WeChatミニプログラムツールの詳細
javascript && wxss
WeChat アプレットは、iOS、Android、デバッグ用の開発者ツールの 3 つの端末で実行されます。
3 つの端末のスクリプト実行環境と非ネイティブ コンポーネントのレンダリングに使用される環境は異なります。
- iOS では、アプレットの JavaScript コードは JavaScriptCore で実行され、WKWebView によってレンダリングされます。環境は iOS8、iOS9 です。 , iOS10
- Android では、ミニ プログラムの JavaScript コードは X5 JSCore を通じて解析され、Mobile Chrome 37 カーネルに基づいて X5 によってレンダリングされます
- 開発ツールでは、ミニ プログラムの JavaScript コードは nwjs 上で実行されます。 Chrome Webview によってレンダリングされます
3 つの端末の環境は非常に似ていますが、それでもいくつかの違いがあります:
ES6一貫性のない構文に対する構文サポート 開発者は < code>ES6< を有効にすることができます/code> は、ES5の機能を回避するように変換します。詳細ES6语法支持不一致语法上开发者可以通过开启ES6转ES5的功能来规避。详情ES6API 支持不一致考虑到代码包大小的限制,API 上目前需要开发者自行引入相关的类库来进行处理,可以通过 caniuse 或者 X5兼容 查询到相关 API 的支持情况wxss
ES6 API サポートは一貫性がありません。コード パッケージ サイズの制限を考慮すると、API は現在、開発者が処理のために関連するクラス ライブラリを導入する必要があります。caniuse または X5 互換性を通じて関連する API をクエリできます。 wxss のサポート状況 一貫性のないレンダリング パフォーマンス 問題の詳細のほとんどはスタイル補完をオンにすることで回避できますが、開発者は iOS 上でミニ プログラムの実際のパフォーマンスを確認することをお勧めします。アンドロイド。
コード スキャン インターフェイスのデバッグ
- WeChat Paymentのデバッグ 最新バージョンの開発者ツールはすでにWeChat Paymentのデバッグをサポートしていますが、セキュリティを考慮して、携帯電話でWeChat Payを直接呼び出すのとは異なります。
開発者がツールで WeChat Pay API を呼び出した後、開発ツールに QR コードが表示され、開発者は現在の開発を使用する必要がありますツール使用したWeChat IDでQRコードをスキャンすると、携帯電話で支払いプロセスが完了します
