ミニプログラム構成
構成
app.json ファイルを使用して、WeChat アプレットのグローバル構成、ページ ファイルのパス、ウィンドウのパフォーマンスの決定、ネットワーク タイムアウトの設定、複数のタブの設定などを行います。 app.json文件来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
以下是一个包含了所有配置选项的简单配置app.json :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}app.json 配置项列表
pages
接受一个数组,每一项都是字符串,来指定小程序由哪些页面组成。每一项代表对应页面的【路径+文件名】信息,数组的第一项代表小程序的初始页面。小程序中新增/减少页面,都需要对 pages 数组进行修改。
文件名不需要写文件后缀,因为框架会自动去寻找路径.json,.js,.wxml,.wxss
app.json です: {
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}app.json 構成項目リスト
pages
は、ミニ プログラムがどのページで構成されているかを指定するために、各項目が文字列である配列を受け入れます。各項目は対応するページの[パス+ファイル名]情報を表し、配列の最初の項目はミニプログラム
の最初のページを表します。ミニ プログラムでページを追加/削減するには、ページ配列を変更する必要があります。 フレームワークはパス .json、.js、.wxml を自動的に検索するため、ファイル名にファイル接尾辞を付ける必要はありません。 , .wxss4つのファイルが統合されています。 たとえば、開発ディレクトリは次のとおりです: pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
pages/logs/logs。 wxml
pages/logs/logs.jsapp.jsapp.json
pages/logs/logs。 wxmlpages
は、ミニ プログラムがどのページで構成されているかを指定するために、各項目が文字列である配列を受け入れます。各項目は対応するページの[パス+ファイル名]情報を表し、配列の最初の項目はミニプログラム
の最初のページを表します。ミニ プログラムでページを追加/削減するには、ページ配列を変更する必要があります。 フレームワークはパス.json、.js、.wxml を自動的に検索するため、ファイル名にファイル接尾辞を付ける必要はありません。,.wxss4つのファイルが統合されています。 たとえば、開発ディレクトリは次のとおりです:pages/
