WeChat アプレット API 座標 (キャンバス座標系)
キャンバス座標系
キャンバスは 2 次元グリッド内にあります。
左上隅の座標は(0, 0)です。 (0, 0)。
在之前的章节,我们用了这个方法 fillRect(0, 0, 150, 75)。
它的含义为:从左上角(0, 0)开始,画一个150 x 75px 的矩形。
坐标系例子:
我们可以在 <canvas/>
fillRect(0, 0, 150, 75) を使用しました。 それは、左上隅 (0, 0) から開始して、150 x 75 ピクセルの長方形を描画することを意味します。 座標系の例:

<canvas/> にいくつかのイベントを追加して、その座標系を観察できます <canvas canvas-id="myCanvas"
style="margin: 5px; border:1px solid #d3d3d3;"
bindtouchstart="start"
bindtouchmove="move"
bindtouchend="end"/>
<view hidden="{{hidden}}">
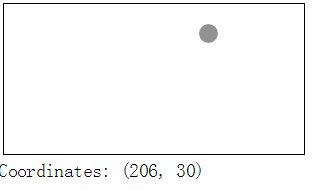
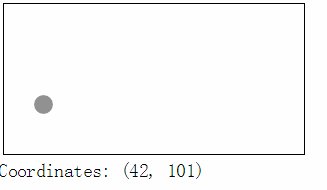
Coordinates: ({{x}}, {{y}})
</view>Page({
data: {
x: 0,
y: 0,
hidden: true
},
start: function(e) {
this.setData({
hidden: false,
x: e.touches[0].x,
y: e.touches[0].y
})
},
move: function(e) {
this.setData({
x: e.touches[0].x,
y: e.touches[0].y
})
},
end: function(e) {
this.setData({
hidden: true
})
}
})🎜キャンバスに指を置くと、タッチポイントの座標が下に表示されます:🎜🎜🎜🎜







