){
console.log("WebSocket 已关闭!")
})







