WeChat ミニ プログラム API の描画
wx.createContext()
描画コンテキストコンテキストオブジェクトを作成して返します。
context
context は、メソッド呼び出しを記録する単なるコンテナであり、描画動作を記録するアクション配列を生成するために使用されます。コンテキストは <canvas/>不存在对应关系,一个context生成画布的绘制动作数组可以应用于多个<canvas/> に続きます。
// 假设页面上有3个画布
var canvas1Id = 3001;
var canvas2Id = 3002;
var canvas3Id = 3003;
var context = wx.createContext();
[canvas1Id, canvas2Id, canvas3Id].forEach(function (id) {
context.clearActions();
// 在context上调用方法
wx.drawCanvas({
canvasId: id,
actions: context.getActions();
});
});コンテキストオブジェクトのメソッドリスト:
| メソッド | パラメータ | 説明 | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| getActions | None | 現在のコンテキストに保存されている描画アクションを取得します | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| clearActions | None | 現在保存されている描画アクションをクリアします | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 変形 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
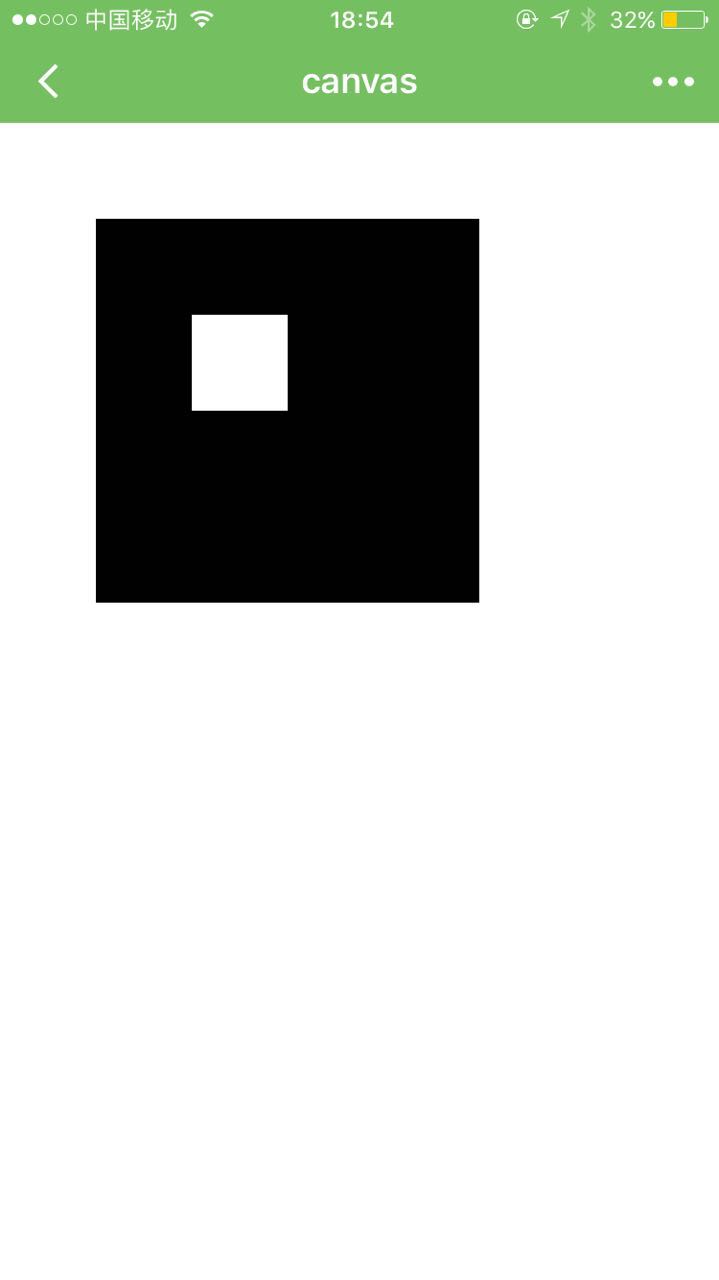
| スケール | 水平座標と垂直座標をスケール | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 回転 | 座標軸を時計回りに回転 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| translate | を座標原点にズーム | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| save | None | 現在の座標軸のスケーリング、回転、および移動情報を保存します | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| restore | None | 以前に保存された座標軸のスケーリング、回転、および移動情報を復元します | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| Draw | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| clearRect | 指定された長方形領域内のキャンバス上のピクセルをクリアします | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fillText | キャンバス上に塗りつぶされたテキストを描画します | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 画像を描く | キャンバスに画像を描画します | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| fill | None | 現在のパスを塗りつぶします | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| ストローク | なし | 現在のパスをストロークします | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| パス | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| beginPath | None | パスを開始 | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| closePath | None | パスを閉じる | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| moveTo | 線を作成せずに、キャンバス内の指定した点にパスを移動します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lineTo | 新しい点を追加し、その点から最後に指定した点までキャンバス内に線を作成します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rect | 現在のパスに長方形のパスを追加します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| arc | 現在のパスに時計回りに描画された円弧パスを追加します。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
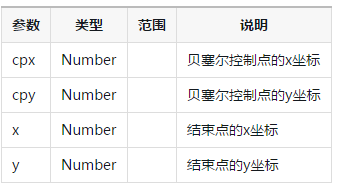
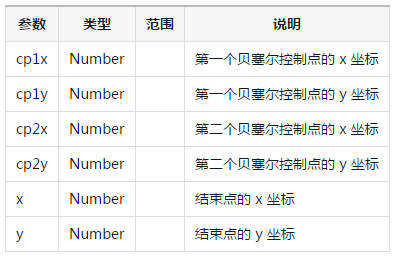
