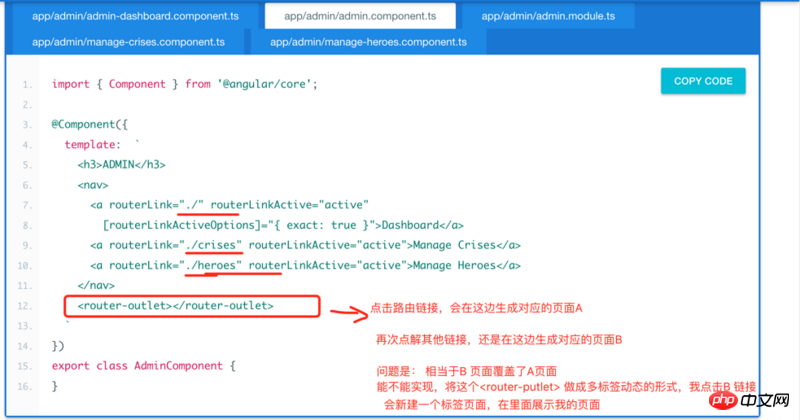
実現したい効果: リンクをクリックして新しいマルチタブ ページを作成し、このマルチタブ ページ内のルートに対応するページを表示します (easyui のマルチタブと同様)
質問: オンラインで読んだチュートリアルには、リンクをクリックすると、前のリンクのページが上書きされることが示されています。コンテンツ領域には常に 1 ページしかありません。単一ページのアプリケーションでは希望する効果を実現できないというのは本当ですか?



ringa_lee2017-05-15 17:10:03
この質問を3回繰り返し読みましたが、質問者が表現したいことがaタグのtarget属性によって得られる効果なのかわかりません。 。 。
https://developer.mozilla.org...
target
この属性は、リンクされたリソースを表示する場所を指定します。 HTML4 では、これはボックスの名前またはキーワードです。 HTML5 では、これは閲覧コンテキスト (タブ、ウィンドウ、iframe など) の名前またはキーワードです。次のキーワードには特別な意味があります:
_self: 現在のページがロードされます。つまり、同じ HTML 4 フレーム (または HTML5 閲覧コンテキスト) に対する現在の応答です。属性が指定されていない場合、この値はデフォルトです。
_blank: 新しいウィンドウ、つまり新しい名前のない HTML4 ウィンドウまたは HTML5 ブラウザー コンテキストを開きます
_parent: 現在のフレームの HTML4 親フレーム、または現在の HTML5 ブラウジングの親ブラウジング コンテキストに応答を読み込みますコンテクスト 。親フレームまたは参照コンテキストがない場合、このオプションは _self と同じように動作します。
_top: IHTML4: 応答を完全な元のウィンドウにロードし、他のすべてのフレームをキャンセルします。 HTML5 の場合: 応答をトップレベルのブラウジング コンテキスト (つまり、現在のブラウジング コンテキストの祖先であり、親を持たないブラウジング コンテキスト) に読み込みます。親フレームまたは参照コンテキストがない場合、このオプションは _self と同じように動作します。
この属性は、href 属性が存在する場合にのみ使用できます。
ringa_lee2017-05-15 17:10:03
この種の単一ページは実装が簡単です:
Angular2 の場合: Angular2:
写一个Service用来存储Tab(如果刷新后Tab还有的话,最好用localStorage)。
在原始的IFrame位置,放置路由<outlet></outlet>,Angular2用来替换为路由输出的。
上面的Tab就是一个简单数组,对应Tab标题和路由。点击后跳转到指定路由,就会根据路由配置,自动替换<outlet></outlet>
Service を作成します (更新後にタブがまだある場合は、localStorage を使用するのが最善です)。
元の IFrame の位置にルート <outlet></outlet> を配置し、Angular2 を使用してルート出力を置き換えます。 。
<outlet></outlet>の内容がルート構成に応じて自動的に置き換えられます。 🎜しかし、問題があります。これは直接置き換えるので、ページのステータスを保存するのが最善です。そうしないと、初期化されたインターフェイスに戻ります。 🎜🎜 🎜これは単なる単純な解決策であり、各タブを個別に分離することをお勧めします。 🎜