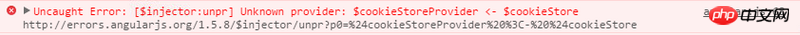
ui-router ocLazyLoad を使用して angularjs プロジェクトにオンデマンド読み込みを実装する場合、demo を自分で記述することができます。プロジェクトに入れてください var App = angular.module('app', ['ui.router','oc.lazyLoad']) このように書くと以下のようにエラーが報告されます ocLazyLoad.js 読み込まれていることを確認してください 原因は何でしょうか?

これはコードです`
リーリー「ルートレポートは間違っても大丈夫な気がします
」