| quadraticCurveTomin | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 塗りつぶしスタイルを設定 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 線スタイルを設定 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 影を設定 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| フォントサイズの設定 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 線の設定 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 2本の線の交点のスタイルを設定 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ラインを設定するwidth | |||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 最大傾きを設定 |
| パラメータ | タイプ | 範囲 | 説明 |
|---|---|---|---|
| rotate | Number | degrees * Math.PI/180; 度範囲は0~360 | ro回転角、ラジアン単位 |
サンプルコード:
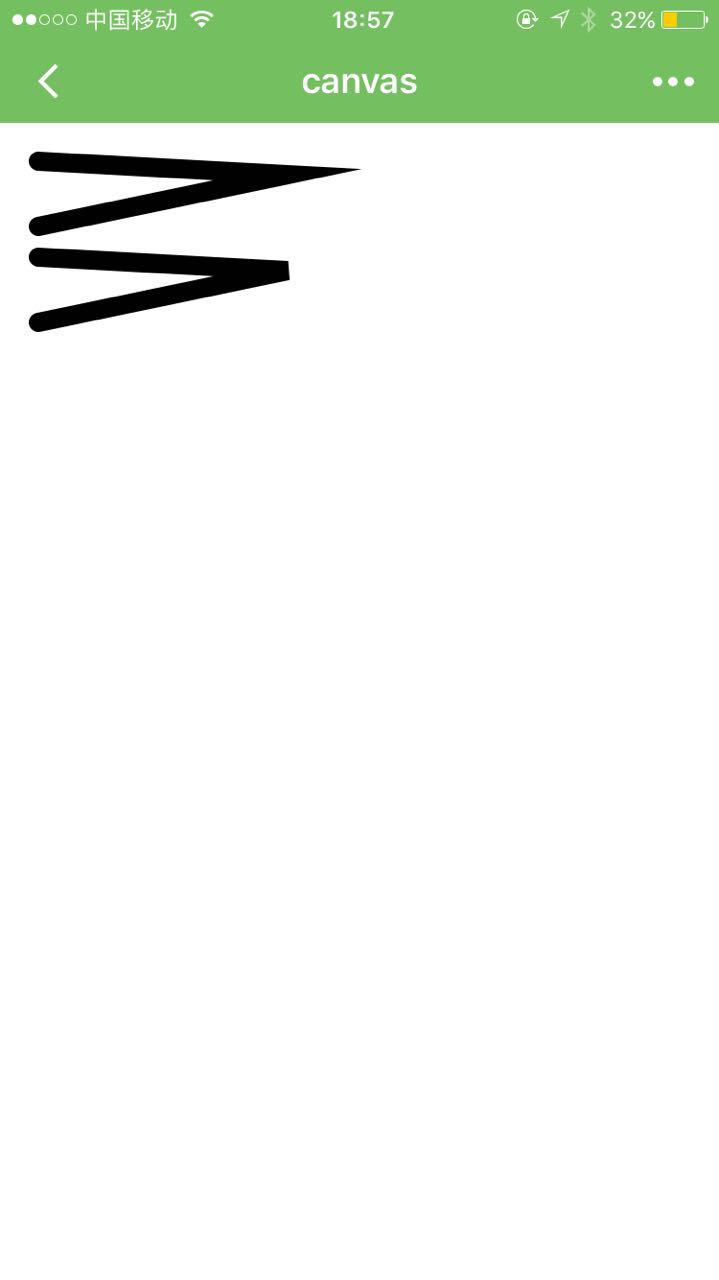
//rotate.js
Page({
onReady:function(e){
var context = wx.createContext();
context.rect(50,50,200,200)
context.stroke();
context.rotate(5*Math.PI/180)
context.rect(50,50,200,200)
context.stroke();
context.rotate(5*Math.PI/180)
context.rect(50,50,200,200)
context.stroke()
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
translate
現在の座標系の原点 (0, 0) を変換します。座標系のデフォルトの原点は、ページの左上隅です。
| Parameter | Type | Range | Description |
|---|---|---|---|
| x | Number | 水平座標移動量 | |
| y | 数値 | 垂直座標移動量 |
サンプルコード:
//translate.js
Page({
onReady:function(){
var context = wx.createContext();
context.rect(50,50,200,200)
context.stroke()
context.translate(50,50)
context.rect(50,50,200,200)
context.stroke();
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
clearRect
キャンバス上の長方形領域内のコンテンツを消去します
