WeChat アプレット描画 API で fillText を使用して、キャンバス上に塗りつぶしテキストを描画します。
fillText
定義
キャンバス上に塗りつぶされたテキストを描画します。
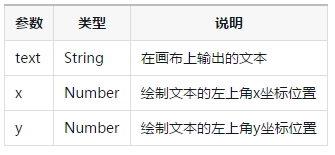
パラメータ
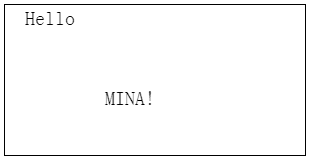
例
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()
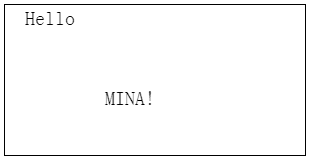
キャンバス上に塗りつぶされたテキストを描画します。

const ctx = wx.createCanvasContext('myCanvas')
ctx.setFontSize(20)
ctx.fillText('Hello', 20, 20)
ctx.fillText('MINA', 100, 100)
ctx.draw()