WeChat アプレット API 描画で 3 次ベジェ曲線パスを作成する
bezierCurveTo
Definition
3次ベジェ曲線パスを作成します。
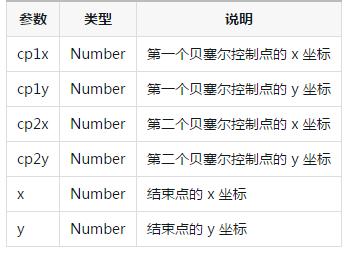
ヒント: カーブの開始点は、パス内の前の点です。 parameters
 example
example
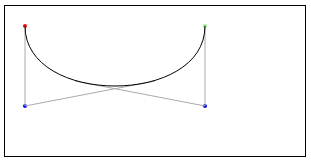
rreee の3つの重要な座標は次のとおりです。 (200, 100)
の3つの重要な座標は次のとおりです。 (200, 100)
緑色: 終点 (200, 20)moveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20)
3次ベジェ曲線パスを作成します。
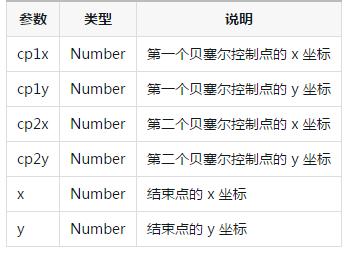
ヒント: カーブの開始点は、パス内の前の点です。 parameters
 example
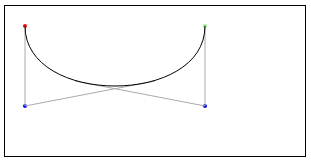
example の3つの重要な座標は次のとおりです。 (200, 100)
の3つの重要な座標は次のとおりです。 (200, 100)
緑色: 終点 (200, 20)moveTo(20, 20) bezierCurveTo(20, 100, 200, 100, 200, 20)