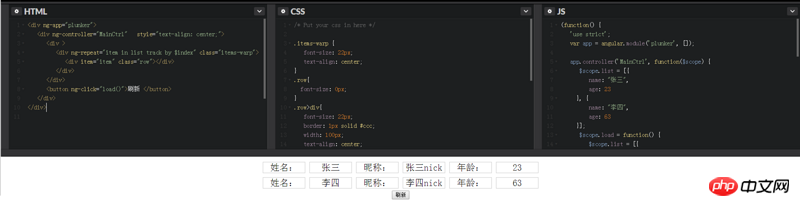
http://codepen.io/whb/pen/wzjWYv
初期化中に、リンク関数に移動して、元のデータを表示する前に処理できます
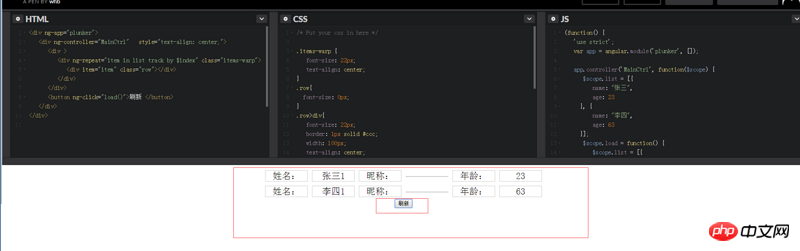
更新をクリックした後
ng-repeat のデータが更新された後、ネストされたディレクティブがリンク関数を実行しないことが本当に理解できません。ご指導をお願いします。
コードは次のとおりです:
リーリー リーリー为情所困2017-05-15 17:09:38
私の意見を述べますが、正しくないかもしれません。
その理由は、ng-repeat の構文によるトラックによって引き起こされるはずです。
公式ドキュメントによれば、ngRepeat は、$watchCollection に基づいて、対応する viewModel が変更されたかどうかを検出します。条件から得られる判断は実際には Dom を再レンダリングする必要がないため、定義した命令はコンパイル後にのみ呼び出されるため、link メソッドを呼び出すことはできません。
コンパイルとリンクの分析: ポータル