wxapp 操作フィードバック プルアップ メニューのアクションシート
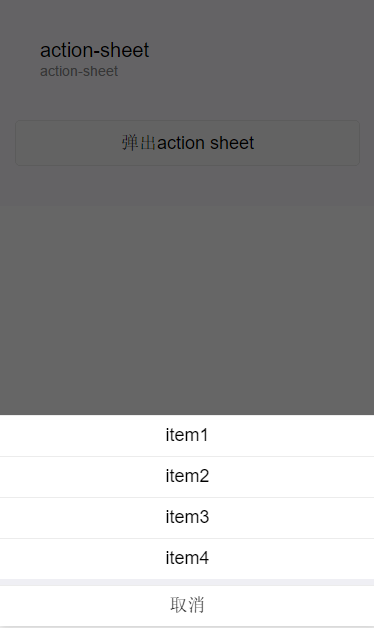
アクションシート
プルアップメニュー、画面下から現れるメニューシート。
action-sheet-item
下部のメニューシートのサブオプション。
action-sheet-cancel
一番下のメニューシートのキャンセルボタンとaction-sheet-itemの違いは、クリックするとアクションシートのchangeイベントがトリガーされ、アクションシートの変更イベントから切り離されて見えることです。その上のコンテンツ。
サンプルコード:
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
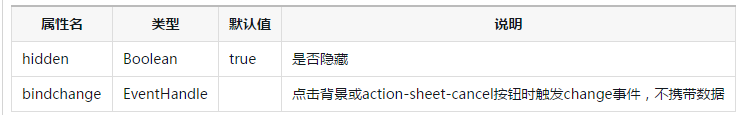
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function(itemName) {
pageObject['bind' + itemName] = function(e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)