wxapp 操作フィードバック メッセージ プロンプト ボックス: トースト
注:
メッセージ プロンプト ボックス: トーストが放棄されようとしています。API wx.showToast を使用してくださいwx.showToast
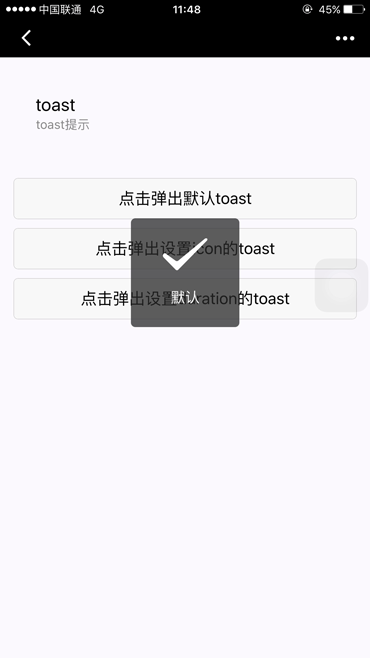
toast
消息提示框

示例代码:
<view class="body-view">
<toast hidden="{{toast1Hidden}}" bindchange="toast1Change">
默认
</toast>
<button type="default" bindtap="toast1Tap">点击弹出默认toast</button>
</view>
<view class="body-view">
<toast hidden="{{toast2Hidden}}" duration="3000" bindchange="toast2Change">
设置duration
</toast>
<button type="default" bindtap="toast2Tap">点击弹出设置duration的toast</button>
</view>var toastNum = 2
var pageData = {}
pageData.data = {}
for (var i = 0; i <= toastNum; ++i) {
pageData.data['toast'+i+'Hidden'] = true;
(function (index) {
pageData['toast'+index+'Change'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = true;
this.setData(obj)
}
pageData['toast'+index+'Tap'] = function(e) {
var obj = {}
obj['toast'+index+'Hidden'] = false
this.setData(obj)
}
})(i)
}
Page(pageData)
注意:
消息提示框:toast即将废弃,请使用 API wx.showToast
toast
メッセージ プロンプト ボックス 🎜🎜🎜
 🎜🎜🎜🎜サンプルコード: 🎜🎜rrreeerrreee🎜
🎜🎜🎜🎜サンプルコード: 🎜🎜rrreeerrreee🎜 🎜🎜
🎜🎜🎜
🎜🎜🎜注: 🎜🎜🎜🎜メッセージ プロンプト ボックス: トーストは放棄されようとしています。API
wx を使用してください。 showToast🎜







