arc() メソッドを使用して、WeChat アプレット キャンバスに円弧を描画します
円弧
定義
円弧を描きます。
ヒント: 円を作成するには、arc() メソッドを使用して、実際のラジアンが 0 で、終了ラジアンが 2 * Math.PI であることを指定できます。 >。 arc() 方法指定其实弧度为0,终止弧度为 2 * Math.PI。
Tip: 用 stroke() 或者 fill() 方法来在 canvas 中画弧线。
参数

例子
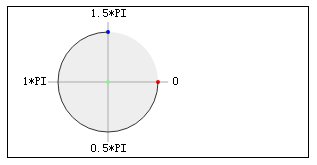
const ctx = wx.createCanvasContext('myCanvas')// Draw coordinatesctx.arc(100, 75, 50, 0, 2 * Math.PI)
ctx.setFillStyle('#EEEEEE')
ctx.fill()
ctx.beginPath()
ctx.moveTo(40, 75)
ctx.lineTo(160, 75)
ctx.moveTo(100, 15)
ctx.lineTo(100, 135)
ctx.setStrokeStyle('#AAAAAA')
ctx.stroke()
ctx.setFontSize(12)
ctx.setFillStyle('black')
ctx.fillText('0', 165, 78)
ctx.fillText('0.5*PI', 83, 145)
ctx.fillText('1*PI', 15, 78)
ctx.fillText('1.5*PI', 83, 10)// Draw pointsctx.beginPath()
ctx.arc(100, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('lightgreen')
ctx.fill()
ctx.beginPath()
ctx.arc(100, 25, 2, 0, 2 * Math.PI)
ctx.setFillStyle('blue')
ctx.fill()
ctx.beginPath()
ctx.arc(150, 75, 2, 0, 2 * Math.PI)
ctx.setFillStyle('red')
ctx.fill()// Draw arcctx.beginPath()
ctx.arc(100, 75, 50, 0, 1.5 * Math.PI)
ctx.setStrokeStyle('#333333')
ctx.stroke()
ctx.draw()
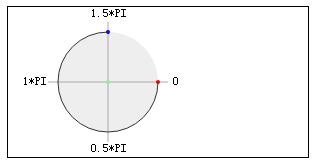
针对 arc(100, 75, 50, 0, 1.5 * Math.PI)
- ヒント
- : キャンバスに円弧を描くには、
stroke()メソッドまたはfill()メソッドを使用します。 例
rrreee
パラメータ

 🎜🎜
🎜🎜arc(100, 75, 50, 0, 1.5 * Math.PI) の 3 つの主要な座標は次のとおりです。 : 🎜🎜🎜緑: 円の中心 (100, 75)🎜🎜赤: 開始円弧 (0)🎜🎜青: 終了円弧 (1.5 * Math.PI)🎜🎜







