WeChatミニプログラムAPI描画・描画(描画)
draw
Definition
描画コンテキストで事前に記述した説明 (パス、変換、スタイル) をキャンバスに描画します。
ヒント: 描画コンテキストは wx.createCanvasContext(canvasId) によって作成される必要があります。
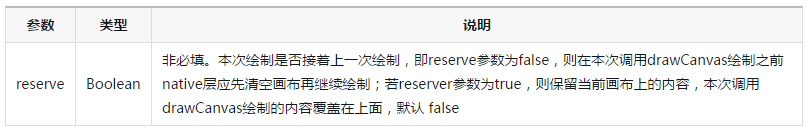
パラメータ
example
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw()
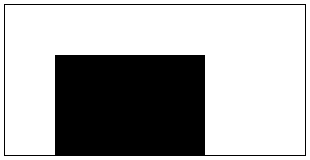
example
const ctx = wx.createCanvasContext('myCanvas')
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
ctx.draw()
ctx.fillRect(50, 50, 150, 100)
ctx.draw(true)