WeChat アプレット API グラデーション (グラデーション効果の描き方)
グラデーション
グラデーションは、長方形、円、線、テキストなどを塗りつぶすために使用できます。塗りつぶしの色は固定色にすることができます。
2 つのカラー グラデーション メソッドが提供されています:
createLinearGradient(x, y, x1, y1)- 線形グラデーションを作成しますcreateCircularGradient(x, y, r)- 创建一个从圆心开始的渐变
createLinearGradient(x, y, x1, y1) - 创建一个线性的渐变一旦我们创建了一个渐变对象,我们必须添加两个颜色渐变点。
addColorStop(position, color) 方法用于指定颜色渐变点的位置和颜色,位置必须位于0到1之间。
可以用setFillStyle() 和 setStrokeStyle()createCircularGradient(x, y, r) - 円の中心から始まるグラデーションを作成します
addColorStop(position, color) メソッドは、カラー グラデーション ポイントの位置と色を指定するために使用されます。位置は 0 から 1 の間である必要があります。 
setFillStyle() メソッドと setStrokeStyle() メソッドを使用してグラデーションを設定し、描画して記述することができます。
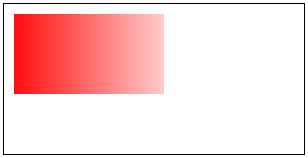
createLinearGradient()を使用する
const ctx = wx.createCanvasContext('myCanvas')
// Create linear gradient
const grd = ctx.createLinearGradient(0, 0, 200, 0)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()
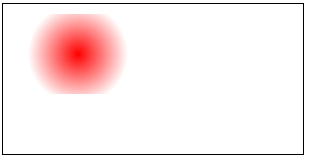
const ctx = wx.createCanvasContext('myCanvas')
// Create circular gradient
const grd = ctx.createCircularGradient(75, 50, 50)
grd.addColorStop(0, 'red')
grd.addColorStop(1, 'white')
// Fill with gradient
ctx.setFillStyle(grd)
ctx.fillRect(10, 10, 150, 80)
ctx.draw()🎜🎜🎜







