登録手順
App()
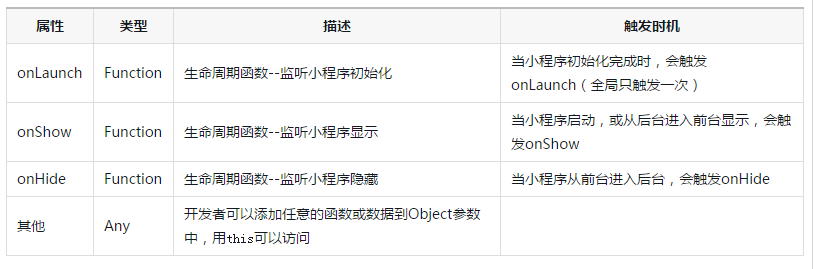
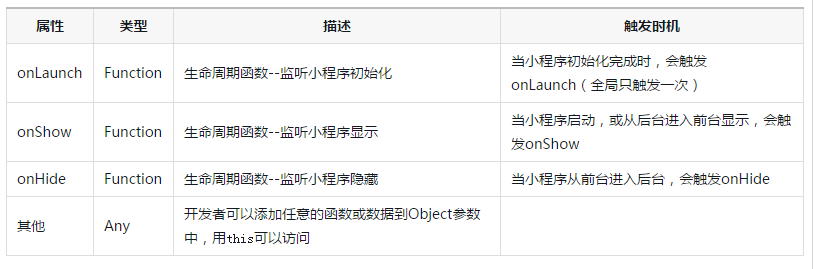
App() 関数は、小さなプログラムを登録するために使用されます。アプレットのライフサイクル機能などを指定するオブジェクトパラメータを受け入れます。 App()函数用来注册一个小程序。接受一个object参数,其指定小程序的生命周期函数等。
object参数说明:

前台、后台定义: 当用户点击左上角关闭,或者按了设备Home键离开微信,小程序并没有正在的销毁,而是进入了后台;当再次启动微信或再次打开小程序,又会从后台进入前台。
只有当小程序进入后台一定时间,或者系统资源占用过高,才会被真正的销毁。
示例代码:
App({
onLaunch: function() {
// Do something initial when launch.
},
onShow: function() {
// Do something when show.
},
onHide: function() {
// Do something when hide.
},
globalData: 'I am global data'
})App.prototype.getCurrentPage()
getCurrentPage()函数用户获取当前页面的实例。
getApp()
我们提供了全局的getApp()函数,可以获取到小程序实例。
// other.js var appInstance = getApp() console.log(appInstance.globalData) // I am global data
注意:
App()必须在app.js中注册,且不能注册多个。
不要在定义于App()内的函数中调用getApp(),使用this就可以拿到app实例。
不要在onLaunch的时候调用getCurrentPage()
 🎜🎜前景と背景の定義: ユーザーが左上隅をクリックして閉じるか、デバイスのホームを押したときWeChat を終了するためのボタン (小さい) プログラムは破棄されませんが、WeChat を再度起動するか、ミニ プログラムを再度開くと、バックグラウンドからフォアグラウンドに入ります。 🎜🎜 ミニ プログラムが一定期間バックグラウンドに入った場合、またはシステム リソースの使用量が高すぎる場合にのみ、実際に破棄されます。 🎜🎜サンプル コード:🎜rrreee
🎜🎜前景と背景の定義: ユーザーが左上隅をクリックして閉じるか、デバイスのホームを押したときWeChat を終了するためのボタン (小さい) プログラムは破棄されませんが、WeChat を再度起動するか、ミニ プログラムを再度開くと、バックグラウンドからフォアグラウンドに入ります。 🎜🎜 ミニ プログラムが一定期間バックグラウンドに入った場合、またはシステム リソースの使用量が高すぎる場合にのみ、実際に破棄されます。 🎜🎜サンプル コード:🎜rrreeeApp.prototype.getCurrentPage()🎜🎜🎜getCurrentPage() 関数ユーザーは現在のページ。 🎜getApp()🎜🎜🎜 ミニ プログラム インスタンスを取得するためのグローバル getApp() 関数を提供します。 🎜rrreee🎜注: 🎜🎜App() は app.js に登録する必要があり、複数の登録を行うことはできません。 🎜🎜 App() で定義された関数で getApp() を呼び出してアプリ インスタンスを取得しないでください。 🎜🎜ページがまだ生成されていないときは、onLaunch 中に getCurrentPage() を呼び出さないでください。 🎜🎜getApp を通じてインスタンスを取得した後は、ライフサイクル関数をプライベートに呼び出さないでください。 🎜
getApp() 関数を提供します。 🎜rrreee🎜注: 🎜🎜App() は app.js に登録する必要があり、複数の登録を行うことはできません。 🎜🎜 App() で定義された関数で getApp() を呼び出してアプリ インスタンスを取得しないでください。 🎜🎜ページがまだ生成されていないときは、onLaunch 中に getCurrentPage() を呼び出さないでください。 🎜🎜getApp を通じてインスタンスを取得した後は、ライフサイクル関数をプライベートに呼び出さないでください。 🎜