ツールはモバイルWeChat支払いの返品パッケージをツールに同期し、開発者はその後の操作を自分で実行できます
- 共有デバッグ 開発者ツールでの共有の呼び出しはシミュレートされた動作であり、開発者はこのシミュレートされた動作を使用して、共有 API が正しく呼び出されているかどうかを判断できます
開発者は設定できます。ツール上でミニ プログラムをコンパイルする前の起動 ページとパラメーターは、共有者がミニ プログラムを開いて関連するページを見つけるシーンのデバッグを支援するために使用されます
クライアントの信頼できるドメイン名の検証
開発者が携帯電話を使用して QR コードをスキャンしてデバッグするシナリオでは、デバッグ モードをオンにした後、最新バージョンのクライアントは信頼できるドメイン名をチェックしません。
クライアントの信頼できるドメイン名の検証
開発者が携帯電話を使用してデバッグのために QR コードをスキャンするシナリオでは、デバッグ モードをオンにした後、クライアントの最新バージョンは信頼できるドメイン名をチェックしないでください。
クライアントの信頼できるドメイン名の検証
開発者が携帯電話を使用して QR コードをスキャンしてデバッグするシナリオでは、デバッグ モードをオンにした後、最新バージョンのクライアントは信頼できるドメイン名をチェックしません。
コード ファイルは UTF8 でエンコードされている必要があります
iOS では UTF8 エンコード形式のみがサポートされており、最新バージョンの開発者ツールは、コードをアップロードするときにコード ファイルのエンコード形式チェックを実行します。
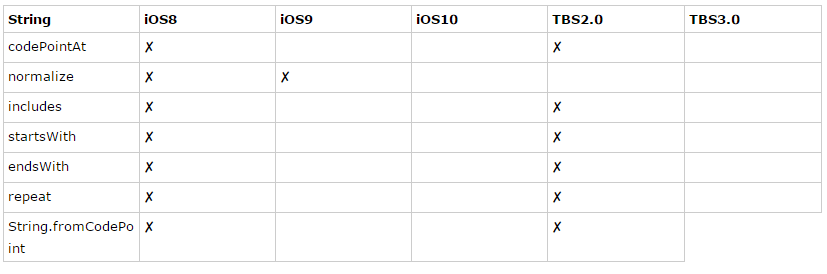
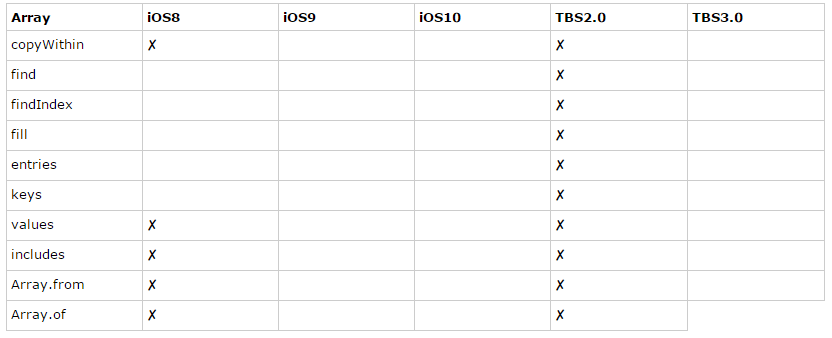
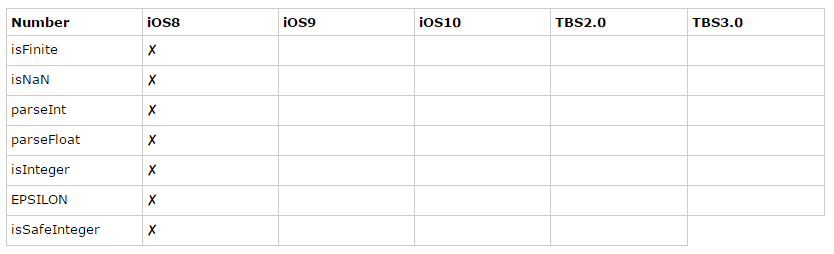
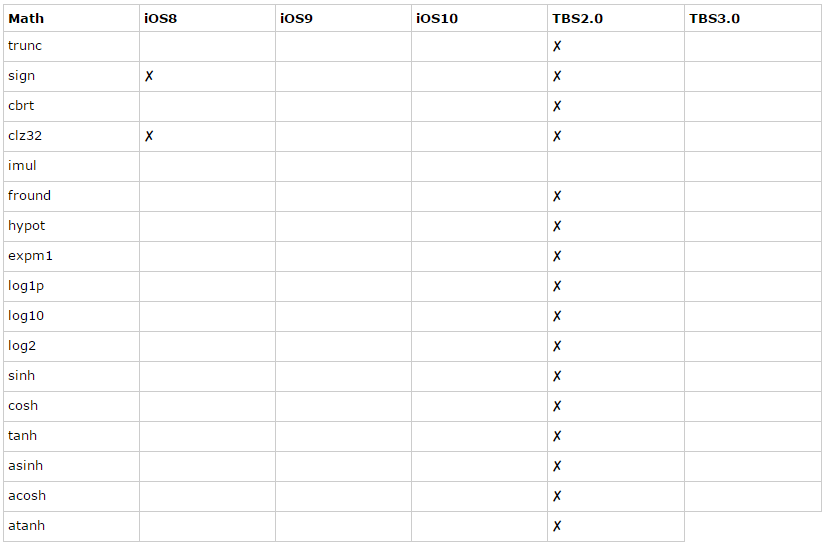
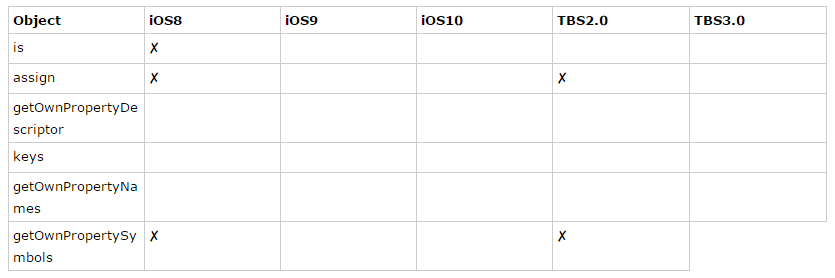
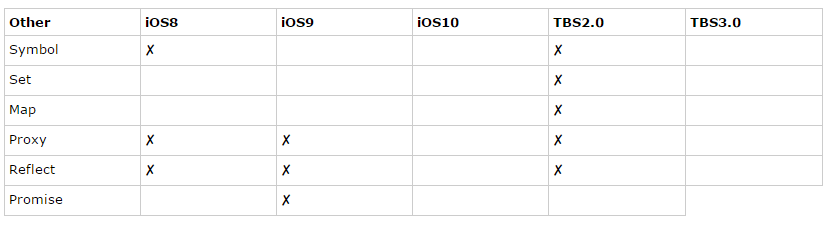
ES6 API サポート
WeChat 6.5.3 以前のバージョンでは、ミニ プログラムの ES6 API サポートは次のとおりです:
ヒント: TBS 2.0 TBS 3.0 は X5 カーネル バージョンですtip: TBS 2.0 TBS 3.0 是 X5 内核版本tip
ヒント: WeChat は、2017 年 2 月までに TBS 3.0 カーネルの完全なアップグレードを完了する予定です





🎜








