WeChat アプレット API 描画 beginPath (パスの開始)
beginPath
Definition
パスの作成を開始して、パスを塗りつぶしまたはストロークに使用する必要があります。
ヒント: 最初に、beginPath() を 1 回呼び出すのと同じです。 beginPath()。
Tip: 同一个路径内的多次setFillStyle()、setStrokeStyle()、setLineWidth()
ヒント
: 同じパス内の複数のsetFillStyle()、setStrokeStyle()、setLineWidth() およびその他の設定は、次で終わります。設定は最終的なものです。  例
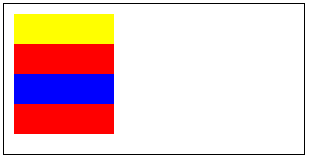
例
const ctx = wx.createCanvasContext('myCanvas')// begin pathctx.rect(10, 10, 100, 30)
ctx.setFillStyle('yellow')
ctx.fill()// begin another pathctx.beginPath()
ctx.rect(10, 40, 100, 30)// only fill this rect, not in current pathctx.setFillStyle('blue')
ctx.fillRect(10, 70, 100, 30)
ctx.rect(10, 100, 100, 30)// it will fill current pathctx.setFillStyle('red')
ctx.fill()
ctx.draw()🎜🎜🎜