pages/index/index.wxml
pages/index/index.js
pages/index/index.wxss
app.wxss
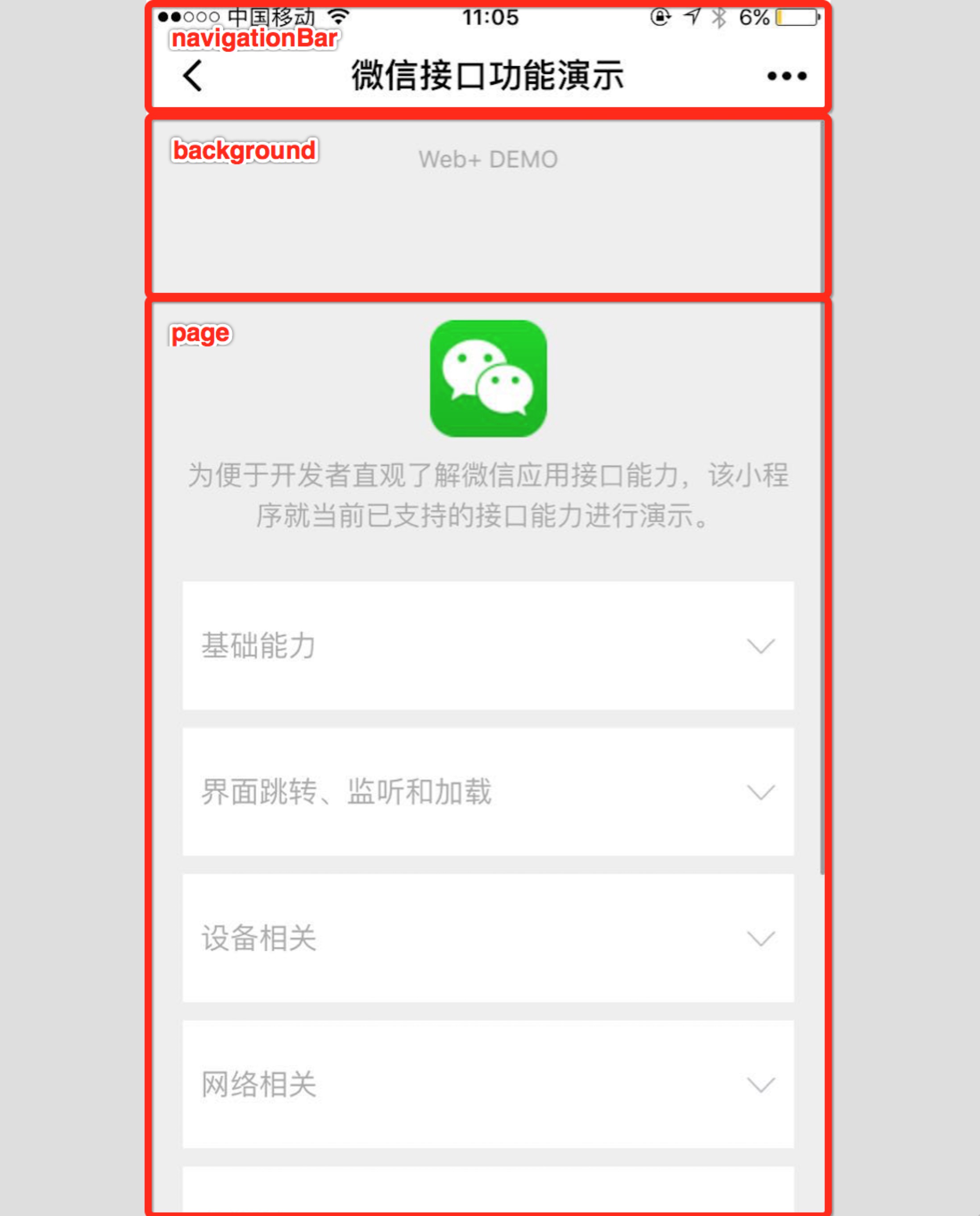
{ "window":{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light"
}
}windowを記述して、ステータスバーを設定する必要がありますミニ プログラム、ナビゲーション バー、タイトル、ウィンドウの背景色。 
注: HexColor (16 進数のカラー値)、たとえば「#ff00ff」
app.json など:
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
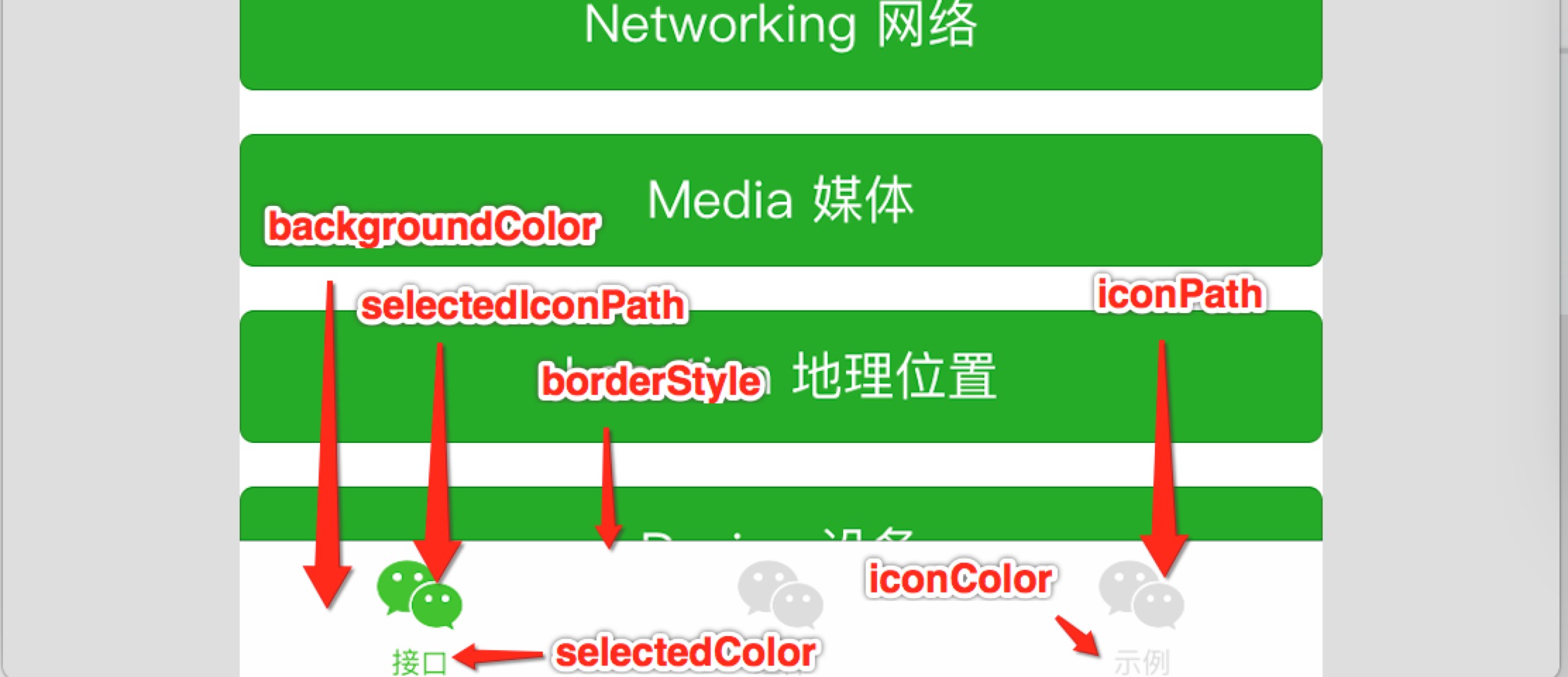
}tabBar
アプレットが複数の場合 For tabアプリケーション (クライアント ウィンドウの下部にページを切り替えるためのタブ バーがあります) では、tabBar 構成アイテムを使用して、タブ バーのパフォーマンスと、タブが切り替わったときに表示される対応するページを指定できます。 
最小 2 つ、最大 5 つのタブのみ構成できます
、タブは配列の順序でソートされます。

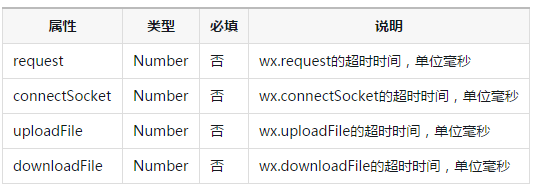
networkTimeout
さまざまなネットワークリクエストのタイムアウトを設定できます。
属性の説明:
debug
開発者ツールのコンソールパネルで、デバッグ情報が情報の形式で表示されます。 ページ登録、ページルーティング、データ更新、イベントトリガー。 これは、開発者がいくつかの一般的な問題を迅速に特定するのに役立ちます。 Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window
page.json
各アプレット ページでは、.json ファイルを使用してこのページのウィンドウ パフォーマンスを構成することもできます。 ページの構成は、app.json グローバル構成よりもはるかに単純で、app.json 内のウィンドウ構成項目の内容を設定するだけです。ページ内の構成項目は同じ構成項目を上書きします。 app.json のウィンドウ内。 🎜🎜ページの .json は、このページのウィンドウのパフォーマンスを決定するための window 関連の設定項目のみを設定できるため、window を記述する必要はありません。 code> key 、例: 🎜rrreee