WeChat アプレット フォーム コンポーネント チェックボックス
WeChat アプレット フォーム コンポーネント チェックボックス

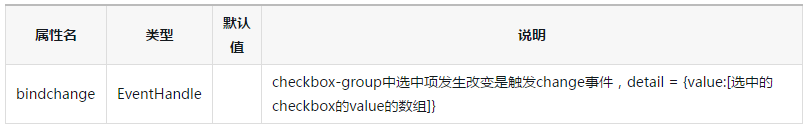
checkbox-group
複数選択項目グループ。内部的には複数の checkbox で構成されます。
checkbox-group には、checkbox
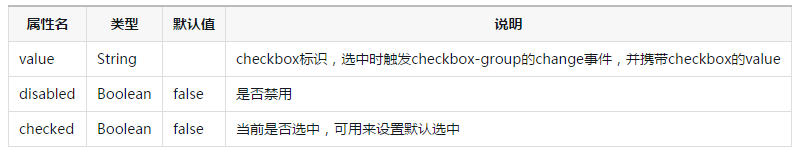
checkbox
複数選択項目のみを含めることができます。

例:
<checkbox-group bindchange="checkboxChange">
<label class="checkbox" wx:for-items="{{items}}">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>Page({
data: {
items: [
{name: 'USA', value: '美国'},
{name: 'CHN', value: '中国', checked: 'true'},
{name: 'BRA', value: '巴西'},
{name: 'JPN', value: '日本'},
{name: 'ENG', value: '英国'},
{name: 'TUR', value: '法国'},
]
},
checkboxChange: function(e) {
console.log('checkbox发生change事件,携带value值为:', e.detail.value)
}
})