| Parameters | Type | 範囲 | 説明 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 数値 | 長方形領域 幅 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| 数値 | 長方形領域の高さ | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
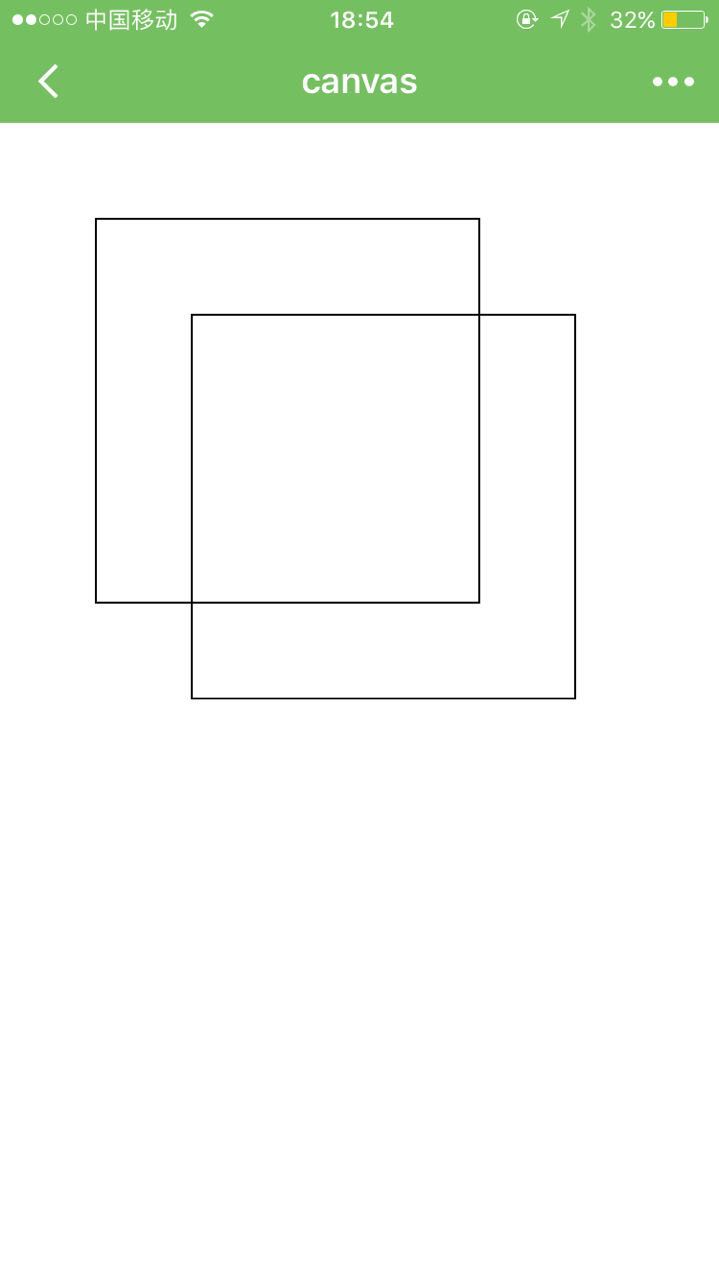
| パラメータ | タイプ | スコープ | 説明 |
|---|---|---|---|
| imageResource | String | chooseImage Pictureを介して描画されるプロジェクトディレクトリ内のファイルパスまたは画像を取得します | のリソース |
| Number | 画像の左上隅のx座標 | ||
| Number | 画像の左上隅のy座標 |
//drawimage.js
Page({
onReady:function(e){
var context = wx.createContext();
wx.chooseImage({
success:function(res){
context.drawImage(res.tempFilePaths[0],0,0)
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
}
})

fillText
キャンバス上に塗りつぶされたテキストを描画します。
| タイプ | 範囲 | 説明 | |
|---|---|---|---|
| 文字列 | キャンバス上のテキスト出力 | ||
| 数値 | テキストを描画左上隅の x 座標位置 | ||
| 数値 | 描画されたテキストの左上隅の y 座標位置 |
beginPath
パスの作成を開始します。パスを塗りつぶしまたはストロークに使用するには、fill または stroke を呼び出す必要があります。同じパス内に などの複数の設定がある場合は、最後の設定が優先されます。 
closePage
パスを閉じます。 moveTo
setFillStyle、setStrokeStyle、setLineWidth 線を作成せずに、パスをキャンバス内の指定された点に移動します。

| x | 数値 | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| y目標位置座標 | rect現在のパスに長方形のパスを追加します。
arc現在のパスに時計回りに描画された円弧パスを追加します。 |
| パラメータ | タイプ | 範囲 | 説明 |
|---|---|---|---|
| color | String | 'rgb(255, 0, 0)」または「rgba( 255, 0, 0, 0.6)' または '#ff0000' 形式の色文字列 | 塗りつぶしスタイルの色として設定 |
setStrokeStyle
単色のストロークを設定します。パラメータはsetFillStyleと同じです。
