WeChat アプレット キャンバスで翻訳を使用して座標の原点をスケールします。
translate
define
を使用して、現在の座標系の原点 (0, 0) を変換します。座標系のデフォルトの原点は、ページの左上隅です。
Parameter
| Parameter | Type | Description |
|---|---|---|
| x | Number | 水平座標移動量 |
| y | Number | 垂直座標移動量 |
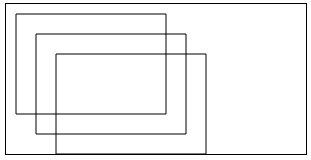
例
const ctx = wx.createCanvasContext('myCanvas')
ctx.strokeRect(10, 10, 150, 100)
ctx.translate(20, 20)
ctx.strokeRect(10, 10, 150, 100)
ctx.translate(20, 20)
ctx.strokeRect(10, 10, 150, 100)
ctx.draw()