wxapp キャンバス キャンバス
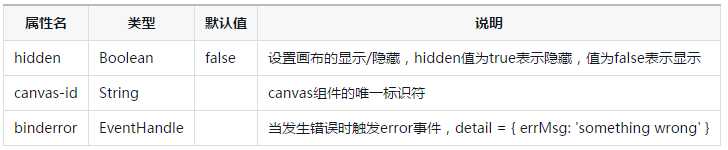
canvas

注:
canvasタグのデフォルトの幅は300px、高さは225pxです
同じページ内のcanvas-idは使用できません繰り返される場合。 1 つは使用されており、すでに表示されています。 Canvas -id、canvas タグに対応するキャンバスは非表示になり、正しく動作しなくなります
<!-- canvas.wxml --> <canvas style="width: 300px; height: 200px;" canvas-id="firstCanvas"></canvas> <!-- 当使用绝对定位时,文档流后边的canvas的显示层级高于前边的canvas--> <canvas style="width: 400px; height: 500px;" canvas-id="secondCanvas"></canvas> <!-- 因为canvas-id与前一个canvas重复,该canvas不会显示,并会发送一个错误事件到AppService --> <canvas style="width: 400px; height: 500px;" canvas-id="secondCanvas" binderror="canvasIdErrorCallback"></canvas>
// canvas.js
Page({
canvasIdErrorCallback: function (e) {
console.error(e.detail.errMsg);
},
onReady: function (e) {
//使用wx.createContext获取绘图上下文context
var context = wx.createContext();
context.setStrokeStyle("#00ff00");
context.setLineWidth(5);
context.rect(0,0,200,200);
context.stroke()
context.setStrokeStyle ("#ff0000") ;
context.setLineWidth (2)
context.moveTo(160,100)
context.arc(100,100,60,0,2*Math.PI,true);
context.moveTo(140,100);
context.arc(100,100,40,0,Math.PI,false);
context.moveTo(85,80);
context.arc(80,80,5,0,2*Math.PI,true);
context.moveTo(125,80);
context.arc(120,80,5,0,2*Math.PI,true);
context.stroke();
//调用wx.drawCanvas,通过canvasId指定在哪张画布上绘制,通过actions指定绘制行为
wx.drawCanvas({
canvasId: 'firstCanvas',
actions: context.getActions() //获取绘图动作数组
});
}
});関連 API: wx.createContext、wx.drawCanvas
バグとヒント
tip: 请勿在scroll-view中使用canvasコンポーネント