サンプルコード:
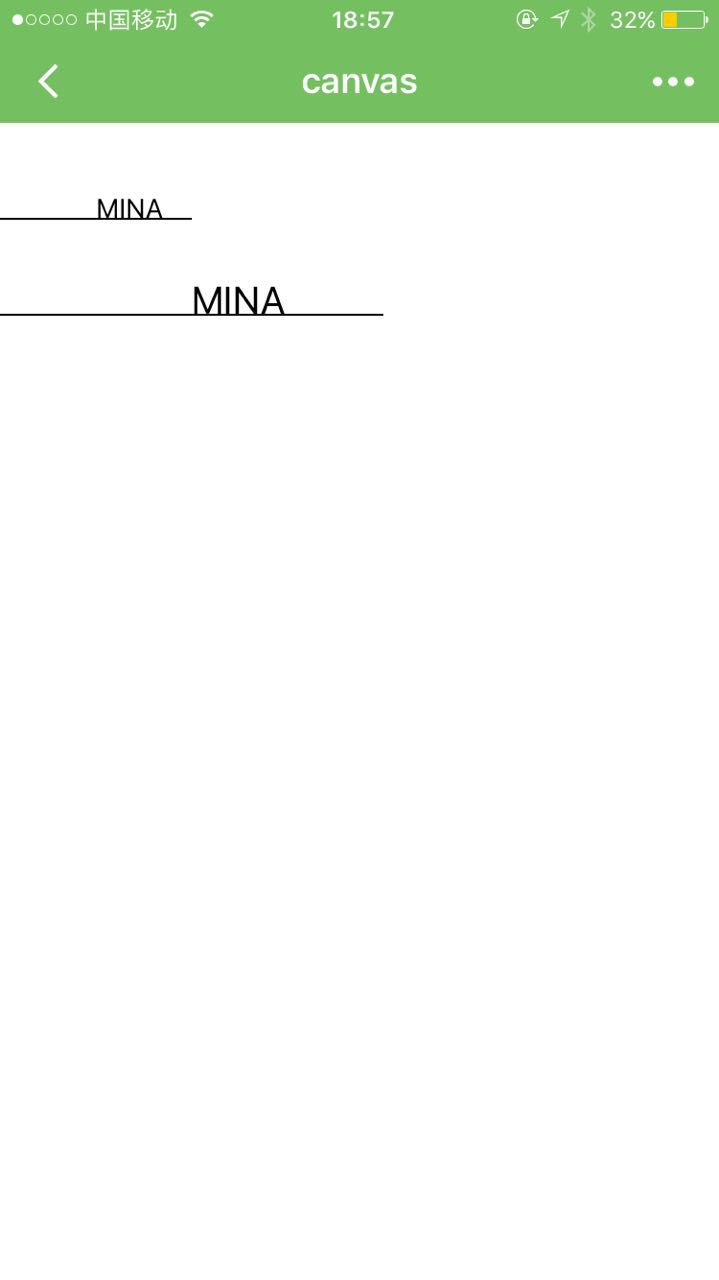
//filltext.js
Page({
onReady:function(){
var context = wx.createContext();
context.setFontSize(14)
context.fillText("MINA",50,50)
context.moveTo(0,50)
context.lineTo(100,50)
context.stroke();
context.setFontSize(20)
context.fillText("MINA",100,100)
context.moveTo(0,100)
context.lineTo(200,100)
context.stroke();
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
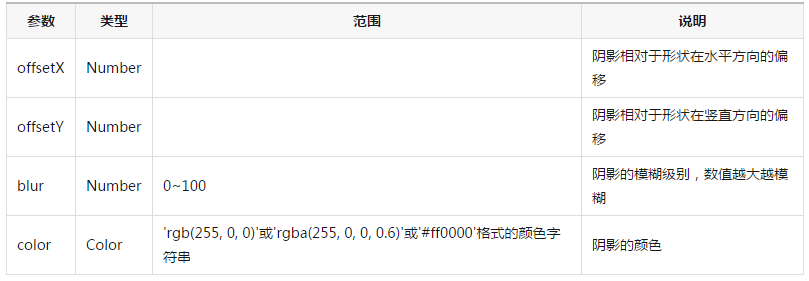
setShadow
影のスタイルを設定します。
setFontSize
フォントサイズを設定します。
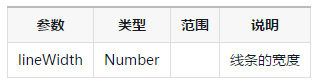
setLineWidth
線の幅を設定します。
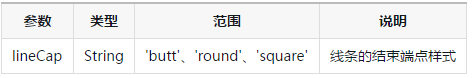
setLineCap
線の終点のスタイルを設定します。
setLineJoin
2 本の線が交差するときに作成される角のタイプを設定します。
setMiterLimit
留め継ぎの長さの最大値を設定します。留め継ぎ長とは、2 つの線の交点における内側の角と外側の角の間の距離を指します。 setLineJoin が 'miter' の場合にのみ有効です。最大スロープ長を超える場合、接続は lineJoin bevel として表示されます
| Parameter | Type | Range | Description |
|---|---|---|---|
| miterLimit | Number | Max Miターの長さ |
サンプルコード: ダウンロード
//setfillstyle.js
Page({
onReady:function(e){
var context = wx.createContext();
context.setFillStyle("#ff00ff");
context.setStrokeStyle("#00ffff");
context.rect(50,50,100,100)
context.fill()
context.stroke()
wx.drawCanvas({
canvasId:1,
actions:context.getActions()
});
}
})
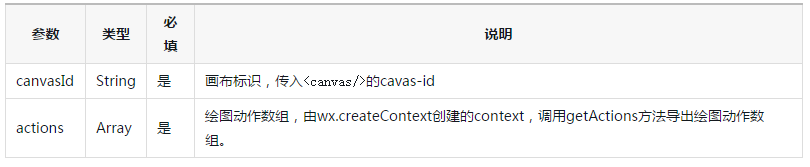
wx.drawCanvas(OBJECT)
OBJECT パラメータの説明:

例:ダウンロード
あーれーるー