WeChat アプレット フォーム コンポーネント ピッカー ビュー (ページに埋め込まれたスクロール セレクター)
picker-view
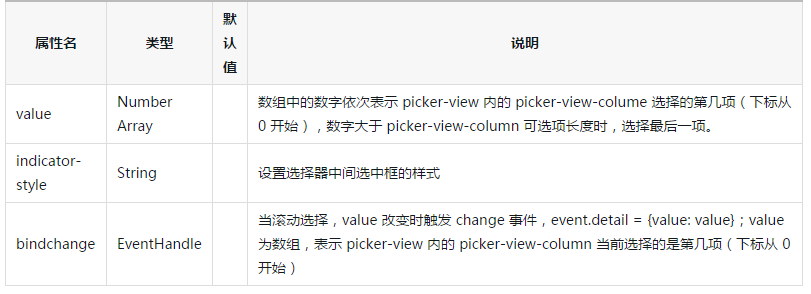
埋め込みページスクロールセレクター

注: <picker-view-column/> コンポーネントのみを配置でき、他のノードは配置できません。できませんと表示されます。 <picker-view-column/>组件,其他节点不会显示。
picker-view-column
仅可放置于<picker-view />
picker-view-column
は<picker-view /> とその子の高さにのみ配置できます。ノードはピッカービューの選択したボックスと同じ高さに自動的に設定されますサンプルコード:
<view>
<view>{{year}}年{{month}}月{{day}}日</view>
<picker-view indicator-style="height: 50px;" style="width: 100%; height: 300px;" value="{{value}}" bindchange="bindChange">
<picker-view-column>
<view wx:for="{{years}}" style="line-height: 50px">{{item}}年</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{months}}" style="line-height: 50px">{{item}}月</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{days}}" style="line-height: 50px">{{item}}日</view>
</picker-view-column>
</picker-view>
</view>const date = new Date()
const years = []
const months = []
const days = []
for (let i = 1990; i <= date.getFullYear(); i++) {
years.push(i)
}
for (let i = 1 ; i <= 12; i++) {
months.push(i)
}
for (let i = 1 ; i <= 31; i++) {
days.push(i)
}
Page({
data: {
years: years,
year: date.getFullYear(),
months: months,
month: 2,
days: days,
day: 2,
year: date.getFullYear(),
value: [9999, 1, 1],
},
bindChange: function(e) {
const val = e.detail.value
this.setData({
year: this.data.years[val[0]],
month: this.data.months[val[1]],
day: this.data.days[val[1]]
})
}
}) 🎜
🎜







