メディアコンポーネントのイメージ
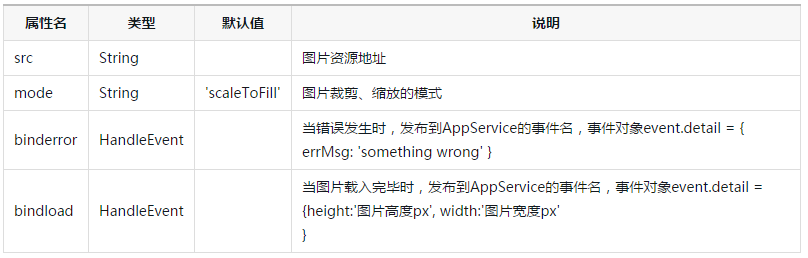
WeChat アプレット画像
画像リソース

注: 画像タグの幅は 300 ピクセル、高さは 225 ピクセルです
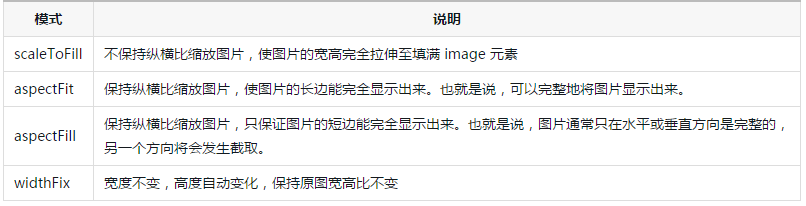
モードには 13 のモードがあり、そのうち 4 はスケーリング モード、9 はトリミング モードですモード。

クロップモード

例:
<view class="page">
<view class="page__hd">
<text class="page__title">image</text>
<text class="page__desc">图片</text>
</view>
<view class="page__bd">
<view class="section section_gap" wx:for-items="{{array}}" wx:for-item="item">
<view class="section__title">{{item.text}}</view>
<view class="section__ctn">
<image style="width: 200px; height: 200px; background-color: #eeeeee;" mode="{{item.mode}}" src="{{src}}"></image>
</view>
</view>
</view>
</view>Page({
data: {
array: [{
mode: 'scaleToFill',
text: 'scaleToFill:不保持纵横比缩放图片,使图片完全适应'
}, {
mode: 'aspectFit',
text: 'aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来'
}, {
mode: 'aspectFill',
text: 'aspectFill:保持纵横比缩放图片,只保证图片的短边能完全显示出来'
}, {
mode: 'top',
text: 'top:不缩放图片,只显示图片的顶部区域'
}, {
mode: 'bottom',
text: 'bottom:不缩放图片,只显示图片的底部区域'
}, {
mode: 'center',
text: 'center:不缩放图片,只显示图片的中间区域'
}, {
mode: 'left',
text: 'left:不缩放图片,只显示图片的左边区域'
}, {
mode: 'right',
text: 'right:不缩放图片,只显示图片的右边边区域'
}, {
mode: 'top left',
text: 'top left:不缩放图片,只显示图片的左上边区域'
}, {
mode: 'top right',
text: 'top right:不缩放图片,只显示图片的右上边区域'
}, {
mode: 'bottom left',
text: 'bottom left:不缩放图片,只显示图片的左下边区域'
}, {
mode: 'bottom right',
text: 'bottom right:不缩放图片,只显示图片的右下边区域'
}],
src: '../../resources/cat.jpg'
},
imageError: function(e) {
console.log('image3发生error事件,携带值为', e.detail.errMsg)
}
})元の画像

scaleToFill
完全に適応します

アスペクトフィット
画像の長辺が完全に表示されるように、アスペクト比を維持して画像を拡大縮小します

aspectFill
画像の短辺のみが表示できるように、アスペクト比を維持して画像を拡大縮小します全表示

top
画像を拡大縮小せず、画像の上部領域のみを表示します

bottom
画像をズームせず、画像の下部領域のみを表示します

center
画像をズームせず、画像の中央領域のみを表示します

left
画像をズームせず、画像の左側の領域のみを表示します

右
画像をズームせず、画像の右側の領域のみを表示します

左上
画像をズームせず、画像の左上の領域のみを表示します

右上
画像をズームせず、画像の右上領域のみを表示します

左下
画像をズームせず、画像の左下領域のみを表示します

右下
画像をズームせず、画像の右下の領域のみを表示します









