WeChat ミニ プログラム API マップ コンポーネント コントロール
wx.createMapContext(mapId)
マップ コンテキスト mapContext オブジェクトを作成して返します。mapContext 对象
mapContext
mapContext 通过 mapId 跟一个 <map/> 组件绑定,通过它可以操作对应的 <map/>
mapContext
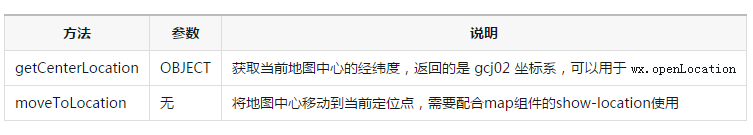
mapContext に続いてmapId <map/> コンポーネント バインディング。これを通じて、対応する <map/> コンポーネントを操作できます。 mapContextオブジェクトメソッドリスト

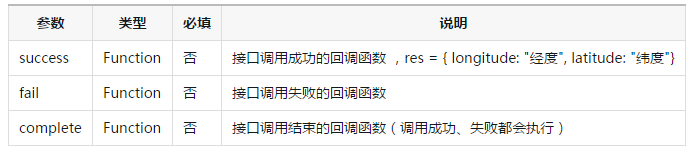
getCenterLocation OBJECTパラメータリスト

サンプルコード:
🎜<!-- map.wxml --> <map id="myMap" show-location /> <button type="primary" bindtap="getCenterLocation">获取位置</button> <button type="primary" bindtap="moveToLocation">移动位置</button>
// map.js
Page({
onReady: function (e) {
// 使用 wx.createMapContext 获取 map 上下文
this.mapCtx = wx.createMapContext('myMap')
},
getCenterLocation: function () {
this.mapCtx.getCenterLocation({
success: function(res){
console.log(res.longitude)
console.log(res.latitude)
}
})
},
moveToLocation: function () {
this.mapCtx.moveToLocation()
}
})







